js viewer 图片浏览器
2024-01-09 19:29:36

示例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script src="js/viewer.min.js"></script>
<link rel="stylesheet" href="css/viewer.min.css">
<body>
<ul id="jq22">
<li><img data-original="img/1.png" src="img/1.png" alt="1"></li>
<li><img data-original="img/2.jpg" src="img/2.jpg" alt="2"></li>
<li><img data-original="img/3.jpg" src="img/3.jpg" alt="3"></li>
<li><img data-original="img/4.jpg" src="img/4.jpg" alt="4"></li>
<li><img data-original="img/5.jpg" src="img/5.jpg" alt="5"></li>
<li><img data-original="img/6.jpg" src="img/6.jpg" alt="6"></li>
</ul>
</body>
<script>
var viewer = new Viewer(document.getElementById('jq22'), {
url: 'data-original'
});
</script>
</html>
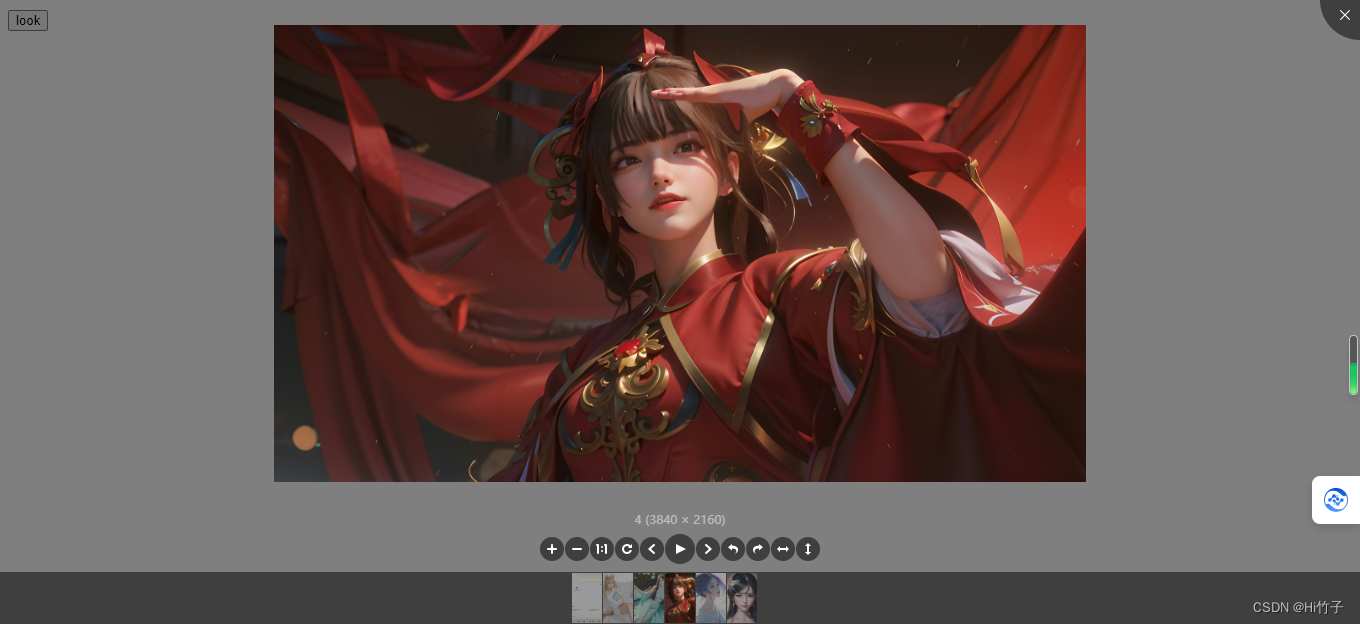
示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script src="js/viewer.min.js"></script>
<link rel="stylesheet" href="css/viewer.min.css">
<body>
<button type="button" id = "button1">look</button>
</body>
<script>
document.getElementById("button1").addEventListener('click', function() {
var div = document.createElement('div');
for (var i = 1; i < 7; i++) {
var img = document.createElement('img');
img.setAttribute("src", 'img/' + i + '.jpg');
img.setAttribute("data-original", 'img/' + i + '.jpg');
img.setAttribute("alt", i);
div.appendChild(img); // 将 img 添加到 div 中
}
var viewer = new Viewer(div, {
hidden: function() {
viewer.destroy();
}
});
viewer.view(2);
viewer.show();
});
</script>
</html>

文章来源:https://blog.csdn.net/u010411264/article/details/135487685
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!