vue2中的props属性
2023-12-13 11:19:08
vue2中的props属性
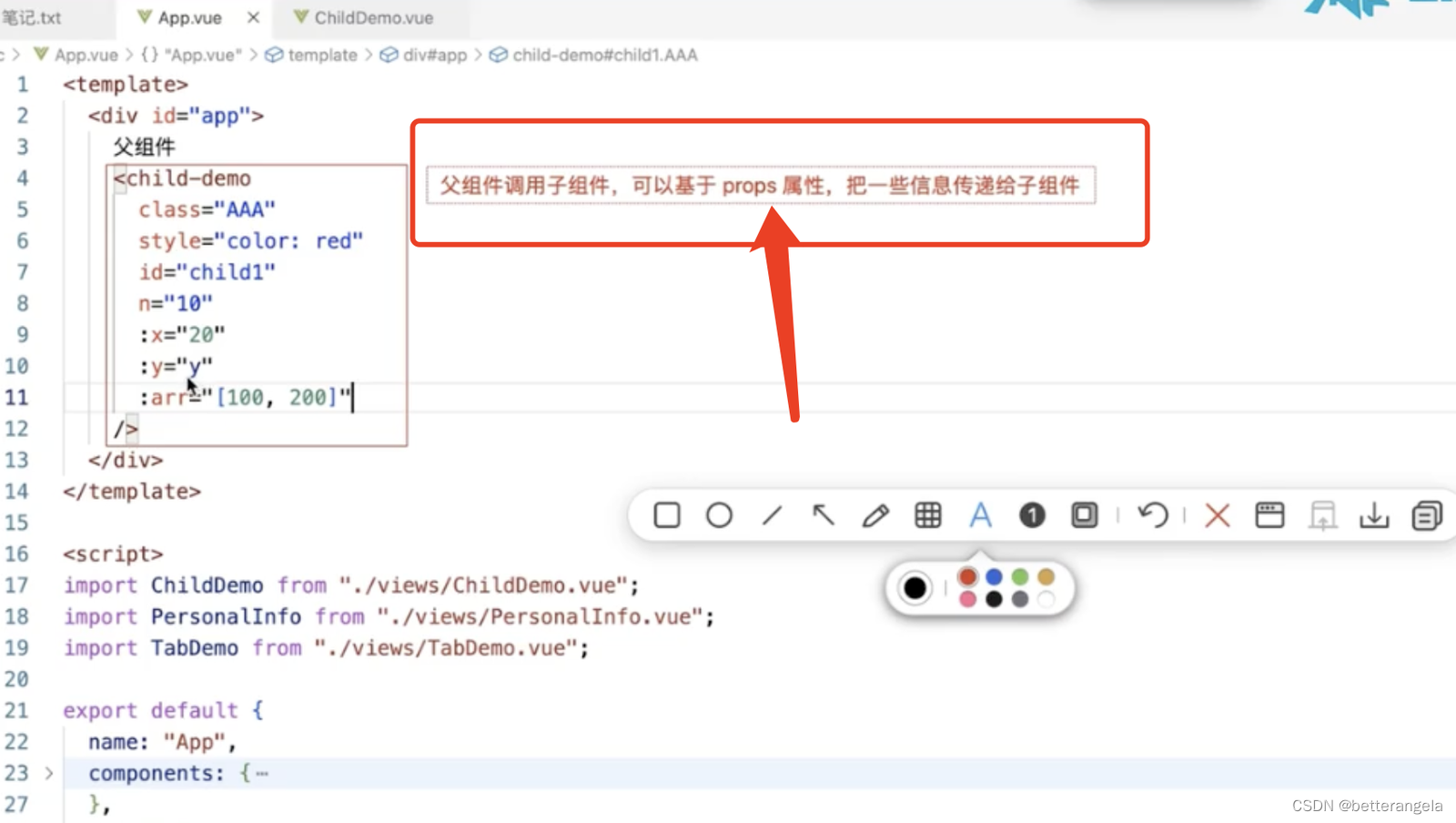
props传递&使用

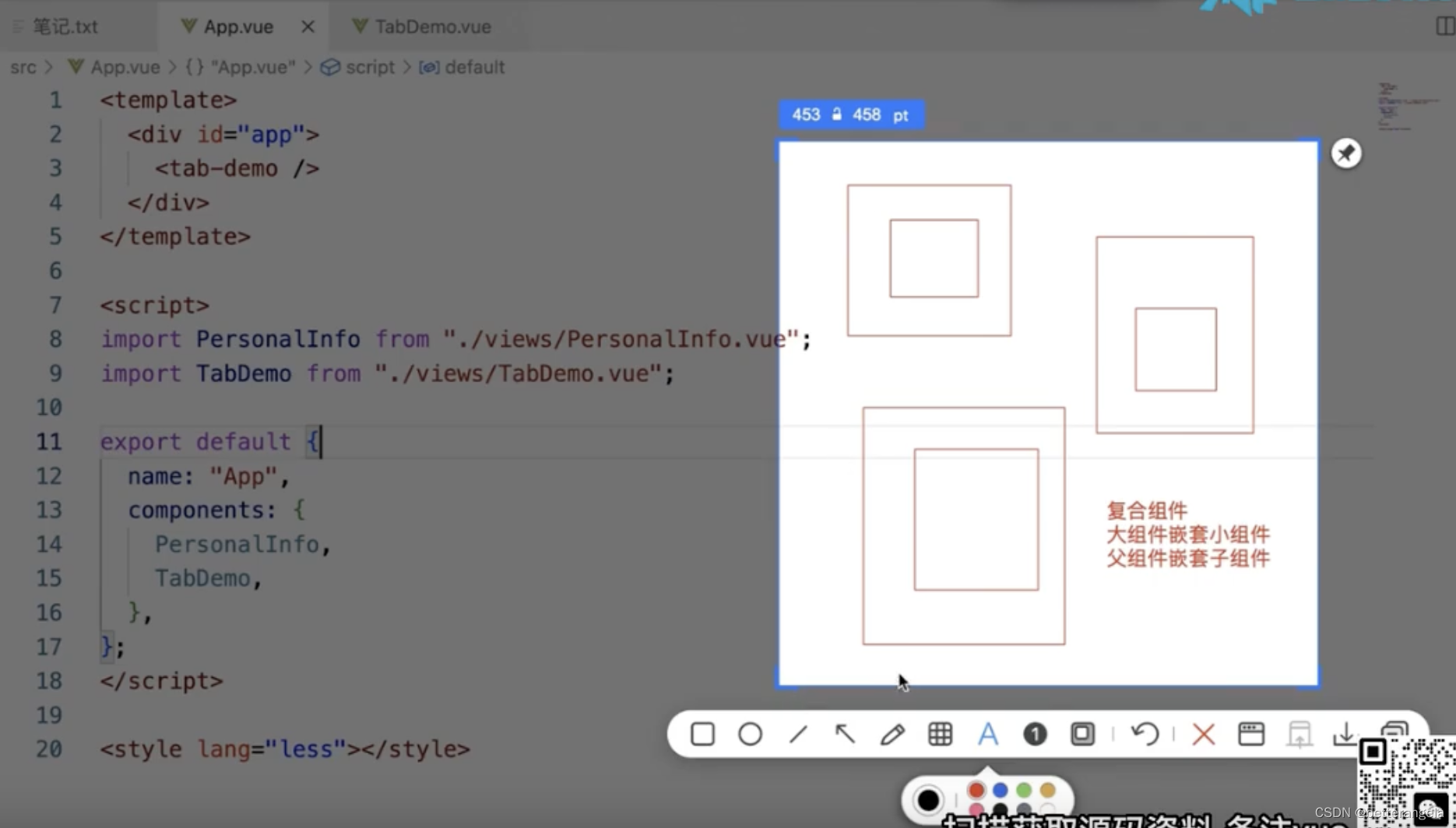
调用子组件是创建子组件的实例
传递属性::a="a",非字符串都用v-bind

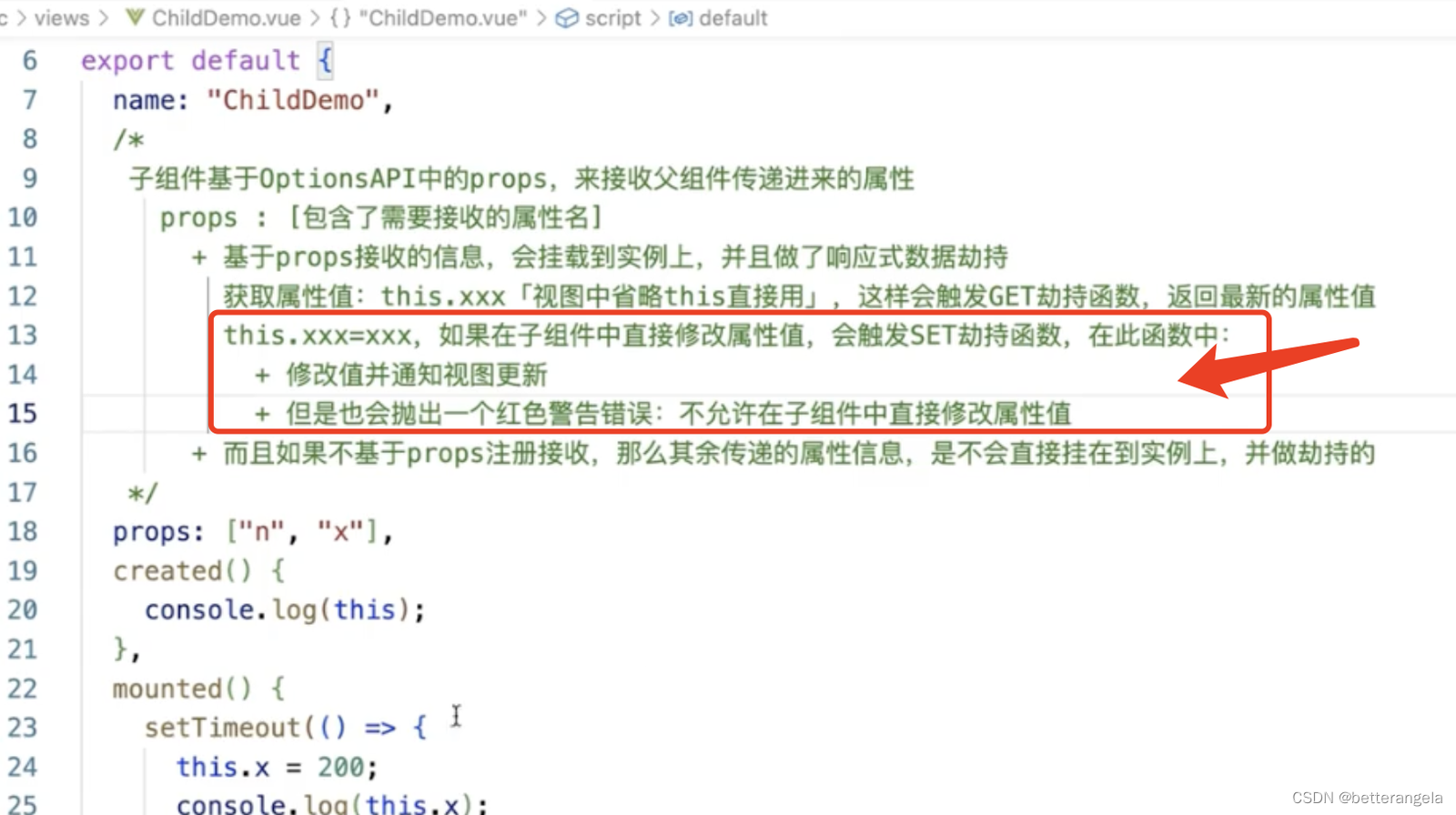
created:?属性?状态?computed?watch都处理好了
- 会被挂载到实例上
- get/set劫持:get获取最新,set目的抛出错误

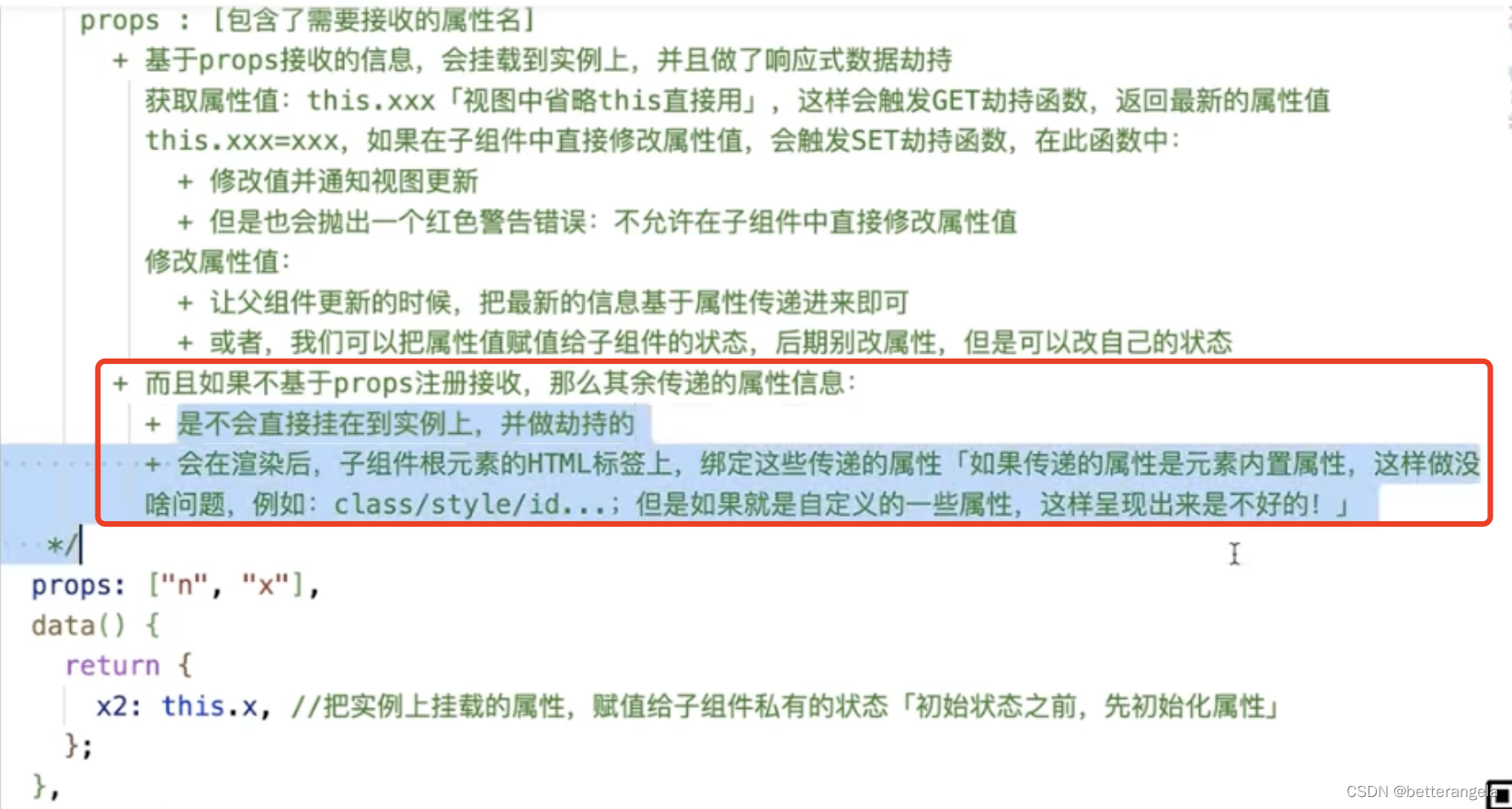
修改props
当this.x=xxx时触发set劫持函数时,当直接修改props时,

涉及到改props的情况:
- 让父组件重新修改
- 把属性赋值给一个状态,之后改状态
初始化属性?->?初始化状态,所以在data中是能拿到props

$attrs
没有props注册接收的属性,会被实例.$attrs捕捉到(没有做劫持)。

inheritAttrs:false
特殊的属性:class/style,给子组件根节点设置

默认局部组件?类组件:一导二注三调
驼峰camelCase?&?中划线kebabCase是能混用的

v-bind=对象,把属性作为props
null?undefined会通过任何规则校验
validator:校验函数

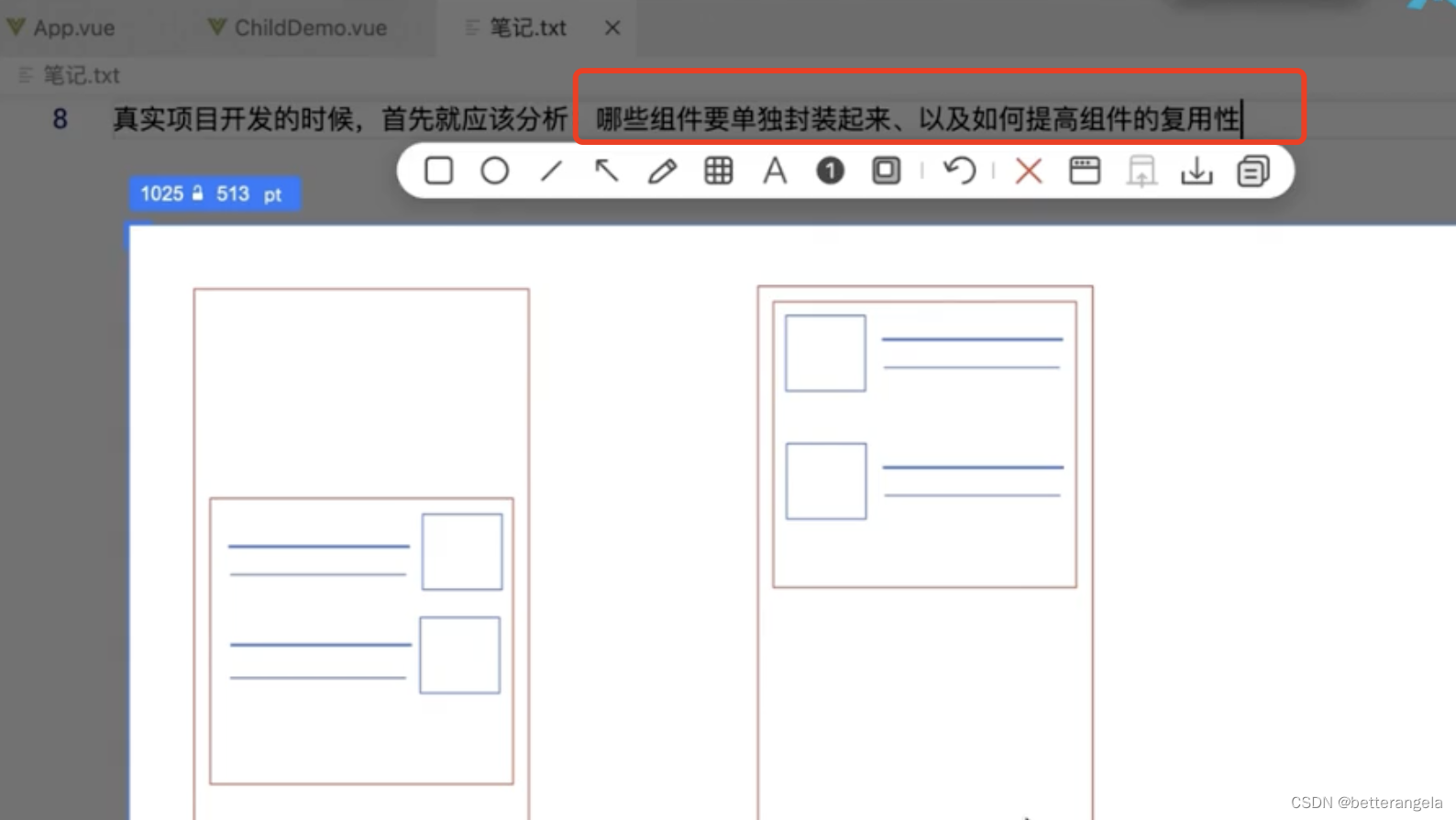
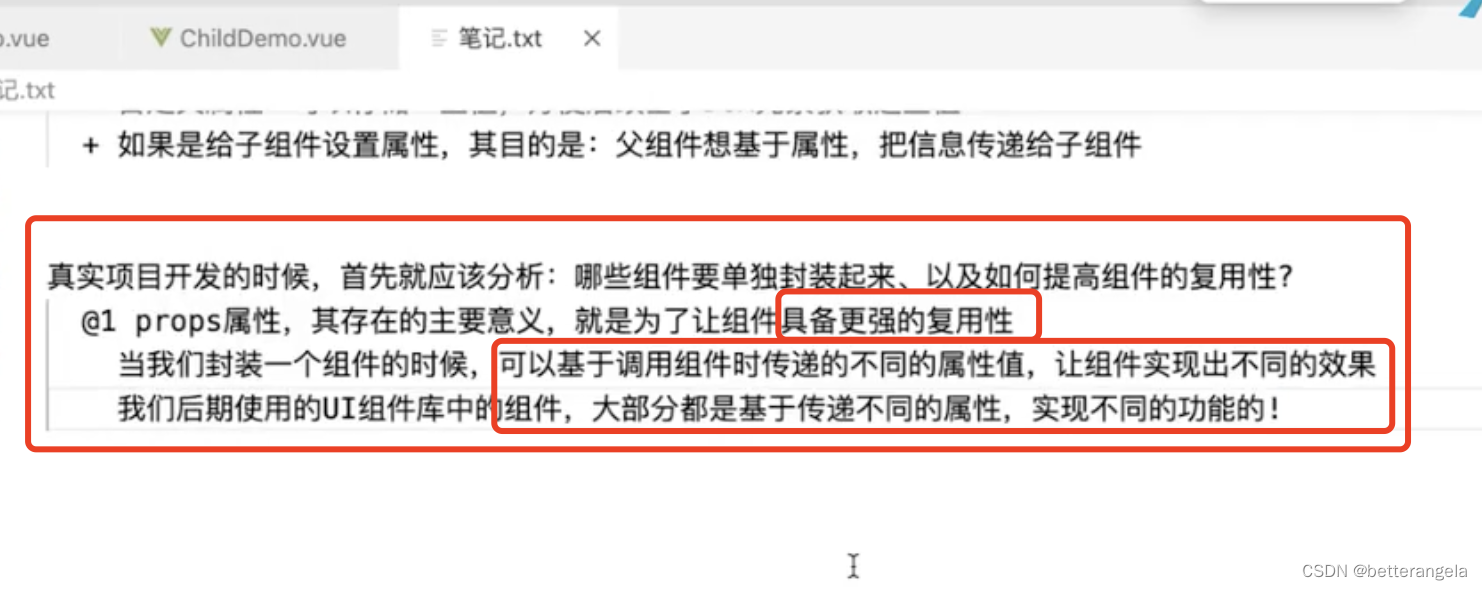
属性存在的意义

- 提高组件的复用性
- 基于传递不同的属性实现不同的功能

文章来源:https://blog.csdn.net/betterangela/article/details/134557709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!