逆向微博热搜时光机(js逆向)
2023-12-15 18:13:16
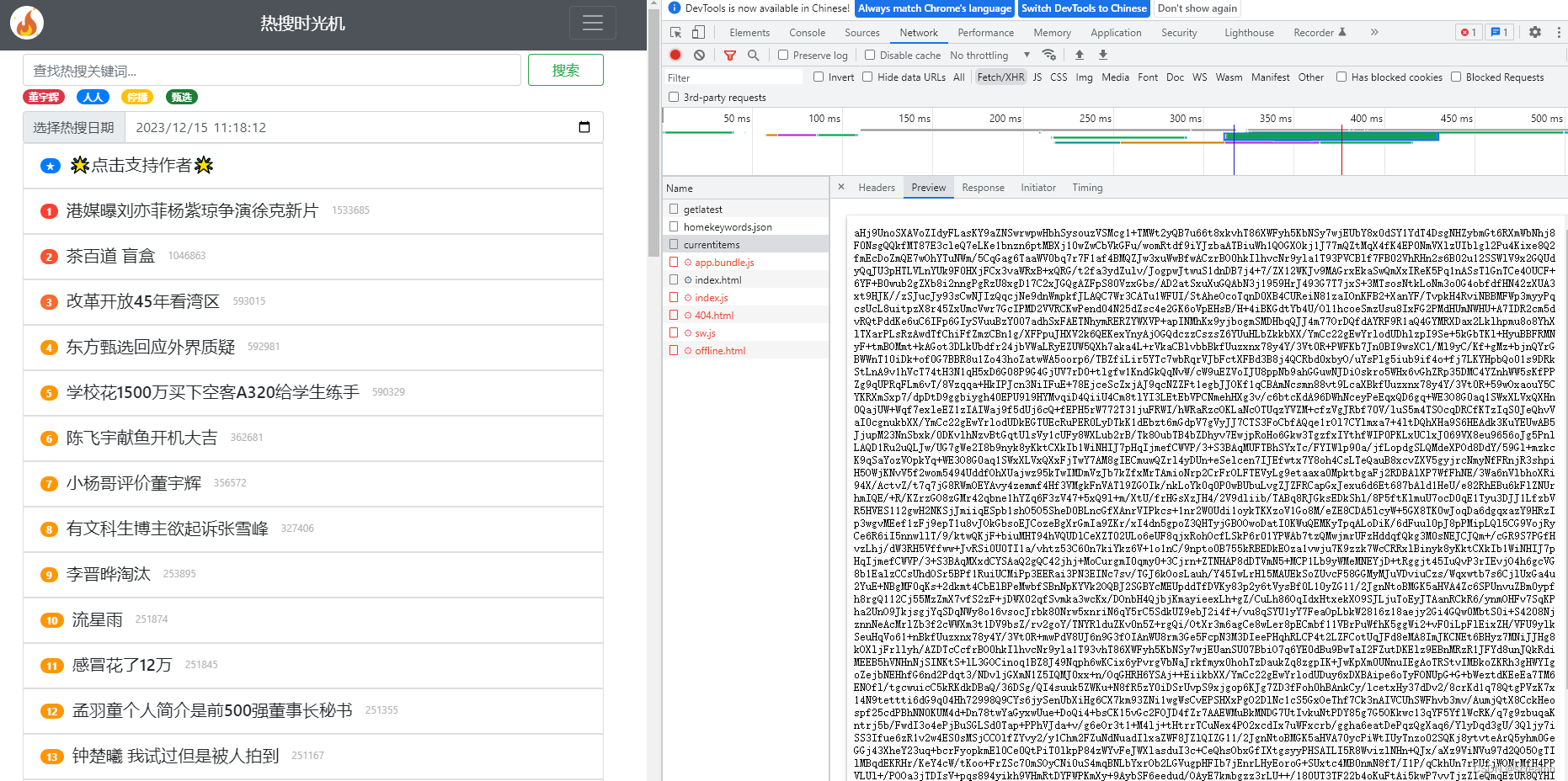
直接分析,我们需要先查询一下网络请求的方式,通过使用反页请求,我们可以知道这个时光机的本质上是通过ajax请求进行的数据传输,所以这里我们可以减少查询的范围,可以直接调试查找XHR类型的数据传输内容,这里我推荐大家使用翻页后的数据查询,主要是为了鉴定一下该参数的携带加密位置(timeid)
直接使用浏览器抓包,我们会发现这里出现了一个无限debugger,直接找的这行使用右键直接一律不在此执行,跳过这个debugger,或者使用js代码在控制台中直接修改这个函数的内容,这里我感觉使用右键比较方便。
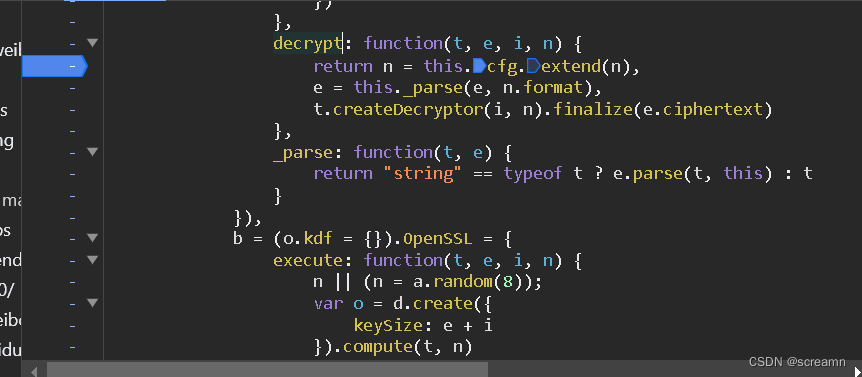
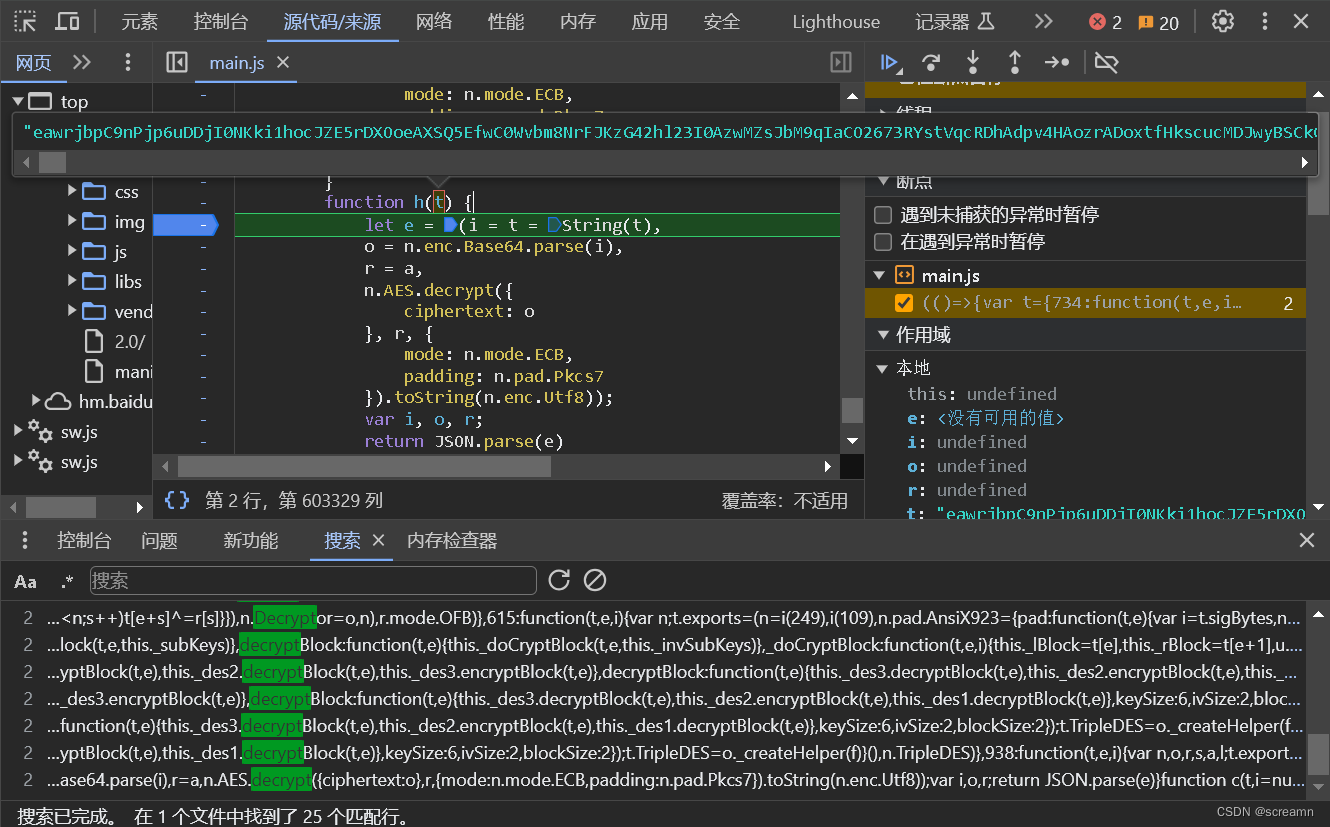
我们可以发现这个网页返回的数据是经过加密的数据,但是这个加密的数据想要呈现出这种效果肯定的使用解密函数,那么又因为没有返回的改数据的名称,所以我们可以直接使用搜索来确定,大家可以使用搜索来解决这个问题,常见的解密函数是decrypt,直接搜索。开始找这个解密函数的位置。

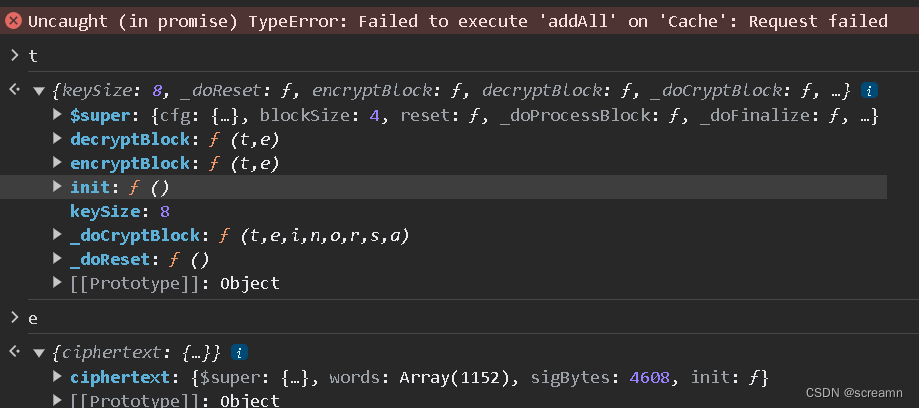
在此调试,我们来验证一下这个参数的传递是什么。

你可以查看到没有一个参数是加密的数据,所以并不是这个

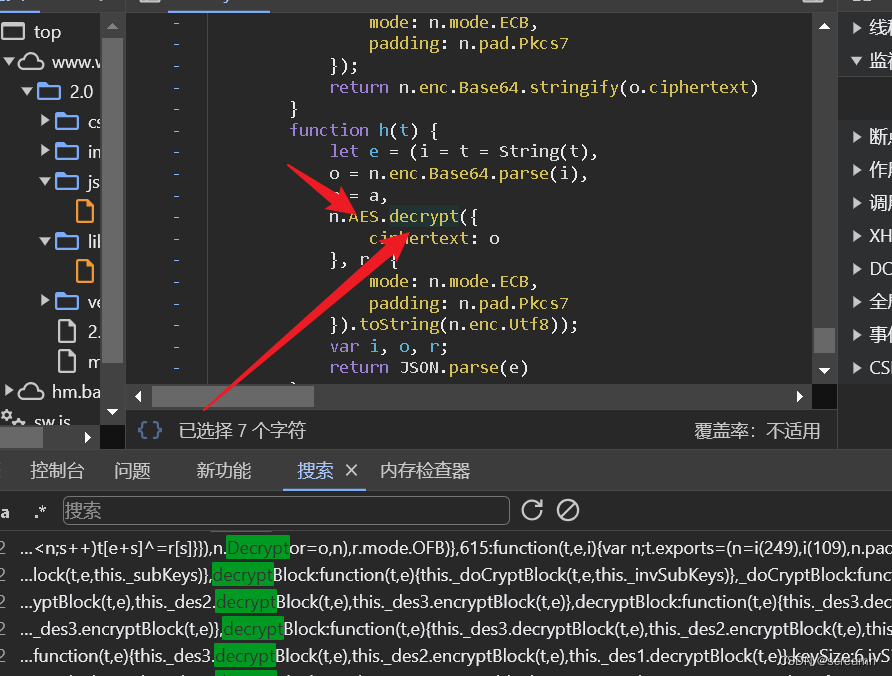
这里当你一致尝试这个不同的decrypt后,到最后一个你会发现这就是你需要的数据位置了。

打上断点进行调试,没意外就是这个。

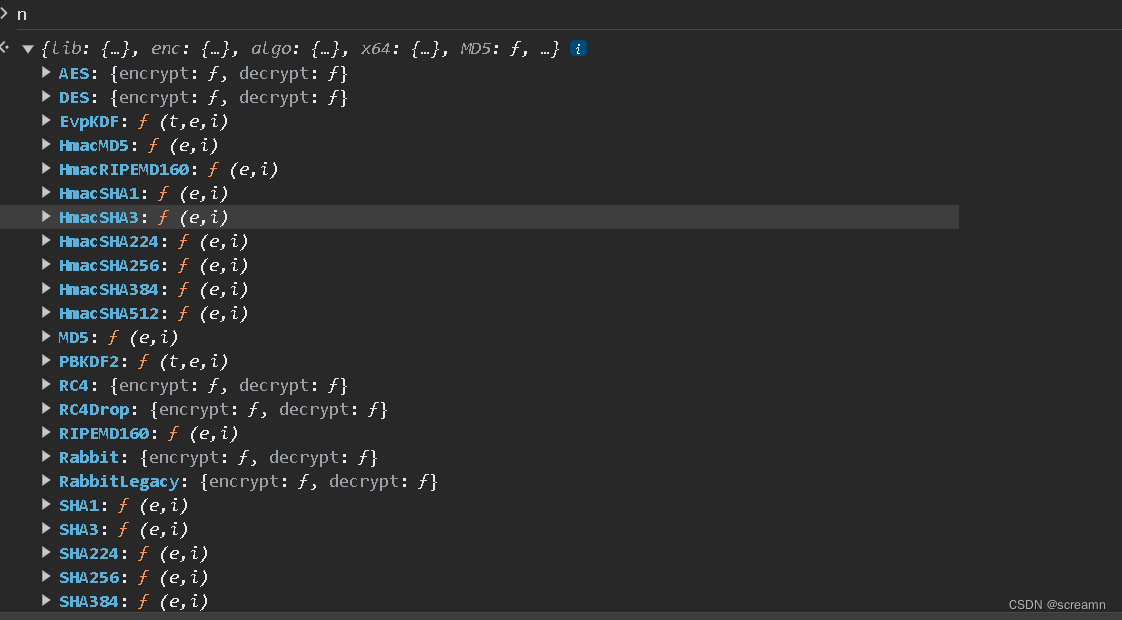
直接将代码扣下来,发现n是一个加密对象,直接使用js中的进行验证。这个结构一眼加密。所以直接用js中的crypto-js将n替换。

直接扣下来补一个环境
var CryptoJS = require('crypto-js');
let s = CryptoJS.SHA1(CryptoJS.enc.Utf8.parse("tSdGtmwh49BcR1irt18mxG41dGsBuGKS"))
, a = CryptoJS.enc.Hex.parse(s.toString(CryptoJS.enc.Hex).substr(0, 32));
function h(t) {
let e = (i = t = String(t),
o = CryptoJS.enc.Base64.parse(i),
r = a,
CryptoJS.AES.decrypt({
ciphertext: o
}, r, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8));
var i, o, r;
return JSON.parse(e)
}
function main(data){
return h(data)
}将python代码联立,获取加密数据,然后传递进行解密。
import requests
import execjs
headers = {
"authority": "api.weibotop.cn",
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9",
"origin": "https://www.weibotop.cn",
"referer": "https://www.weibotop.cn/",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://api.weibotop.cn/currentitems"
response = requests.get(url, headers=headers)
data = response.text
result_data = execjs.compile(open('D:\桌面\pythoncode\微博时光机.js', 'r', encoding='utf-8').read()).call(('main'),data)
print(result_data)效果如下

文章来源:https://blog.csdn.net/screamn/article/details/135012740
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!