使用vite构建Vue3项目
2024-01-08 03:00:48
1、安装vite
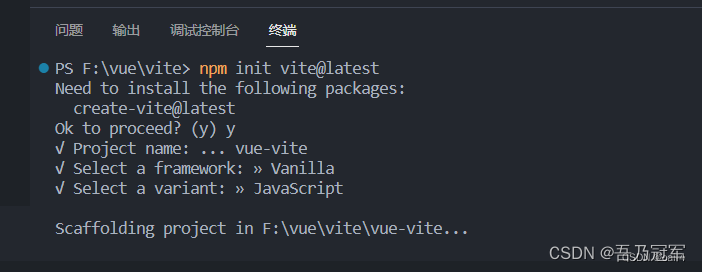
npm init vite@latest npm构建vite项目
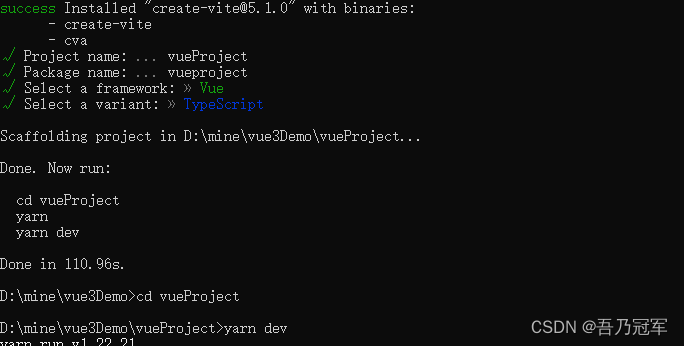
yarn create vite yarn构建vite项目
2、依次需要配置项目名 、框架选择、原生和ts版本的选择



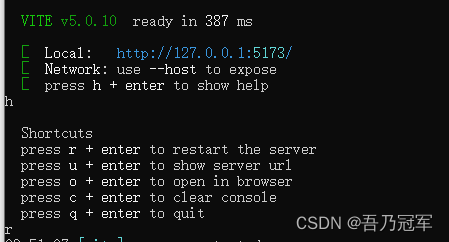
r+ enter 重新开始服务
o + enter 快速打开浏览器
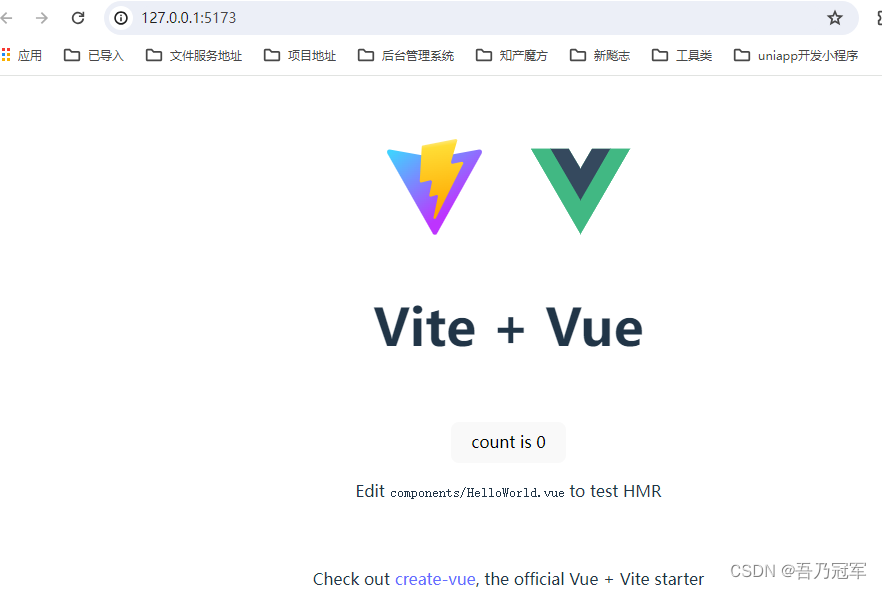
3、项目启动效果

文章来源:https://blog.csdn.net/weixin_38673922/article/details/135402211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!