Vue框架引入Element-Ui
2023-12-25 11:51:50
首先已经创建好了 Vue 框架,安装好了 node.js。
没有完成的可按照此博客搭建:搭建Vue项目
之后打开终端,使用命令。
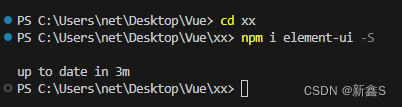
1、命令引入
npm i element-ui -S

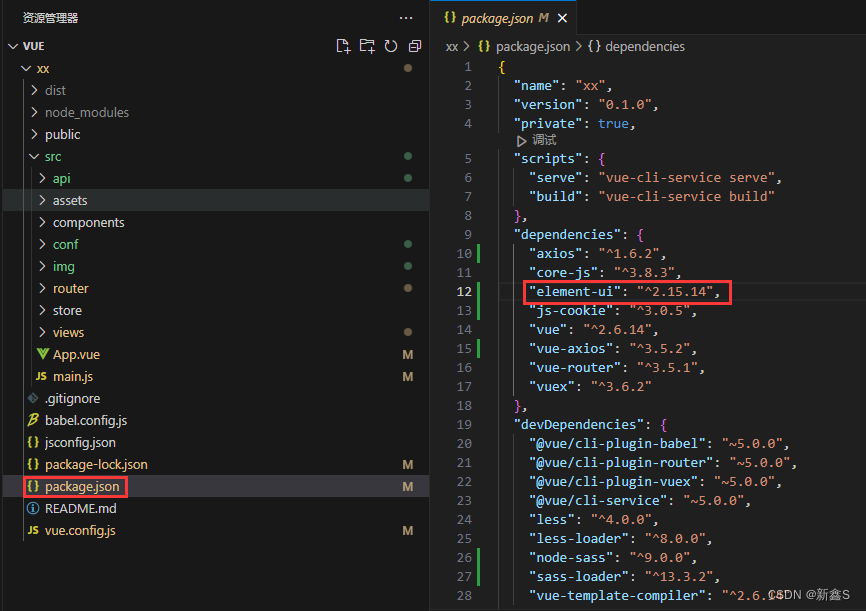
2、package.json 查看版本
在 package.json 文件里可查看下载好的依赖版本。

3、在 main.js 完整引入
没引入之前:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
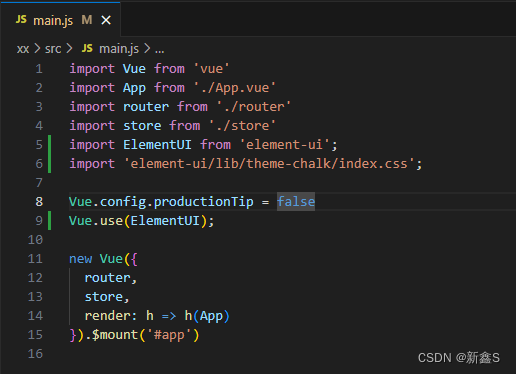
引入element-ui,增加3项:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

4、去 Element 官网复制代码测试
文章来源:https://blog.csdn.net/weixin_44547599/article/details/135191952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!