静态网页设计——天行九歌(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
2024-01-07 18:50:10
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:https://www.bilibili.com/video/BV1de411m7y4/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对动画片天行九歌进行介绍。
主要内容
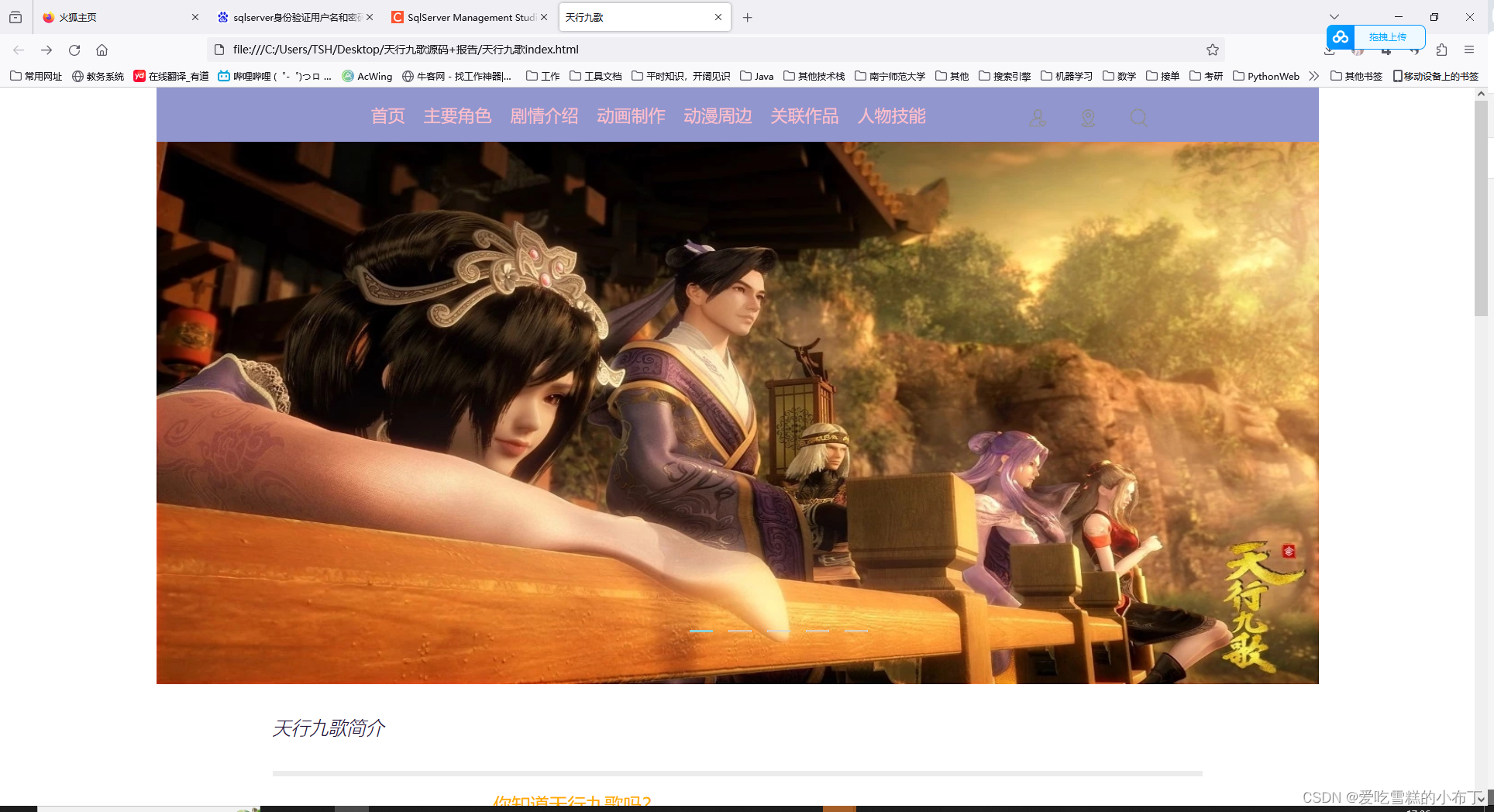
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

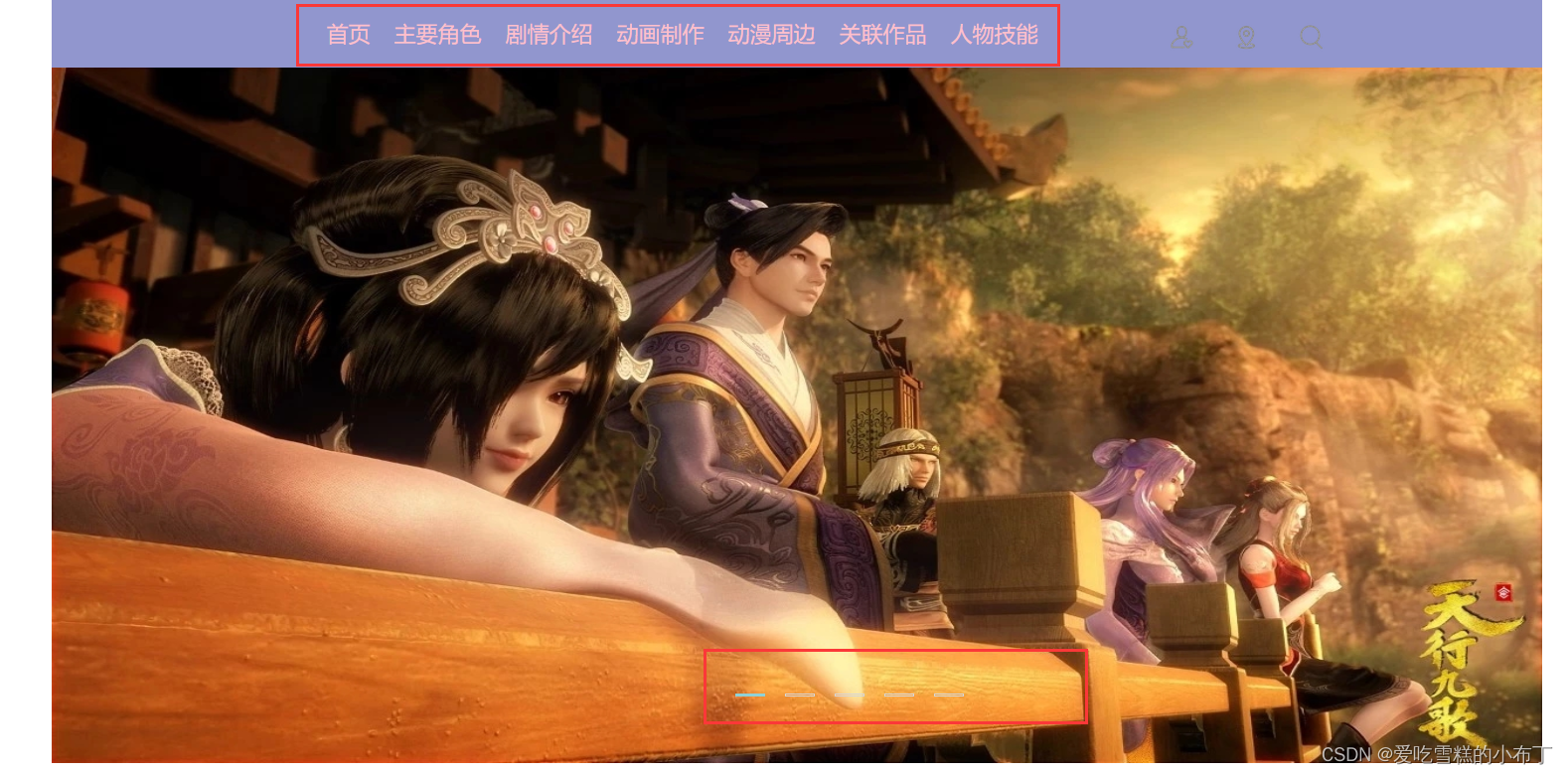
最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

代码:
<div class="nav1">
<ul>
<li class="nav11"><a href="天行九歌index.html">首页</a></li>
<li><a href="html/renwu.html">主要角色</a></li>
<li><a href="html/剧情介绍.html">剧情介绍</a></li>
<li><a href="html/动画制作.html">动画制作</a></li>
<li><a href="html/动漫周边.html">动漫周边</a></li>
<li><a href="html/关联作品.html">关联作品</a></li>
<li><a href="html/人物技能.html">人物技能</a></li>
</ul>
</div>
<div class="nav2">
<ul>
<li><a href="html/sousuo.html"><img src="images/search.png"></a></li>
<li><a href=""><img src="images/address.png"></a></li>
<li><a href="html/注册中心.html"><img src="images/relationship.png"></a></li>
</ul>
</div>
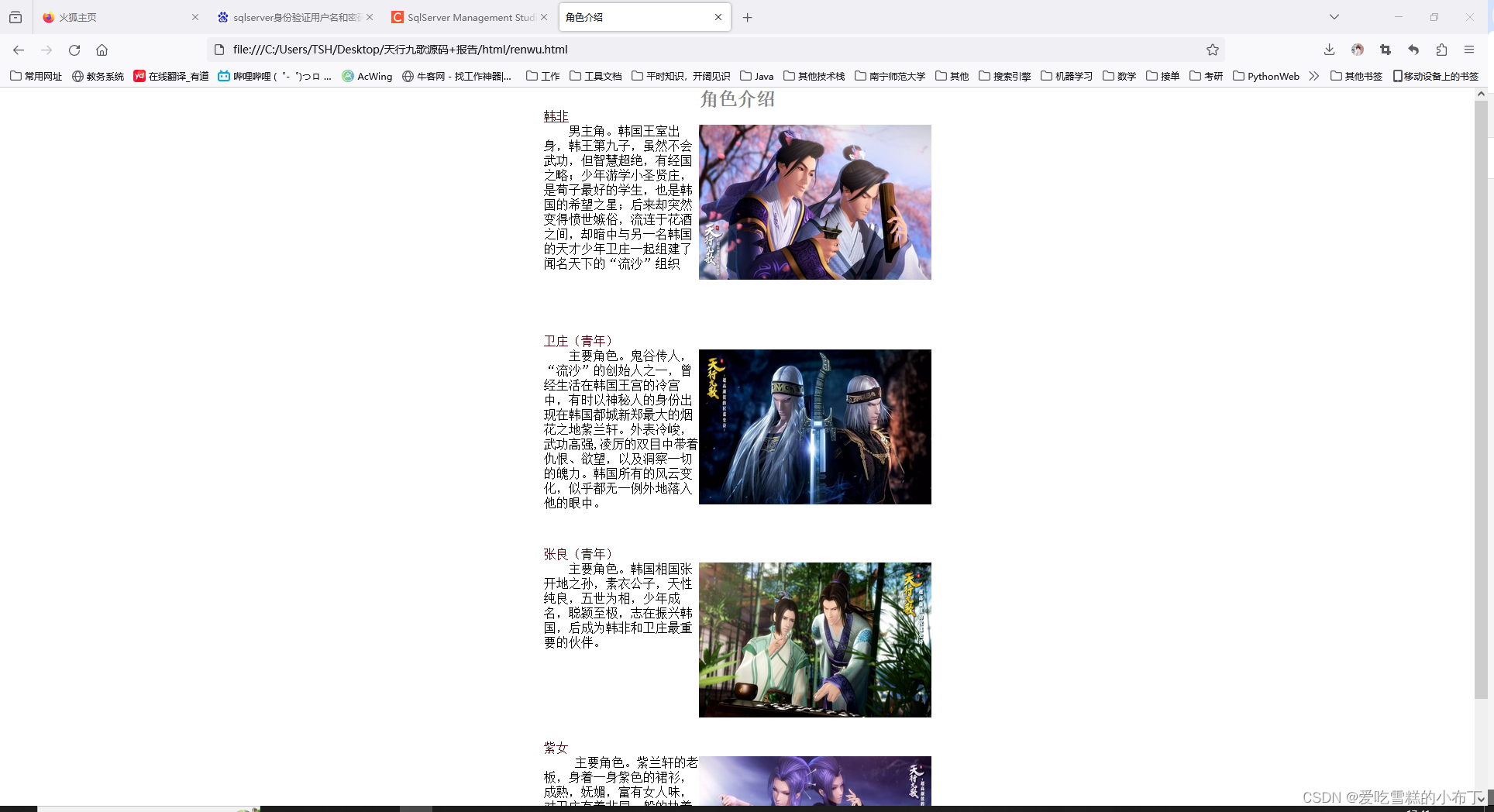
2、主要角色
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div>
<h2 style="color: grey" align="center">角色介绍</h2>
<div class="no1">
<img src="../images/hf.jpeg" align="right">
<div>
<a href=""><p style="color: #49050D">韩非</p></a>
<p> 男主角。韩国王室出身,韩王第九子,虽然不会武功,但智慧超绝,有经国之略;少年游学小圣贤庄,是荀子最好的学生,也是韩国的希望之星;后来却突然变得愤世嫉俗,流连于花酒之间,却暗中与另一名韩国的天才少年卫庄一起组建了闻名天下的“流沙”组织</p>
</div>
</div>
</div>
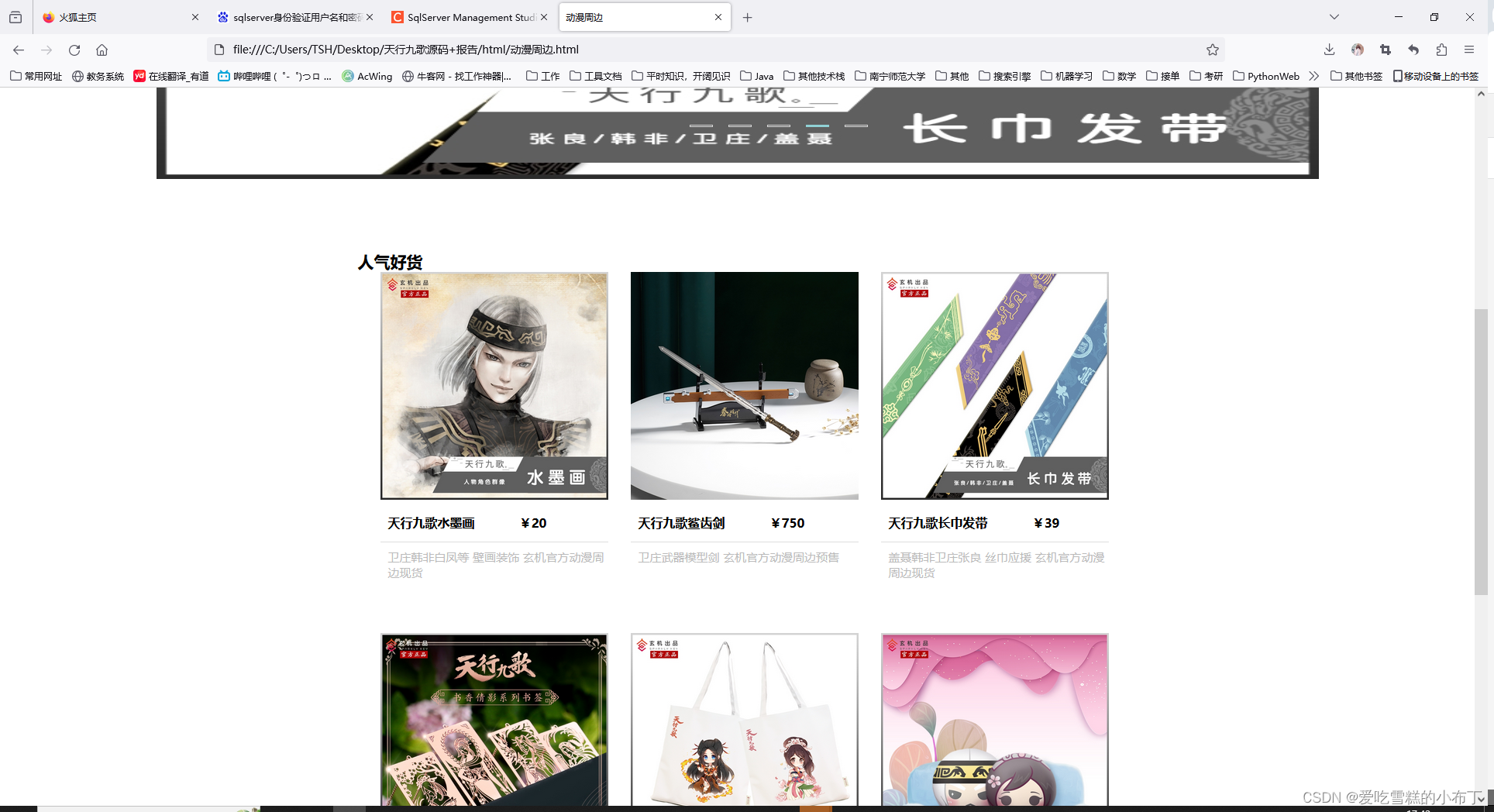
3、动漫周边
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="banner">
<ul class="banner_pic" id="banner_pic">
<li class="current"><img class="one" src="../images/m1.jpg"/></li>
<li class="pic"><img class="one" src="../images/m2.jpg"/></li>
<li class="pic"><img class="one" src="../images/m3.jpg"/></li>
<li class="pic"><img class="one" src="../images/m8.jpg"/></li>
<li class="pic"><img class="one" src="../images/m5.jpg"/></li>
</ul>
<ol id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
</ol>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1de411m7y4/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135442239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!