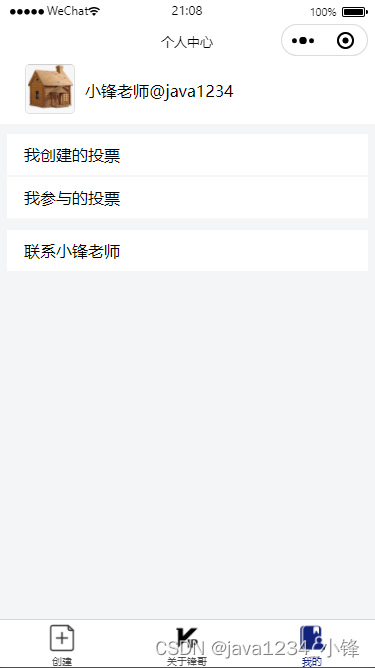
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -个人中心页面搭建实现
2024-01-07 18:33:43
锋哥原创的uniapp微信小程序投票系统实战:

<template>
<view class="user_center">
<!-- 用户信息开始 -->
<view class="user_info_wrap">
<!--获取头像-->
<button class="user_image">
</button>
<view class="user_name">
</view>
</view>
<!-- 用户信息结束 -->
<!-- 用户菜单开始 -->
<view class="user_menu_wrap">
<view class="user_menu_item" >
<text>我创建的投票</text>
</view>
<view class="user_menu_item" >
<text>我参与的投票</text>
</view>
</view>
<!-- 用户菜单结束 -->
<!-- 用户信息修改开始 -->
<view class="user_info_modify_wrap">
<view class="user_info_modify_wrap_item" >
<text>联系小锋老师</text>
</view>
</view>
<!-- 用户信息修改结束 -->
</view>
</template>
<script>
export default{
data(){
return{
}
},
onShow() {
},
methods:{
}
}
</script>
<style lang="scss">
.user_center{
.user_info_wrap{
width: 100%;
height: 120rpx;
display: flex;
flex-direction: row;
background-color: white;
padding-left: 50rpx;
.user_image{
width: 100rpx;
height: 100rpx;
text-align: center;
padding: 0rpx;
margin: 0rpx;
image{
width: 90rpx;
height: 90rpx;
}
}
.user_name{
display: flex;
flex-direction: column;
justify-content: center;
padding-left: 20rpx;
padding-bottom: 15rpx;
}
}
.user_menu_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
.user_menu_item{
padding: 20rpx;
padding-left: 35rpx;
border-bottom: 5rpx solid #F6F6F4;
}
}
.user_info_modify_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
padding: 20rpx 0;
padding-left: 35rpx;
}
}
</style>最新获取用户头像和昵称方式:
WebAppConfigurer 加下 addResourceHandlers 虚拟路径映射下头像
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/image/userAvatar/**").addResourceLocations("file:D:\\uniapp\\userImgs\\");
}/**
* 用户当前用户信息
* @return
*/
@RequestMapping("/getUserInfo")
public R getUserInfo(@RequestHeader String token){
System.out.println("token="+token);
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
WxUserInfo currentUser = wxUserInfoService.getOne(new QueryWrapper<WxUserInfo>().eq("openid", claims.getId()));
Map<String,Object> map=new HashMap<>();
map.put("currentUser",currentUser);
return R.ok(map);
}前端获取用户信息:
<template>
<view class="user_center">
<!-- 用户信息开始 -->
<view class="user_info_wrap">
<!--获取头像-->
<button class="user_image">
<image :src="this.baseUrl+'/image/userAvatar/'+userInfo.avatarUrl" ></image>
</button>
<view class="user_name">
{{userInfo.nickName}}
</view>
</view>
<!-- 用户信息结束 -->
<!-- 用户菜单开始 -->
<view class="user_menu_wrap">
<view class="user_menu_item" >
<text>我创建的投票</text>
</view>
<view class="user_menu_item" >
<text>我参与的投票</text>
</view>
</view>
<!-- 用户菜单结束 -->
<!-- 用户信息修改开始 -->
<view class="user_info_modify_wrap">
<view class="user_info_modify_wrap_item" >
<text>联系小锋老师</text>
</view>
</view>
<!-- 用户信息修改结束 -->
</view>
</template>
<script>
import {getBaseUrl,requestUtil} from "../../utils/requestUtil.js"
export default{
data(){
return{
userInfo:{
nickName:'',
avatarUrl:''
},
baseUrl:''
}
},
onShow() {
this.getUserInfo();
this.baseUrl=getBaseUrl();
},
methods:{
getUserInfo:async function(){
const result=await requestUtil({url:"/user/getUserInfo",method:"get"});
console.log("result="+JSON.stringify(result));
this.userInfo=result.currentUser;
}
}
}
</script>
<style lang="scss">
.user_center{
.user_info_wrap{
width: 100%;
height: 120rpx;
display: flex;
flex-direction: row;
background-color: white;
padding-left: 50rpx;
.user_image{
width: 100rpx;
height: 100rpx;
text-align: center;
padding: 0rpx;
margin: 0rpx;
image{
width: 90rpx;
height: 90rpx;
}
}
.user_name{
display: flex;
flex-direction: column;
justify-content: center;
padding-left: 20rpx;
padding-bottom: 15rpx;
}
}
.user_menu_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
.user_menu_item{
padding: 20rpx;
padding-left: 35rpx;
border-bottom: 5rpx solid #F6F6F4;
}
}
.user_info_modify_wrap{
margin: 15rpx;
margin-top: 20rpx;
background-color: #fff;
padding: 20rpx 0;
padding-left: 35rpx;
}
}
</style>
文章来源:https://blog.csdn.net/caoli201314/article/details/135442457
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!