vue3-admin-element框架实现动态路由(根据接口返回)
2024-01-07 19:07:05
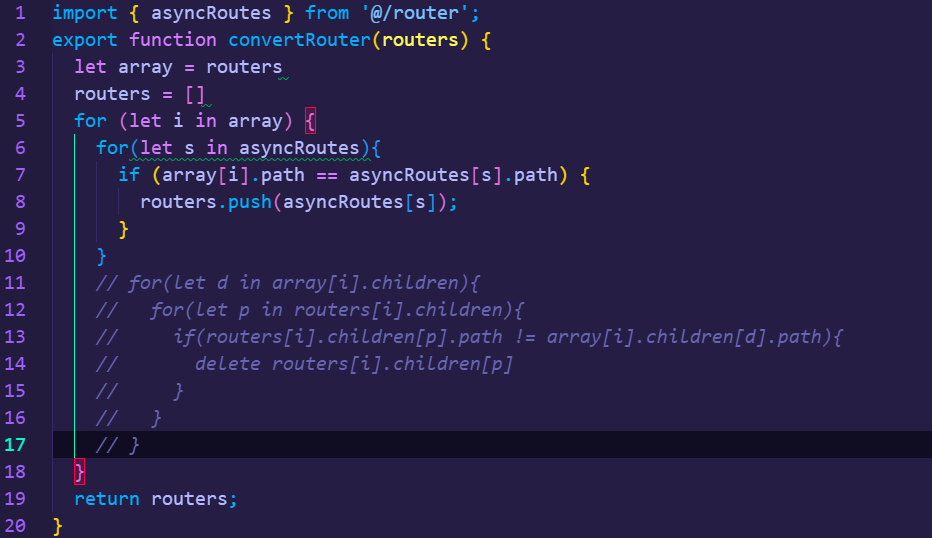
第一步:在src-utils-handleRoutes,修改代码:
export function convertRouter(routers) {
let array = [];
for (let i in routers) {
for (let s in asyncRoutes) {
if (routers[i].path == asyncRoutes[s].path) {
array.push({ ...asyncRoutes[s] });
if (s != 0) array[s].children = [];
for (let o in routers[i].children) {
for (let p in asyncRoutes[s].children) {
if (
routers[i].children[o].path == asyncRoutes[s].children[p].path &&
routers[i].children[o].path != '/index'
) {
array[s].children.push(asyncRoutes[s].children[p]);
}
}
}
}
}
}
return array;
}
第二步登录后存储菜单数据:
第三部:因为框架默认为前端控制路由所以需要在src-config-setting文件将authentication改为all

?第四步:找到src-config-permission ,获取登录成功后存储的菜单列表

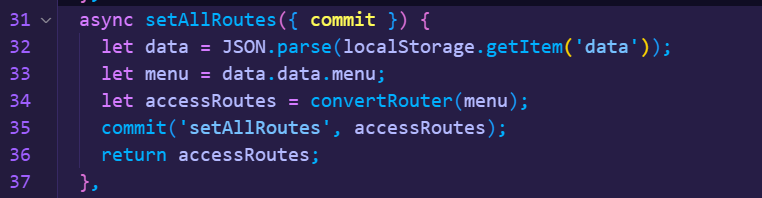
第五步:找到src--store-modules-routes.js
async setAllRoutes({ commit }) {
? ? let data = JSON.parse(localStorage.getItem('data'));
? ? let menu = data.data.menu;
? ? let accessRoutes = convertRouter(menu);
? ? commit('setAllRoutes', accessRoutes);
? ? return accessRoutes;
? },

总结:此方法需要先在router index.js中制作假数据然后通过后端接口返回的数据进行对比,相等的显示
文章来源:https://blog.csdn.net/m0_72603435/article/details/135413374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!