【HTML5】第2章 HTML5标签和属性
学习目标
-
掌握文本控制标签的用法,能够使用文本控制标签设置文本样式。
-
掌握图像标签的用法,能够使用图像标签在网页中嵌入图片。
-
掌握超链接标签的用法,能够使用超链接实现页面的跳转。
-
掌握列表标签的用法,能够使用列表标签设置导航选项。
-
熟悉结构标签的用法,能够使用结构标签搭建网页结构。
-
熟悉页面交互标签的用法,能够使用页面交互标签设置页面展示信息。
-
熟悉全局属性的用法,能够使用全局属性设置网页效果。
HTML5中既包含了大部分原有的标签和属性,也增加了一些新的标签和属性。这些标签使网页结构更加清晰明确,这些属性使标签的功能更加强大。掌握这些标签和属性是熟练使用HTML5构建网页的基础。本章将详细讲解HTML5的各类标签和属性。
2.1 文本控制标签
无论网页内容如何丰富,文字自始至终都是网页中最基本的元素。为了使文字排版整齐、结构清晰,HTML中提供了一系列文本控制标签。例如,页面格式化标签、文本格式化标签等。本节将详细讲解HTML中的文本控制标签。
2.1.1 页面格式化标签
一篇结构清晰的文章通常都会通过标题、段落、分割线等对文章进行结构排列。

网页也不例外。为了使网页中的文字有条理地显示出来,HTML提供了相应的页面格式化标签,如标题标签、段落标签、水平线标签、换行标签。
标题标签用于将文本设置为标题,HTML提供了6个等级的标题标签,即<h1>~<h6>,从<h1>~<h6>标题标签的重要性依次递减。

标题标签的基本语法格式:<hn align="对齐方式">标题文本</hn>
可选属性,用于指定标题的对齐方式。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
1. 一个页面中最好只使用一个<h1>标签,该标签通常被用在网站的Logo部分。
2. 由于标题标签拥有特殊的语义。初学者切勿为了设置文字加粗或更改文字的大小而使用标题标签。
3. HTML中一般不建议使用标题标签的align属性设置对齐方式,可使用CSS样式设置。
在网页中,可以使用<p>标签来定义段落。<p>标签是HTML文档中常用的标签,默认情况下,一个段落中的文本会根据浏览器窗口的大小自动换行。
段落标签的基本语法格式:<p align="对齐方式">段落文本</p>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<h2 align="center">《破阵子·为陈同甫赋壮词以寄之》</h2>
<p align="center">宋代:辛弃疾</p>
<p>醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声。沙场秋点兵。马作的卢飞快,弓如霹雳弦惊。了却君王天下事,赢得生前身后名。可怜白发生!</p>
</body>
</html>水平线可以通过<hr />标签来定义。
水平线标签的基本语法格式:<hr 属性="属性值" />
hr标签的常用属性
| 属性名 | 含义 | 属性值 |
|---|---|---|
| align | 设置水平线的对齐方式 | 可选择left、right、center三种值,默认为center,居中对齐显示 |
| size | 设置水平线的粗细 | 以像素为单位,默认为2像素 |
| color | 设置水平线的颜色 | 可用颜色名称、十六进制#RGB、rgb(r,g,b) |
| width | 设置水平线的宽度 | 可以是确定的像素值,也可以是浏览器窗口的百分比,默认为100% |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平线标签</title>
</head>
<body>
<h2 align="left">《莫生气》</h2>
<hr color="#00CC99" align="left" size="5" width="600" />
<p>人生就像一场戏,因为有缘才相聚。相扶到老不容易,是否更该去珍惜。为了小事发脾气,回头想想又何必。别人生气我不气,气出病来无人替。我若气死谁如意,况且伤神又费力。邻居亲朋不要比,儿孙琐事由他去。吃苦享乐在一起,神仙羡慕好伴侣。</p>
<hr color="#00CC99"/>
</body>
</html>如果想要将某段文本强制换行显示,就需要使用换行标签br

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签</title>
</head>
<body>
<p>使用HTML制作网页时通过br标签<br />可以实现换行效果</p>
<p>如果像在word文档中一样
按回车键换行就不起作用了</p>
</body>
</html>br标签虽然可以实现换行的效果,但并不能取代结构标签<h>、<p>等。
2.1.2 文本格式化标签
文本格式化标签用于为文字设置粗体、斜体或下划线等一些特殊显示的文本效果

常用的文本格式化标签及文本显示效果
| 标签 | 显示效果 |
|---|---|
| <b>标签和<strong>标签 | 文本以粗体方式显示 |
| <u>标签和<ins>标签 | 文本以添加下划线方式显示 |
| <i>标签和<em>标签 | 文本以斜体方式显示 |
| <s>标签和<del>标签 | 文本以添加删除线方式显示 |
| <cite>标签 | 文本以斜体方式显示,用于标注引用的参考文献 |
| <time>标签 | 文本正常显示,用于标注时间和日期 |
| <mark>标签 | 文本以添加底色方式显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
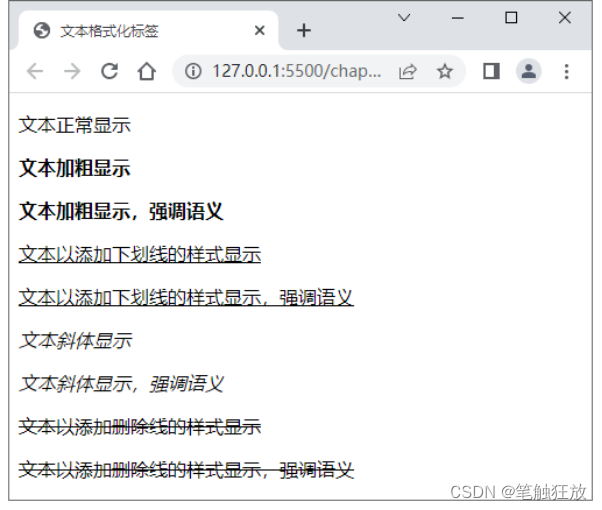
<p>文本正常显示</p>
<p><b>文本加粗显示</b></p>
<p><strong>文本加粗显示,强调语义</strong></p>
<p><u>文本以添加下划线的样式显示</u></p>
<p><ins>文本以添加下划线的样式显示,强调语义</ins></p>
<p><i>文本斜体显示</i></p>
<p><em>文本斜体显示,强调语义</em></p>
<p><s>文本以添加删除线的样式显示</s></p>
<p><del>文本以添加删除线的样式显示,强调语义</del></p>
</body>
</html>
<cite>标签是一个逻辑标签,该标签嵌套的文本是对某个参考文献的引用。例如,书籍或者杂志中的内容。

<cite>标签中的文本会以斜体样式显示在页面中。与<i>标签、<em>标签嵌套的文本显示样式相同,它们的差异在于语义不同,<cite>标签着重强调引用内容。

<time>标签是一个逻辑标签,用于标注时间(24小时制)或日期。被<time>标签标注的时间或日期不会在浏览器中呈现任何特殊效果,但是能够以机器可读的方式进行编码。
<time>标签的两个属性

<mark>标签是一个逻辑标签,用于高亮显示文本。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
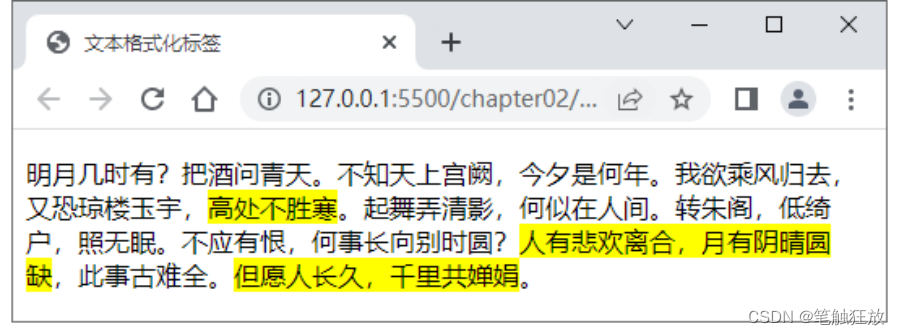
<p>明月几时有?把酒问青天。不知天上宫阙,今夕是何年。我欲乘风归去,又恐琼楼玉宇,<mark>高处不胜寒</mark>。起舞弄清影,何似在人间。转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?<mark>人有悲欢离合,月有阴晴圆缺</mark>,此事古难全。<mark>但愿人长久,千里共婵娟</mark>。</p>
</body>
</html>2.1.3 文本样式标签
文本样式标签可以设置一些文字效果,例如,字体、字号、文字颜色,让网页中的文字样式变得更加丰富。
文本样式标签的基本语法格式:<font 属性="属性值">文本内容</font>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本样式标签</title>
</head>
<body>
<p>立德树人,为民族复兴提供人才支撑。</p>
<p><font size="2" color="blue">立德树人,为民族复兴提供人才支撑。</font></p>
<p><font size="5" color="#f00">立德树人,为民族复兴提供人才支撑。</font></p>
<p><font face="宋体" size="7" color="#00f">立德树人,为民族复兴提供人才支撑。</font></p>
</body>
</html>
在实际应用中,通常会使用CSS样式替代<font>标签。
2.1.4 特殊字符
常用特殊字符对应代码
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | ||
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| ? | 版权 | ? |
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| ? | 注册商标 | ? |
| ° | 度数符号 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| 2 | 平方2(上标2) | 2 |
| 3 | 立方3(上标3) | 3 |
2.2 图像标签
在网页中巧妙地使用图像可以让网页丰富多彩。本节将通过常用图像格式、图像标签、相对路径和绝对路径3个知识点,详细讲解HTML5中图像的应用方法。
2.2.1 常用图像格式
GIF格式最突出的特点是支持动画,它是一种无损压缩的图像格式,即修改图像之后GIF格式的图像质量没有损失。而且GIF格式支持透明,很适合在互联网上使用。但GIF格式只能处理256种颜色。因此在网页制作中,GIF格式常常用于Logo、小图标和其他色彩相对单一的图像。
PNG格式包括PNG-8格式和真色彩PNG格式(包括PNG-24格式和PNG-32格式)。相对于GIF格式,PNG格式最大的优势是体积更小,支持Alpha透明(全透明、半透明),并且颜色过渡更平滑,但PNG格式不支持动画。其中,PNG-8格式与GIF格式类似,只能支持256种颜色,如果用作静态图可以取代GIF格式;真色彩PNG格式可以支持更多的颜色,同时真色彩PNG格式(特指PNG-32格式)支持半透明图像效果。
JPEG格式是一种有损压缩的图像格式,该格式的图像稍小,但每修改一次图像都会造成一些图像数据的丢失。JPEG格式是专为照片设计的图像格式,网页中类似于照片的图像(如横幅广告、商品图像、较大的插图等)都可以保存为JPEG格式。
2.2.2 图像标签及其属性
要想在网页中显示图像就需要使用图像标签。在HTML中使用<img />标签来定义图像
定义图像的基本语法格式:<img src="图像URL" />
src属性用于指定图像的路径,它是<img />标签的必需属性。
| 属性 | 属性值 | 描述 |
|---|---|---|
| alt | 文本 | 图像不能显示时的替换文本。 |
| title | 文本 | 鼠标指针悬停时显示的内容。 |
| width | 像素值 | 设置图像的宽度。 |
| height | 像素值 | 设置图像的高度。 |
| border | 数字 | 设置图像边框的宽度。 |
| vspace | 像素值 | 设置图像顶部和底部的空白(垂直边距)。 |
| 属性 | 属性值 | 描述 |
|---|---|---|
| hspace | 像素值 | 设置图像左侧和右侧的空白(水平边距)。 |
| align | left | 将图像对齐到左边。 |
| right | 将图像对齐到右边。 | |
| top | 将图像的顶端和文本的第一行文字对齐,其他文字居图像下方。 | |
| middle | 将图像的水平中线和文本的第一行文字对齐,其他文字居图像下方。 | |
| bottom | 将图像的底部和文本的第一行文字对齐,其他文字居图像下方。 |
图像的替换文本属性,在图像无法显示时告诉用户该图片的内容。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<img src="images/tao.pn" alt="陶行知,人民教育家、思想家" />
</body>
</html>设置鼠标指针悬停时,图像的提示文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<img src="images/tao.png" title="陶行知,人民教育家、思想家" />
</body>
</html>用于自定义图像的宽度和高度,通常只设置一个属性,另一个会依据已设置的属性而变化,以等比例显示原图。
可以为图像添加边框,并且可以设置边框的宽度; 使用HTML的border属性无法更改边框颜色。 border属性的取值无需添加单位。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<img src="images/tao.png" alt="陶行知,人民教育家、思想家" border="2" />
<img src="images/tao.png" alt="陶行知,人民教育家、思想家" width="200" />
<img src="images/tao.png" alt="陶行知,人民教育家、思想家" width="300" height="100" />
</body>
</html>在HTML 4.01之前,可以通过vspace属性和hspace属性分别调整图像的垂直边距和水平边距。
使用align属性实现图像和文字环绕效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
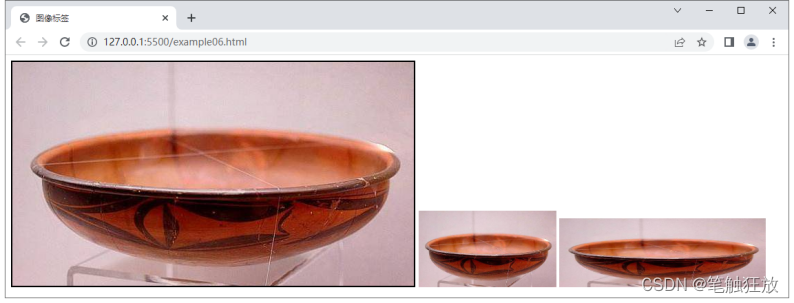
<img src="images/shu.png" width="300" border="1" hspace="10" vspace="10" align="left"/>
教育是民族振兴、社会进步的重要基石,是功在当代、利在千秋的德政工程,对提高人民综合素质、促进人的全面发展、增强中华民族创新创造活力、实现中华民族伟大复兴具有决定性意义。进入新时代,坚持中国特色社会主义教育发展道路,坚持社会主义办学方向,以凝聚人心、完善人格、开发人力、培育人才、造福人民为工作目标,培养德智体美劳全面发展的社会主义建设者和接班人,是教育工作的根本任务,也是教育现代化的方向目标。
</body>
</html>
2.2.3 绝对路径和相对路径
在使用计算机查找需要的文件时,需要知道文件的位置,而表示文件位置的方式就是路径。
绝对路径就是网页上的文档或目录在盘符(即C盘、D盘等)中的真正路径。例如,“D:\案例源码\chapter02\images\tao.png”是一个盘符中的绝对路径。
相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。

网页中不推荐使用绝对路径,因为网页制作完成之后需要将所有的文档上传到服务器。在服务器中,路径存储根目录会发生改变,有可能不存在“D: \案例源码\chapter02\images\banner1.jpg”这样很精准的路径。若路径错误,网页就无法正常显示图像。使用相对路径,可以很好的避免这个问题。
2.3 列表标签
一个网站由多个网页构成,每个网页上都有响应的信息。将这些信息以列表的方式呈现,可以使信息排列有序,条理清晰。HTML语言提供了3种列表,分别为无序列表、有序列表和定义列表,本节将对这3种列表以及列表的嵌套进行详细讲解。
2.3.1 无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间没有顺序级别之分,通常是并列的。
无序列表的基本语法格式

ul标签和li标签都拥有type属性,用于指定列表项目符号。列表项目符号是列表项前显示的符号。当为type属性设置不同的属性值,可以呈现不同的符号。
无序列表的type属性值与显示效果
| type属性值 | 显示效果 |
|---|---|
| disc(默认值) | ● |
| circle | ○ |
| square | ■ |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<ul>
<li type="circle">爱国</li>
<li>创新</li>
<li>厚德</li>
<li>包容</li>
</ul>
</body>
</html>

2.3.2 有序列表
有序列表的各个列表项按照一定的顺序排列。例如,网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。

有序列表的基本语法格式

在有序列表中,除了type属性之外,还可以为<ol>标签定义start属性、为<li>标签定义value属性。
有序列表的属性和属性值及相关描述
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | 1(默认) | 项目符号显示为数字1、2、3…… |
| a或A | 项目符号显示为英文字母a、b、c……或A、B、C…… | |
| i或I | 项目符号显示为罗马数字i、ii、iii……或I、II、III…… | |
| start | 数字 | 规定全部列表项的初始值。 |
| value | 数字 | 规定当前列表项的初始值。 |
| reversed | reversed(可以省略) | 规定列表顺序为降序。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
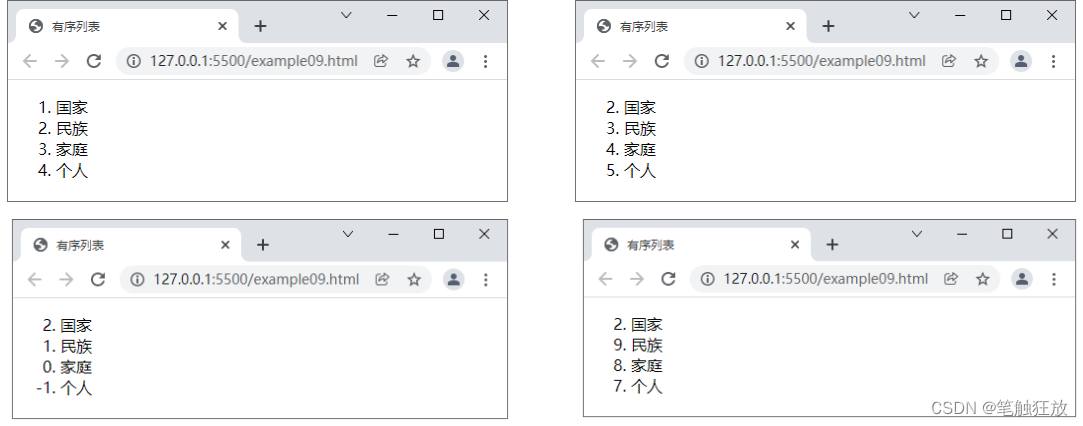
<ol start="2" reversed>
<li>国家</li>
<li value="9">民族</li>
<li>家庭</li>
<li>个人</li>
</ol>
</body>
</html>
2.3.3 定义列表
定义列表常用于对名词进行解释和描述,与无序列表和有序列表不同,定义列表的列表项前没有任何项目符号。
定义列表的基本语法格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>水果</dt> <!--定义名词-->
<dd>水果为人体提供水分、碳水化合物、维生素等。</dd> <!--解释和描述名词-->
<dd>大部分水果中的脂肪含量较低,适合减重人群。</dd>
<dd>水果中还含有大量有益健康的活性物质。</dd>
</dl>
</body>
</html>
在网页设计中,定义列表常用于实现图文混排效果。其中,<dt>标签中插入图片,<dd>标签中放入对图片解释说明的文字。


2.3.4 列表的嵌套
在使用列表时,列表项中也有可能包含若干子列表项,我们要想在列表项中定义子列表项就需要将列表进行嵌套。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>
<ol>
<li>列表项1</li>
<li>列表项2</li>
</ol>
</li>
</ul><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表的嵌套</title>
</head>
<body>
<ul>
<li>咖啡
<ol> <!--有序列表的嵌套-->
<li>拿铁</li>
<li>摩卡</li>
</ol>
</li>
<li>茶
<ul> <!--无序列表的嵌套-->
<li>碧螺春</li>
<li>龙井</li>
</ul>
</li>
</ul>
</body>
</html>
在制作网页时,不建议直接使用列表标签的属性,通常使用CSS样式替代。
2.4 超链接标签
一个网站通常由多个页面构成,打开网站,通常先看到的是首页。如果想从首页跳转到其他页面,就需要在首页的相应位置添加超链接。在网页中使用超链接标签添加超链接,本节将对超链接标签进行详细讲解。
2.4.1 创建超链接
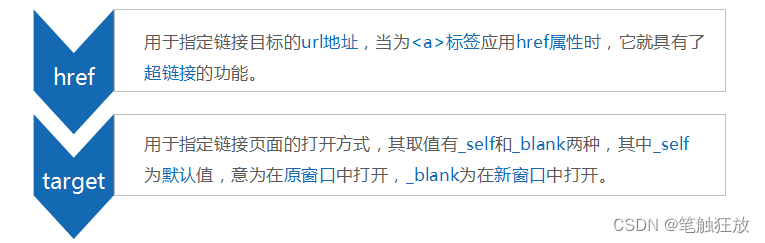
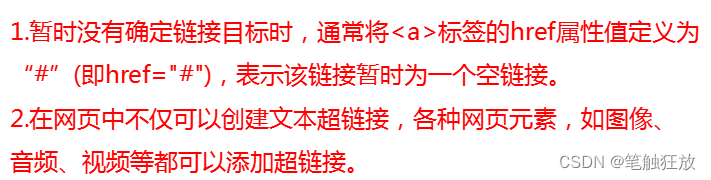
使用<a>标签可以创建超链接。
创建超链接的语法格式
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建超链接</title>
</head>
<body>
<a href="http://www.itcast.cn/" target="_self">传智教育</a> target="_self"原窗口打开<br />
<a href="https://www.huawei.com" target="_blank">华为</a> target="_blank"新窗口打开
</body>
</html>

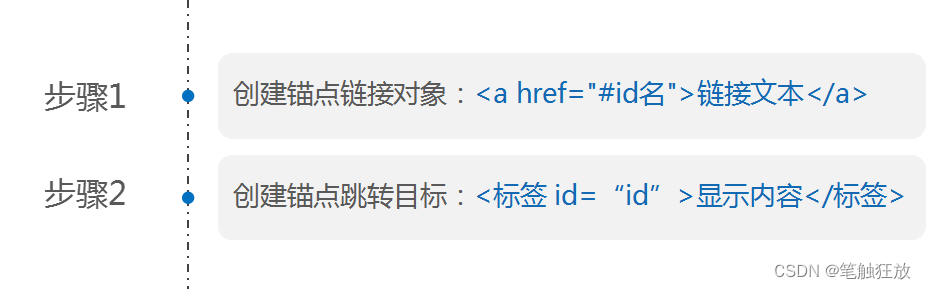
2.4.2 锚点链接




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚点链接</title>
</head>
<body>
<h2>公司德育内容:</h2>
<ul>
<li><a href="#one">1.民族精神教育</a></li>
<li><a href="#two">2.理想信念教育</a></li>
<li><a href="#three">3.道德品质、文明行为教育</a></li>
<li><a href="#four">4.遵纪守法教育</a></li>
<li><a href="#five">5.心理健康教育</a></li>
</ul>
<h3 id="one">1.民族精神教育</h3>
<p>以爱国主义为核心,培育和弘扬团结统一、爱好和平、勤劳勇敢、自强不息伟大民族精神的教育;中华民族传统美德和革命传统的教育;创新精神的教育。</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="two">2.理想信念教育</h3>
<p>以邓小平理论、“三个代表”重要思想为主要内容的经济与政治基础知识教育;初步的辩证唯物主义和历史唯物主义基础知识教育;立足岗位、奉献社会的职业理想教育。</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="three">3.道德品质、文明行为教育</h3>
<p>集体主义精神、社会主义人道主义精神教育;社会公德、家庭美德教育;以诚信、敬业为重点的职业道德教育;学生日常行为规范、交往礼仪以及职业礼仪的教育与训练;珍爱生命、远离毒品的教育;保护环境的教育。</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="four">4.遵纪守法教育</h3>
<p>法律基础知识教育;职业纪律和岗位规范教育;自觉遵守学校纪律和规章制度的教育。</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h3 id="five">5.心理健康教育</h3>
<p>心理健康基本知识教育;心理咨询、辅导和援助。</p>
</body>
</html>
2.5 结构标签
结构标签是HTML5中新增的标签,用于丰富页面的功能结构,主要包括<header>标签、<nav>标签、<article>标签等。本节将介绍常用的结构标签。
2.5.1 header标签
HTML5中的<header>标签是一种具有引导作用的结构标签,可以包含所有放在页面头部的内容。此外<header>标签也可以用来放置整个页面或页面内的某个内容区块的标题,还可以包含网站Logo图像、表单或者其他相关内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>header标签</title>
</head>
<body>
<header>
<h1>秋天的味道</h1>
<h3>你想不想知道秋天的味道?它既是甜的,也是苦的,还是涩的。</h3>
</header>
</body>
</html>
2.5.2 nav标签
nav标签是HTML5新增的标签,用于定义导航链接。nav标签可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。
<nav>
<ul>
<li><a href="#">首页</li>
<li><a href="#">公司概况</li>
<li><a href="#">产品展示</li>
<li><a href="#">联系我们</li>
</ul>
</nav>nav可以设置的导航

2.5.3 footer标签
footer标签用于定义一个页面或者区域的底部,它可以包含所有放在页面底部的内容。与header标签类似,一个页面中可以包含多个<footer>标签。

2.5.4 artical标签
article标签用于定义文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义日志、新闻或用户评论等。

<article>
<header>
<h1>秋天的味道</h1>
<p>你想不想知道秋天的味道?它是甜、是苦、是涩。</p>
</header>
<footer>
<p>著作权归XXXXXX公司所有。</p>
</footer>
</article>2.5.5 section标签
section标签用于定义一段专题性的内容,一般会带有标题,主要应用在文章的章节中。

使用section标签的原则:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>section标签</title>
</head>
<body>
<article>
<header>
<h2>小张的个人介绍</h2>
</header>
<p>小张是一个好学生,并且是一个男生。</p>
<section>
<h2>评论</h2>
<article>
<h3>评论者:A</h3>
<p>小张爱打球。 </p>
</article>
<article>
<h3>评论者:B</h3>
<p>小张学习好。</p>
</article>
</section>
</article>
</body>
</html>
2.5.6 aside标签
aside标签用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等有别于主要内容的部分。

aside标签的用法

1<article>
2 <header>
3 <h1>标题</h1>
4 </header>
5 <section>文章主要内容</section>
6 <aside>文章的其他相关信息</aside>
7</article>
8<aside>右侧菜单</aside>2.5.7 figure标签和figcaption标签
figure标签用于定义独立的网页内容,例如,图像、图表、照片、代码等。figure标签嵌套的内容应该与网页内容相关,如果删除figure标签嵌套的内容,也不应对文档流产生影响。
figcaption标签嵌套在figure标签中,用于为figure标签添加标题。一个figure标签内最多允许使用一个figcaption标签,该figcaption标签应该放在figure标签的第一个或者最后一个子标签的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> figure标签和figcaption标签</title>
<style>
p{ font-family: ;}
</style>
</head>
<body>
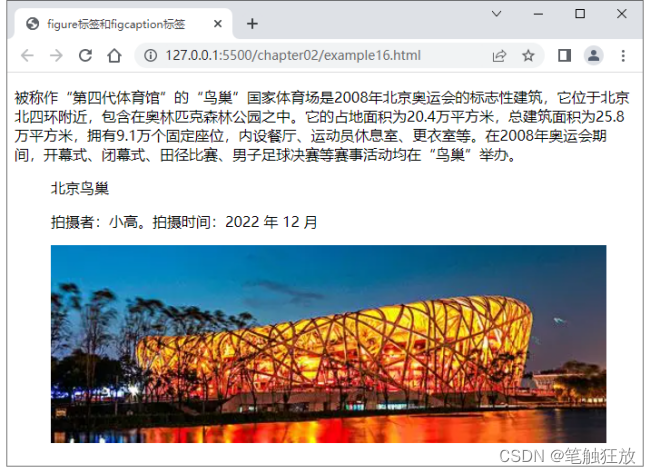
<p>被称作“第四代体育馆”的“鸟巢”国家体育场是2008年北京奥运会的标志性建筑,它位于北京北四环附近,包含在奥林匹克森林公园之中。它的占地面积为20.4万平方米,总建筑面积为25.8万平方米,拥有9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。在2008年奥运会期间,开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动均在“鸟巢”举办。</p>
<figure>
<figcaption>北京鸟巢</figcaption>
<p>拍摄者:小高。拍摄时间:2022 年 12 月</p>
<img src="images/niaochao.png">
</figure>
</body>
</html>
2.5.8 hgroup标签
hgroup标签用于将多个标题(主标题、副标题或子标题)组成一个标题组,通常与<h1>~<h6>标签组合使用。hgroup标签不会改变标题的样式。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hgroup标签</title>
</head>
<body>
<hgroup>
<h1>我的个人网站</h1>
<h2>我的个人作品</h2>
</hgroup>
<p>开心快乐每一天</p>
</body>
</html>
2.6 页面交互标签
在HTML5中,新增了一些页面交互标签,例如,<details>标签、<summary>标签等。这些页面交互标签可以通过用户操作或图文展示给用户带来良好的使用体验,极大的丰富了网页内容展现形式。本节将对HTML5中一些常用的页面交互标签进行详细讲解。
2.6.1 details标签和summary标签
details标签可以在网页中创建一个可展开折叠的元素,让一段文字或标题包含一些隐藏的信息。在使用details标签时,可以在details标签中嵌入summary标签。
summary标签可以作为details标签的第一个子标签,用于为details标签定义标题。当用户单击summary标签定义的标题时,会显示或隐藏details标签中嵌入的其他内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>details标签和summary标签</title>
</head>
<body>
<details>
<summary>显示列表</summary>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</details>
</body>
</html>
2.6.2 progress标签
progress标签用来定义任务进度条,该标签可以配合JavaScript代码实现一些进度条动画效果。
progress标签的语法格式
<progress 属性="属性值"></progress>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>progress标签</title>
</head>
<body>
<h1>我的工作进度</h1>
<p><progress value="50" max="100" ></progress></p>
</body>
</html>
2.6.3 meter标签
meter标签用来定义给定范围的数据。在网页中,meter标签的显示效果很像进度条,但是meter标签不能用来定义进度条。如果要定义进度条,需要使用progress标签。
meter标签的语法格式
<meter 属性="属性值"></meter>
| 属性 | 说明 |
|---|---|
| value | 表示实际数据。如果不做指定该数据,那么<meter>标签中的第一个数字就会被认为实际数据,如果标签内没有数字,那么实际数据为0。 |
| min | 表示数据范围的最小数值。 |
| max | 表示数据范围的最大数值。 |
| 属性 | 说明 |
|---|---|
| low | 表示数据衡量标准的最小数值。 |
| high | 表示数据衡量标准的最大数值。 |
| optimum | 表示数据的最佳数值值。如果该数值高于high属性的数值,则意味着数值越高越好。如果该数值低于low属性的数值,则意味着数值越低越好。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>meter标签</title>
</head>
<body>
<h1>学生成绩列表</h1>
<p>
小红:<meter value="65" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter><br/>
小明:<meter value="80" min="0" max="100" low="60" high="80" title="80分" optimum="100">80</meter><br/>
小李:<meter value="75" min="0" max="100" low="60" high="80" title="75分" optimum="100">75</meter><br/>
</p>
</body>
</html>
2.7 全局属性
在HTML中,全局属性是指任何HTML标签中都可以使用的属性。在HTML5中常用的的全局属性有draggable、hidden、contenteditable等,本节将对这些全局属性进行具体讲解。
2.7.1 draggable属性
draggable属性用来设置元素是否可以拖动。

draggable属性必须配合JavaScript代码才能实现拖动效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>draggable属性</title>
<style type="text/css">
#div1 {width:350px;height:250px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="images/de.png" id="drag1" draggable="true" ondragstart="drag(event)">
</body>
</html>
2.7.2 hidden属性
hidden属性用于隐藏元素,其值为“hidden”,在HTML5中可以直接省略该值。当为元素设置hidden属性时,元素会被隐藏。
hidden属性的示例代码
<p hidden>日啖荔枝三百颗,不辞长作岭南人。</p>
<p>日啖荔枝三百颗,不辞长作岭南人。</p>

2.7.3 contenteditable属性
contenteditable属性用于指定网页内容是否可以编辑。在HTML5中,只要设置contenteditable属性即可编辑网页内容。
contenteditable属性的属性值说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>contenteditable属性</title>
</head>
<body>
<h3>可编辑列表</h3>
<ul contenteditable="true">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html> 
如果网页内容设置为只读,contenteditable属性便不能修改编辑网页内容。
2.8 阶段案例——影片介绍网页
为了使读者能够更好地掌握HTML5标签和属性的用法。本节将通过案例的形式,运用HTML5标签和属性的相关知识,分步骤完成影片介绍网页面的制作。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>影片介绍网页</title>
</head>
<body>
<!--header begin-->
<header>
<h2 align="center">电影影评网</h2>
<p align="center">
<img src="images/banner.jpg">
</p>
</header>
<!--header end-->
<!--nav begin-->
<nav>
<P align="center">
<img src="images/nav1.jpg">
<img src="images/nav2.jpg">
<img src="images/nav3.jpg">
<img src="images/nav4.jpg">
<img src="images/nav5.jpg">
</P>
</nav>
<!--nav end-->
<!--article begin-->
<article>
<details>
<summary ><img src="images/111.png"></summary>
<ul contenteditable="true" >
<li>
<figure>
<figcaption>《疯狂的石头》</figcaption>
<p><mark>《疯狂的石头》</mark>架构简单,讲的是围绕一块<mark>玉石</mark>、两伙觊觎它的盗贼和一个保安科长的故事。但简单的架构下,隐藏着很多盘根错节的线索,<mark>层层缠绕。</mark>
</p>
<img src="images/444.jpg">
</figure>
</li>
<li>
大众评分:<meter value="65" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
媒体评分:<meter value="80" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
网站评分:<meter value="40" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
</ul>
<hr size="3" color="#ccc">
<ul contenteditable="true" >
<li>
<figure>
<figcaption>《一出好戏》</figcaption>
<p><mark>《一出好戏》</mark>这部电影讲述的是一个<mark>普通人</mark>中了六千万元的彩票。但他却和一行人在乘坐冲浪鸭时意外流落到一座无人小岛上,虽然岛上环境恶劣,但他始终没有放弃,最终获救。</p>
<img src="images/555.jpg">
</figure>
</li>
<li>
大众评分:<meter value="65" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
媒体评分:<meter value="80" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
网站评分:<meter value="40" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
</ul>
</details>
<details>
<summary><img src="images/222.png"></summary>
<ul contenteditable="true" >
<li>
<figure>
<figcaption>《无名之辈》</figcaption>
<p>电影<mark>《无名之辈》</mark>所展现出来的<mark>“平凡”</mark>才是真正的平凡,因为连影片中<mark>每个角色的梦想</mark>都普通得不能再普通了。</p>
<img src="images/666.jpg">
<figure>
</li>
<li>
大众评分:<meter value="65" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
媒体评分:<meter value="80" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
<li>
网站评分:<meter value="40" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter>
</li>
</ul>
<hr size="3" color="#ccc">
</details>
</article>
<!--article end-->
</body>
</html> 本章小结
本章重点介绍了HTML5的相关标签和属性。包括文本控制标签、图像标签、列表标签、超链接标签、结构标签、页面交互标签以及全局属性。并通过“影片介绍网页”这个阶段案例深度剖析HTML5标签和属性的用法。 HTML5中的相关标签还有很多,在后面的章节中将会根据知识结构逐一进行介绍。通过本章的学习,希望读者能够加深对HTML5基础的理解,为后面章节的学习打下扎实的基础。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!