Element UI之el-tabs的样式修改字体颜色、下划线、选中/未选中
2023-12-29 15:32:38
目录
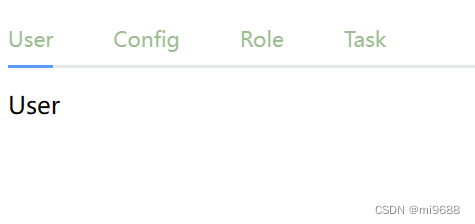
默认样式

注意事项:一定要在?<style scoped>不然修改的样式不会覆盖生效
修改默认字体颜色:

::v-deep .el-tabs__item {
color:green;
opacity: 0.5;
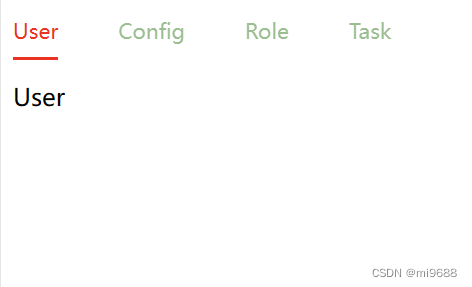
}修改鼠标悬浮/选中字体颜色:

::v-deep .el-tabs__item.is-active {
color: red;//选中
opacity: 1;
}
::v-deep .el-tabs__item:hover {
color: red;//悬浮
cursor: pointer;
opacity: 1;
}去掉长分割线并修改下划线颜色

/*去下划线 */
::v-deep .el-tabs__nav-wrap::after {
position: static !important;
}
/* 下划线颜色 */
::v-deep .el-tabs__active-bar {
background-color: red;
}完整代码
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="User" name="first">User</el-tab-pane>
<el-tab-pane label="Config" name="second">Config</el-tab-pane>
<el-tab-pane label="Role" name="third">Role</el-tab-pane>
<el-tab-pane label="Task" name="fourth">Task</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import type { TabsPaneContext } from 'element-plus'
import { ElTabs, ElTabPane } from "element-plus";
const activeName = ref('first')
const handleClick = (tab: TabsPaneContext, event: Event) => {
console.log(tab, event)
}
</script>
<style scoped>
.demo-tabs>.el-tabs__content {
padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
}
::v-deep .el-tabs__item {
color: green;
opacity: 0.5;
}
/**选中 */
::v-deep .el-tabs__item.is-active {
color: red;
opacity: 1;
}
/**悬浮 */
::v-deep .el-tabs__item:hover {
color: red;
cursor: pointer;
opacity: 1;
}
/*去下划线 */
::v-deep .el-tabs__nav-wrap::after {
position: static !important;
}
/* 下划线颜色 */
::v-deep .el-tabs__active-bar {
background-color: red;
}
</style>
文章来源:https://blog.csdn.net/qq_62262918/article/details/135176499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!