Qt::绘制框架-轮廓显示-hide-show
二维矢量动画智能制作软件开发合集
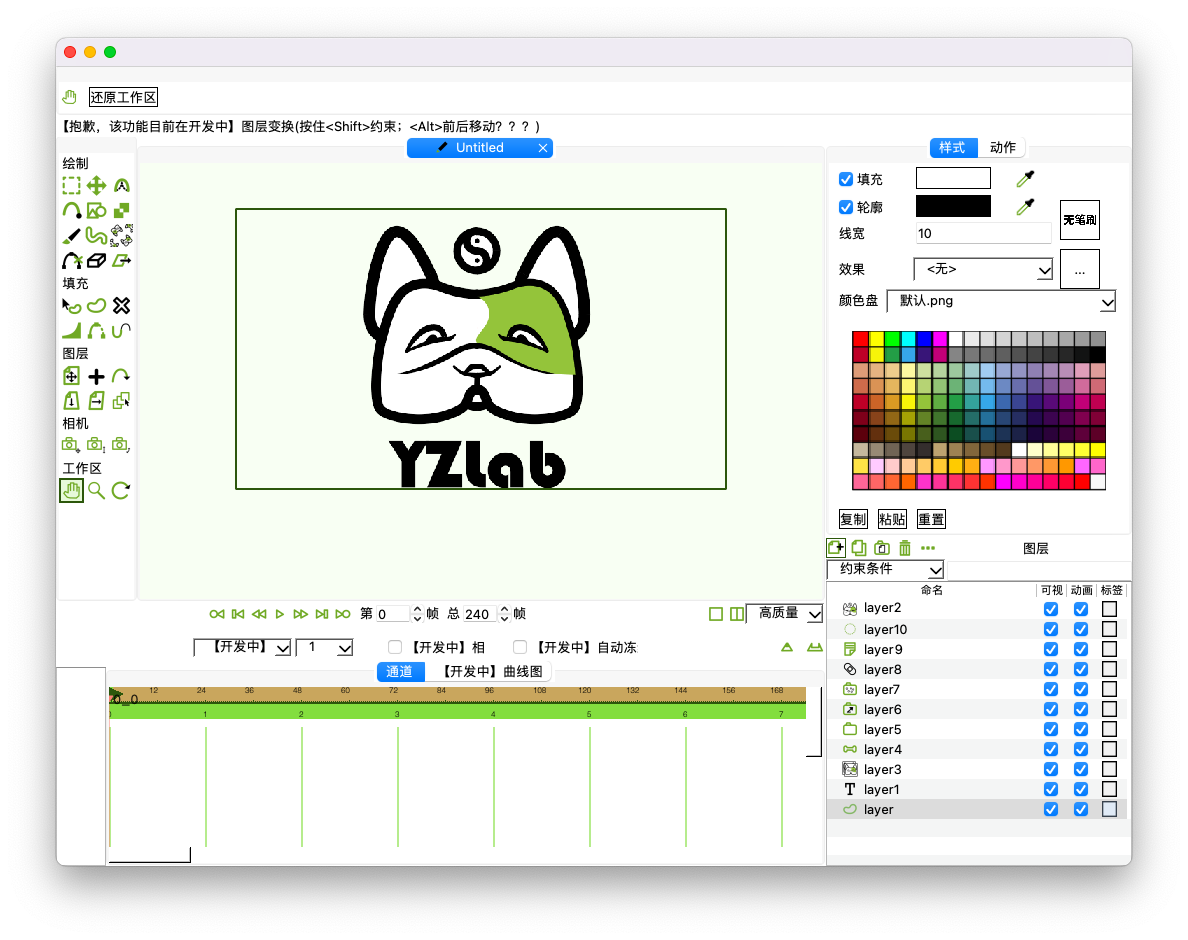
个人开发二维矢量动画智能制作软件界面如下:

目录
结束语???????
轮廓显示
本篇介绍软件左侧工具栏→填充工具→????轮廓整体显示![]() ???和轮廓分段显示
???和轮廓分段显示![]()

轮廓显示操作按照实现效果分为2类:1)轮廓整体显示;2)轮廓分段显示。

一、轮廓显示原理???????
QGrapraphicsItem与显示功能相关的方法有isVisible(返回值为布尔类型)、show及hide等方法,isVisible返回值可用于分辨该对象当前是否可见,show和hide方法能够显示和隐藏当前对象。
需要注意的是,关于show和hide的实现逻辑需要理解,本博主理解为:show的实现逻辑,当本对象显示时,子对象也可显示,除非子对象本身设置隐藏。对应的,hide的实现逻辑,当本对象隐藏时,同时子对象也隐藏,即使子对象本身设置显示,该子对象依旧隐藏。(具体逻辑详见Qt官方文档)
① 轮廓整体显示:对于轮廓整体显示实现方法可采用QGrapraphicsItem的show和hide方法。
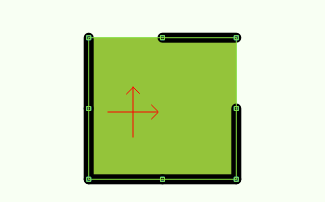
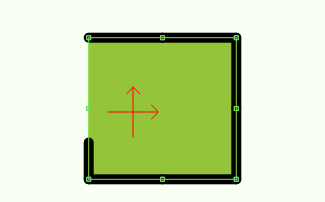
② 轮廓分段显示:在动画中,制作生长效果时需要逐段显示轮廓,其效果无法通过show和hide实现,本软件设计轮廓显示百分比设置操作,通过改变轮廓绘制中起始节点和终止节点的位置来实现逐段显示效果。
二、轮廓整体显示实现
1.代码示例
.h文件变量申明:
重写QGrapraphicsItem的paint()方法。
QPainterPath m_path;
QBrush brush;
void Item::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
painter->setRenderHint(QPainter::Antialiasing);
if(isVisible())
{
brush.setStyle(Qt::SolidPattern);
if(!isHide)
brush.setColor(m_color);
else
hide();
}
painter->setBrush(brush);
painter->drawPath(m_path);
}2.示例效果

三、轮廓分段显示实现
1.代码示例
.h文件变量申明:
qreal strokePercent,calIndex;
void Item::pathCal()
{
QPainterPath path;
QPointF sp,ep;
QPointF c1,c2,spc1,epc2;
QPointF a1,a11,a12,a2,a21,a22; // 计算原线上的参数点
sp = m_p1Pos;
ep = m_p2Pos - sp;
c1 = m_c1Pos - sp;
c2 = m_c2Pos - sp;
sp = QPointF(0,0);
path.moveTo(sp);
path.cubicTo(c1,c2,ep);
strokePercent = strokeEndPer-strokeStartPer;
calIndex = calC*strokePercent;
a1 = path.pointAtPercent(0.3*strokePercent + strokeStartPer);
a11 = path.pointAtPercent(0.3*strokePercent + strokeStartPer - calIndex);
a12 = path.pointAtPercent(0.3*strokePercent + strokeStartPer + calIndex);
a2 = path.pointAtPercent(0.7*strokePercent + strokeStartPer);
a21 = path.pointAtPercent(0.7*strokePercent + strokeStartPer - calIndex);
a22 = path.pointAtPercent(0.7*strokePercent + strokeStartPer + calIndex);
.
.
.
}
2.示例效果

??????????????四、轮廓显示软件测试视频
轮廓显示测试
结束语
本文简要梳理了软件【轮廓显示】的实现框架,内容均为原创。
作者文笔水平一般,请大家多多包涵和指正,十分欢迎进一步交流学习。
若需,请联系本人小红书(小红书号:YzLab96),谢谢???????。
链接: ?软件开发及测试所有视频合集见小红书???????
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!