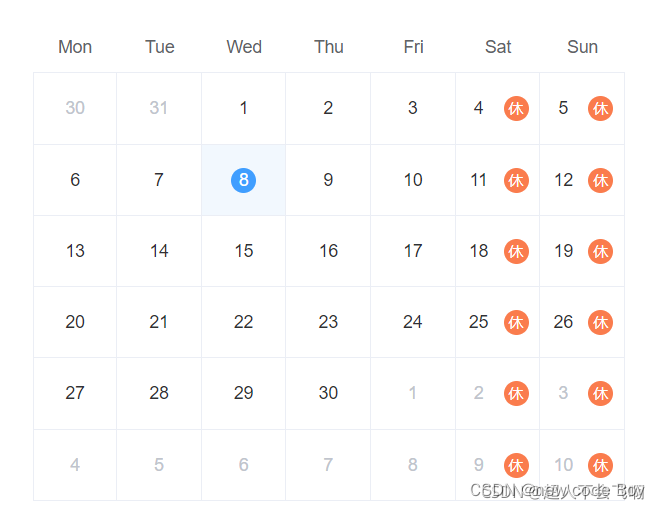
elementUI日历组件标注周六周日
2023-12-26 19:58:22
<template>
<el-calendar v-model="value">
<template slot="dateCell" slot-scope="{ date, data }">
<div class="date-content">
<span class="text">{{ getDay(date) }}</span>
<span v-if="getWeek(date)" class="week">休</span>
</div>
</template>
</el-calendar>
</template>
<script>
export default {
data() {
return {
value: new Date()
}
},
methods: {
// 标注今天
getDay(date) {
return date.getDate()
},
// 标注周六日
getWeek(date) {
return date.getDay() === 6 || date.getDay() === 0
}
}
}
</script>
<style lang="scss" scoped>
.select-box {
display: flex;
justify-content: flex-end;
}
::v-deep .el-calendar-day {
height: auto;
}
::v-deep .el-calendar-table__row td::v-deep .el-calendar-table tr td:first-child, ::v-deep .el-calendar-table__row td.prev{
border:none;
}
.date-content {
height: 40px;
text-align: center;
line-height: 40px;
font-size: 14px;
}
.date-content .week {
color: #fff;
border-radius: 50%;
background: rgb(250, 124, 77);
width: 20px;
height: 20px;
line-height: 20px;
display: inline-block;
font-size: 12px;
margin-left: 10px;
}
.date-content .text{
width: 20px;
height: 20px;
line-height: 20px;
display: inline-block;
}
::v-deep .el-calendar-table td.is-selected .text{
background: #409eff;
color: #fff;
border-radius: 50%;
}
::v-deep .el-calendar__header {
display: none
}
</style>

文章来源:https://blog.csdn.net/qq_46344419/article/details/135225337
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!