Mendix如何快速实现服务器端分项
2023-12-20 14:02:49
一、前言
当用户操作请求数据的时候,如果数据量比较大,加载整个页面会花费很长的时间,带来不好的客户体验。所以当导航时,服务器端分页请求单独加载每个页面。服务器必须支持分页,然后客户端才能请求具有指定页面大小、页面索引以及可能的排序和过滤条件的数据集。然后服务器返回适当的子集。服务器端分页管理大量数据,同时保持稳定性和可扩展性。
二、服务器端分页优点
- 它可以处理大型数据集。
- 初始页面加载速度更快。
- 减少网络延迟以缩短页面加载时间
Mendix 中的服务器端分页可以使用数据网格(datagrid 1 或datagrid 2)来完成。本文章将演示如何使用datagrid 1 来实现服务器端分页。
三、Datagrid1中实施的步骤
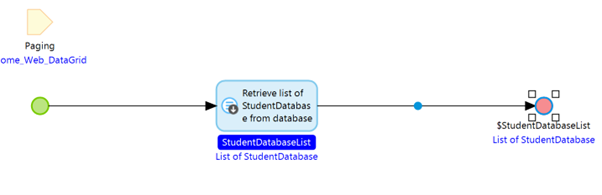
- 如下图所示,创建一个从数据库或关联中检索活动的微流。这将检索在grid中显示的数据。稍后,您可以更改grid上显示的数据点的数量。

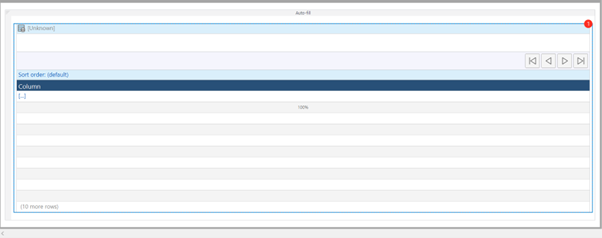
- 创建用于数据检索的微流后,从工具箱中选择datagrid并将其复制到 UI/页面中。默认情况下会抛出错误,如下图所示。为了解决这个问题,我们首先必须使用数据源。

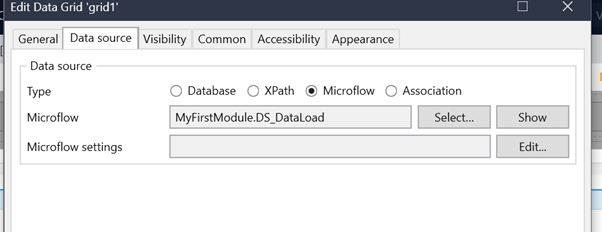
- 现在选择数据源为我们之前创建的微流。

- 选择微流后,您将进入下面的页面,其中将要求您生成服务器端分页的控件。单击“是”。

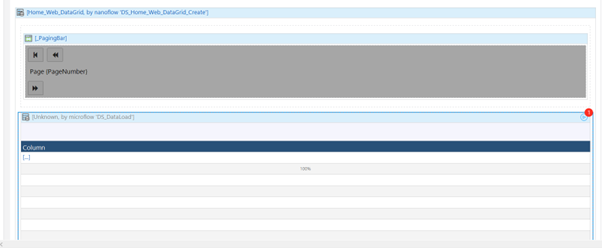
- 这将生成所有必需的纳流和分页控件,如下图所示。

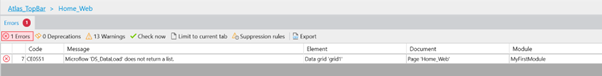
- 然后
将在错误列表中显示错误。
- 为了解决这个问题,我们必须修改之前创建的微流。我们必须将数据返回列表配置为List。

- 我们现在需要指定应将多少数据加载到页面中。这是在检索选项中完成的,我们可以在其中指定每页grid中加载的行数。

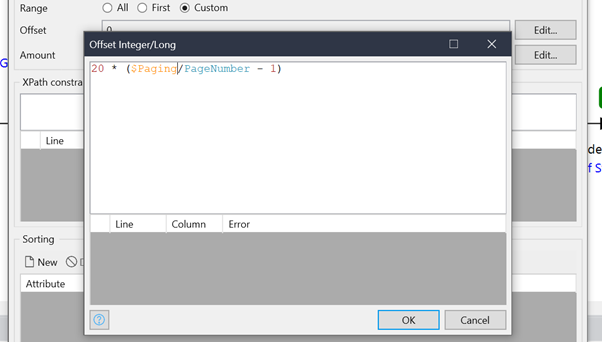
- 然后必须指定偏移量。可以如下所示指定偏移量。数字 20 代表每页所需的数据量。

完成所有步骤后,您的服务器端分页就可以使用了。
关于Mendix公司
在一个数字化先行的世界中,客户希望自己的每一项需求都得到满足,员工希望使用更好的工具来完成工作,而企业意识到自己只有通过全面数字化转型才能生存并取得成功。Mendix,a Siemens business正在迅速成为企业数字化转型的推动者。Mendix公司是权威行业分析师眼中的领导者和远见者,从人工智能和增强现实,到智能自动化和原生移动,Mendix公司已成为数字化先行企业的骨干。Mendix公司企业低代码平台已被全球4000多家领先的公司采用。
文章来源:https://blog.csdn.net/Mendix/article/details/135103442
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!