Android ImageView的Bitmap在scaleType情况下Bitmap顶部与底部RectF坐标,Kotlin
2024-01-02 05:46:57
Android ImageView的Bitmap在scaleType情况下,Bitmap顶部与底部RectF坐标,Kotlin
?
?
通常,在ImageView设置scaleType后,Android会把原始图片通过缩放放在ImageView里面,例如:
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:src="@mipmap/p2" />?
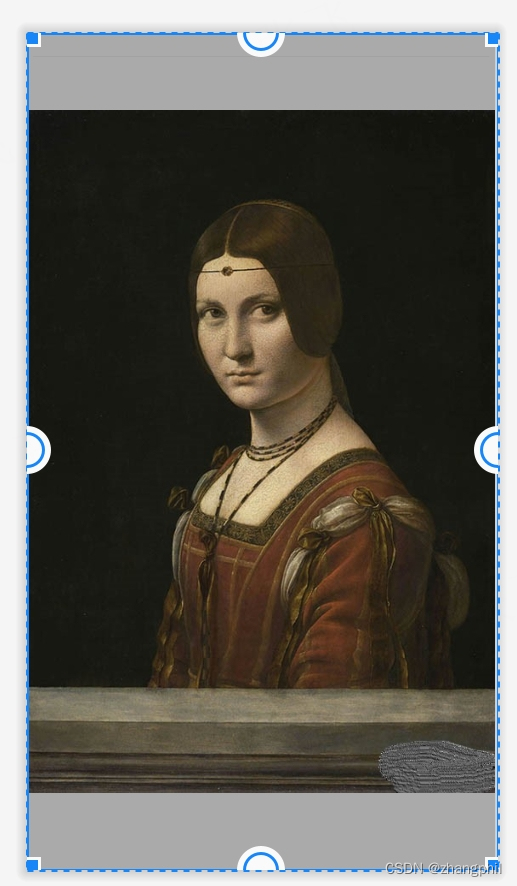
显示的结果:

ImageView的高度这里特意设置:
android:layout_height="match_parent"撑满ImageView的高度,但ImageView里面展示的Bitmap宽度铺满了屏幕宽度,但Bitmap的高度和ImageView是不同的,顶部和底部有空隙。因为缩放的模式是:
android:scaleType="fitCenter"此时,如果想要获得ImageView里面通过scaleType已经缩放的Bitmap的top值或其他bottom是多少,则:
private fun getImageBounds(imageView: ImageView): RectF {
val bounds = RectF()
val drawable = imageView.drawable
if (drawable != null) {
imageView.imageMatrix.mapRect(bounds, RectF(drawable.bounds))
}
return bounds
}返回的RectF的top即ImageView里面的缩放后的Bitmap顶部距离ImageView顶部的值。
?
因为ImageView设置了高度为match_parent,且scaleType为fitCenter,导致里面的Bitmap顶部距离ImageView顶部有间隙。如果想消除这种间隙,也很简单,直接修改xml,把ImageView的高度从match_parent改为wrap_content:
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
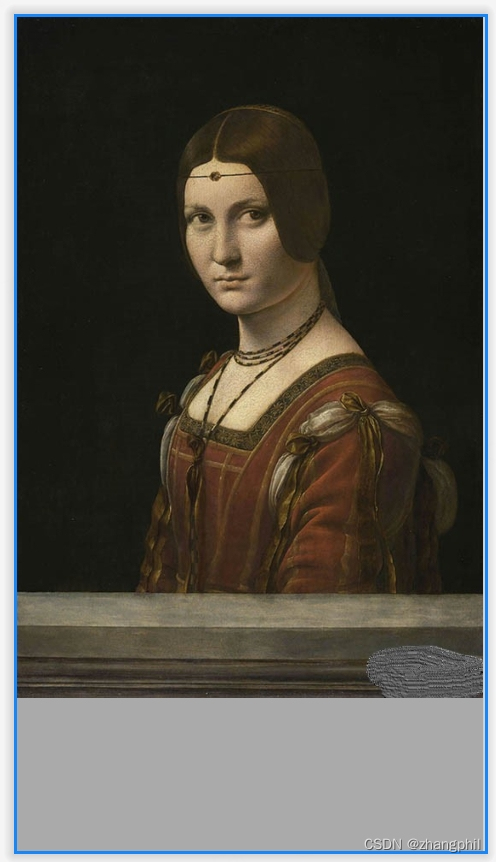
android:src="@mipmap/p2" />此时,ImageView里面的Bitmap移动最顶部,和ImageView的顶部一致了。

这样简单的处理,可以在有些场景下简化ImageView与ImageView里面的Bitmap宽高坐标位置计算。
?
?
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135172502
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!