jQuery文字洗牌动效
2024-01-09 12:23:49
html代码
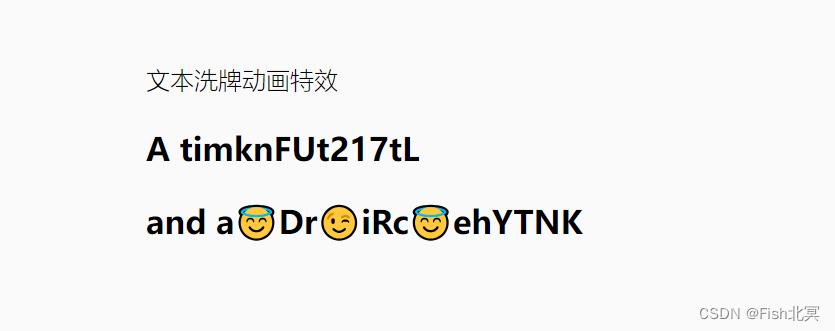
效果展示
jQuery文本洗牌效果插件

<div class="container">
<p class="lead">文本洗牌动画特效</p>
<h1 id="basic">A time to seek,</h1>
<h1 id="custom">and a time to lose;</h1>
</div>
css样式
*,html{font-family:Inter;box-sizing:border-box}
body{background-color:#fafafa;line-height:1.6}
.lead{font-size:1.5rem;font-weight:300}
.container{margin:150px auto;max-width:960px}
.btn{padding:1.25rem;border:0;border-radius:3px;background-color:#4f46e5;color:#fff;cursor:pointer}
.output{background:#e5e7eb;padding:2rem 1rem;border-radius:5px;margin:2rem auto;font-size:1.5rem}
js代码
<script src="cryptoWriter.js"></script>
<script>
new cryptoWriter(document.querySelector("#basic"));
var emoji = "😀😃😄😁😆😅😂🤣🥲😊😇🙂🙃😉😌";
emojis = Array.from(emoji);
new cryptoWriter(document.querySelector("#custom"), {
customSet: emojis
});
</script>
文章来源:https://blog.csdn.net/qq_42400124/article/details/135463167
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!