微信小程序动态导航栏(uniapp + vant)
2023-12-19 21:45:50

本文使用到vant的van-tabbar组件来实现
一、uniapp整合vant ui
vant小程序版本:https://vant-contrib.gitee.io/vant-weapp/#/home
注:vant并没有uniapp的版本,所以此处是引入小程序版本的ui
1. 下载vant编译后代码
https://github.com/youzan/vant-weapp/tree/dev/dist
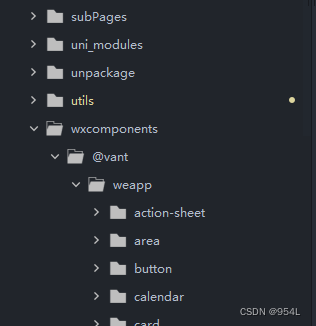
2. 在uniapp根目录创建文件夹:wxcomponents
将vant的dist目录重命名后复制至此处,目录结构如下图

3. 全局引入van-tabbar组件
pages.json
"globalStyle": {
"usingComponents": {
"van-tabbar": "/wxcomponents/@vant/weapp/tabbar/index",
"van-tabbar-item": "/wxcomponents/@vant/weapp/tabbar-item/index"
}
}
二、自定义组件整合van-tabbar

tab-bar.vue
<template>
<van-tabbar placeholder :active="state.activeVal">
<van-tabbar-item name="index" url="/pages/index" icon="home-o" link-type="switchTab">首页</van-tabbar-item>
<van-tabbar-item name="my" url="/pages/my" icon="manager-o" link-type="switchTab">我的</van-tabbar-item>
</van-tabbar>
</template>
<script setup>
const app = getApp();
import { onLoad, onShow } from "@dcloudio/uni-app";
import { reactive, getCurrentInstance } from 'vue'
const { proxy } = getCurrentInstance();
let state = reactive({
activeVal: props.name | app.globalData.tabbarActive
});
const props = defineProps({ name: '' })
onShow(() => {
const activeVal = props.name; state.activeVal = activeVal;
app.globalData.tabbarActive = activeVal;
})
onLoad(() => {
// 在此处获取当前登录用户的导航栏权限,并过滤显示哪几个
// 本文只做示例,应动态调整上文的van-tabbar-item
})
</script>
<style lang="scss" scoped></style>
创建全局变量标记当前选择的导航栏:App.vue
<script>
export default {
globalData: {
tabbarActive: 'index'
}
}
</script>
三、使用自定义组件
pages/index.vue
<template>
<!-- name:当前页对应的导航栏name -->
<tab-bar name='index'/>
</template>
文章来源:https://blog.csdn.net/wkh___/article/details/135089403
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!