毫秒格式化
2023-12-31 20:32:46
?## 计算当前毫秒数:
const [start,setStart] = useState(new Date().getTime())
useEffect(()=>{
setInterval(()=>{
setCurrMill(new Date().getTime()-start)
},1)
},[])## 格式化毫秒?
function formatMilliseconds(milliseconds) {
const totalSeconds = Math.floor(milliseconds / 1000);
const minutes = Math.floor(totalSeconds / 60);
const seconds = totalSeconds % 60;
const centiseconds = Math.floor((milliseconds % 1000) / 10);
const formattedTime =
(minutes < 10 ? '0' : '') +
minutes +
':' +
(seconds < 10 ? '0' : '') +
seconds +
'.' +
(centiseconds < 10 ? '0' : '') +
centiseconds;
return formattedTime;
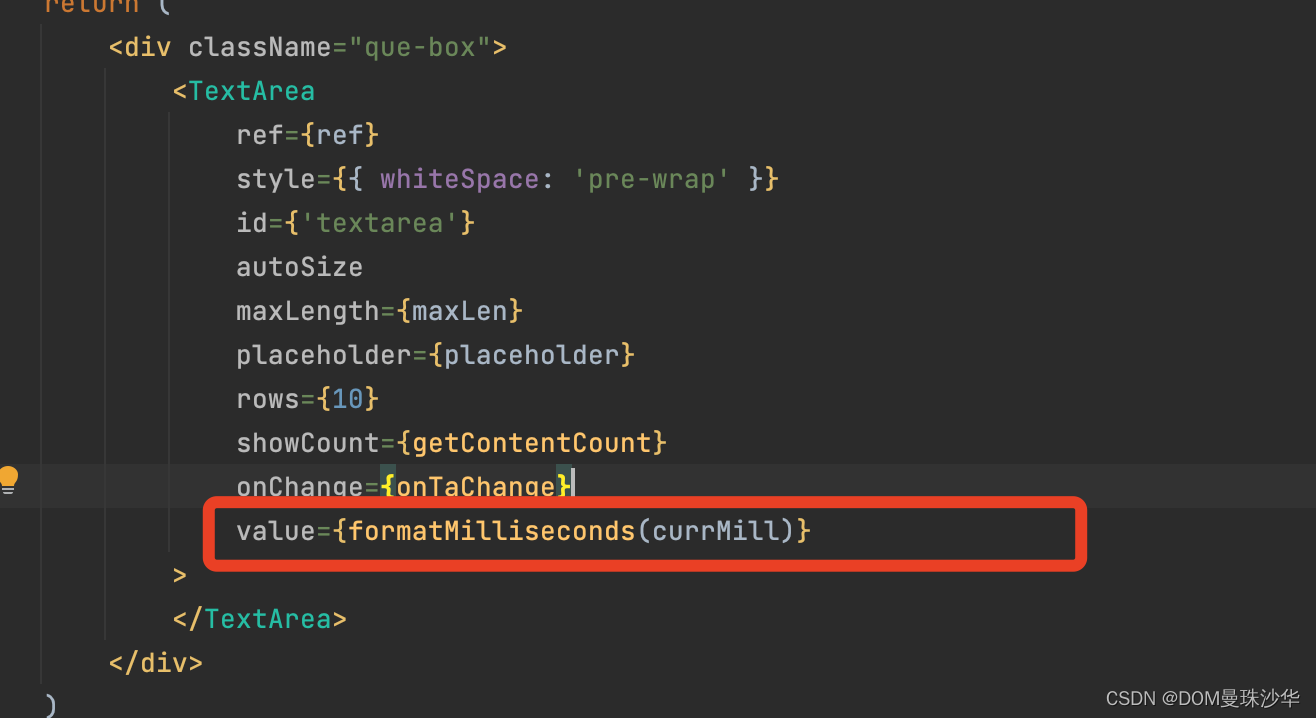
}## 显示:?

文章来源:https://blog.csdn.net/a18792627168/article/details/135318536
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!