微信小程序-父子页面传值
2023-12-31 23:28:45
父子页面传值
父页面向子页面传值
方法一:
父页面:
1. /page/xxx/xxx?id=1
子页面:
onLoad:function(option){
}
方法二
- <bindtap=“func” data-xxx=””>
子页面向父页面传值
定义父子页面
父页面:hotspot
子页面:topic
设计:hotspot页面,点击“请选择话题”,然后跳转到topic页面,topic页面显示默认的 热点列表;点击任意热点话题,跳转回hotspot页面并显示已选择的话题title。
hotspot.wxml
<view bindtap="chooseTopic">{{topicTitle}}</view>
hotspot.js
data: {
topicTitle:"请选择话题"
},
/* 跳转到topic页面 */
chooseTopic: function(){
wx.navigateTo({
url: '/pages/topic/topic',
})
},
/* 设置topicTitle */
setTopicTitle: function(d){
this.setData({topicTitle:d.title});
}
topic.wxml
<view>
<view class="item" wx:for="{{topicList}}" bindtap="chooseTopic" data-topic="{{item}}">
<text >#{{item.title}}</text>
<text>查看:{{item.view}}</text>
</view>
</view>
topic.js
data: {
/* 实际项目中,数据一般从后端获取,此处仅作模拟用 */
topicList:[
{id:0, title:"人工智能", view:100},
{id:1, title:"新能源汽车", view:95}
]
},
chooseTopic: function(data){
var topicInfo = data.currentTarget.dataset.topic;
/* 将title信息传递给hostspot页面 */
var pages = getCurrentPages();
var prevPage = pages[pages.length-2];
prevPage.setTopicTitle(topicInfo);
wx.navigateBack({});
},
知识点
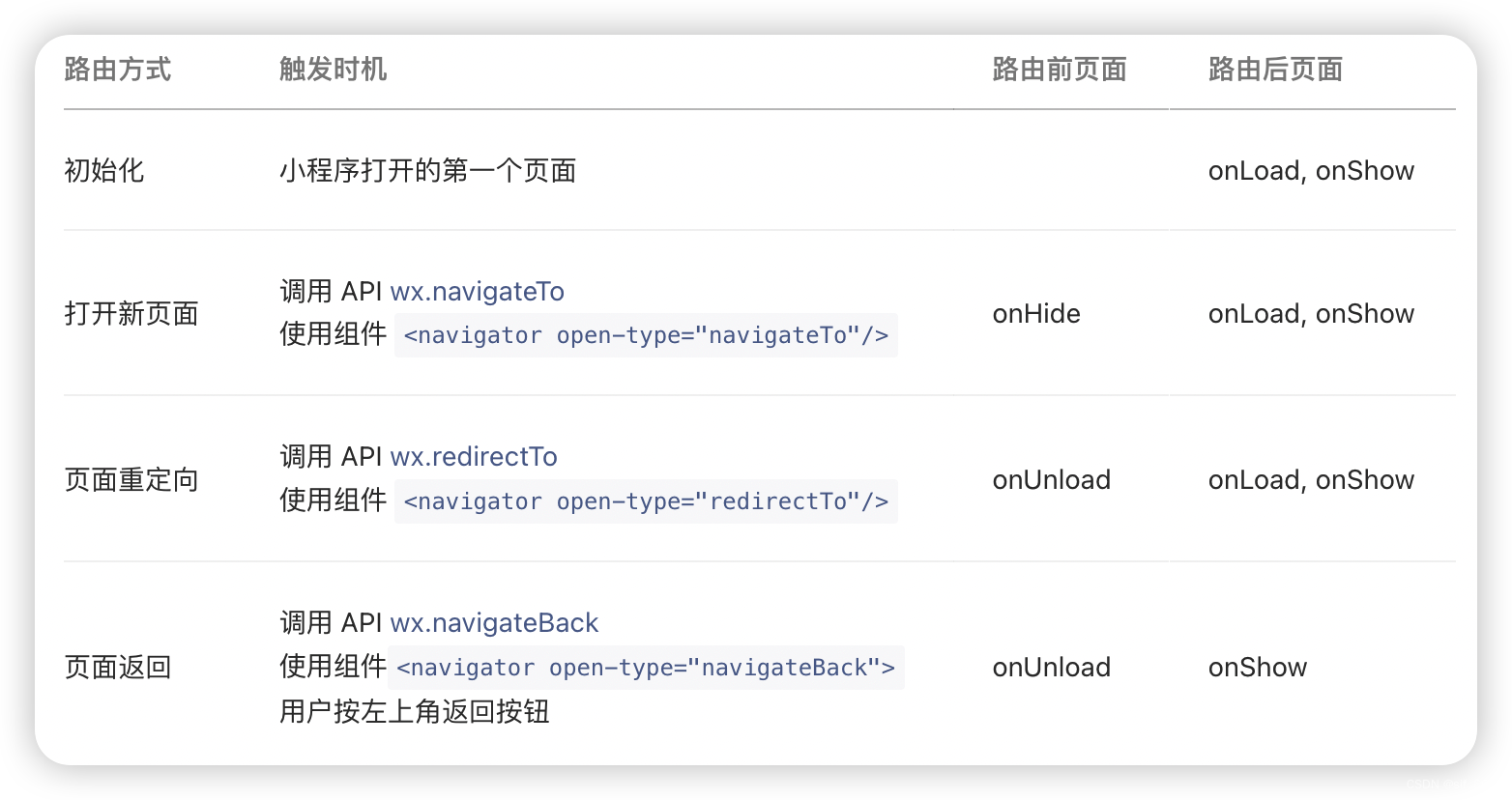
wx.navigateTo
wx.navigateBack

getCurrentPages
获取当前页面栈
文章来源:https://blog.csdn.net/weixin_43708622/article/details/135320503
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!