vuepress2 打包后刷新页面侧边栏丢失问题
2024-01-03 16:59:01
问题:打包后刷新页面时侧边栏丢失问题
原因:node版本问题
文档中写着依赖环境
Node.js v18.16.0+
我当时的版本是 16.19.0
我应该算是遇到了两个问题
- 【刷新后侧边栏消失】
- 【刷新后页面内容加载错误】
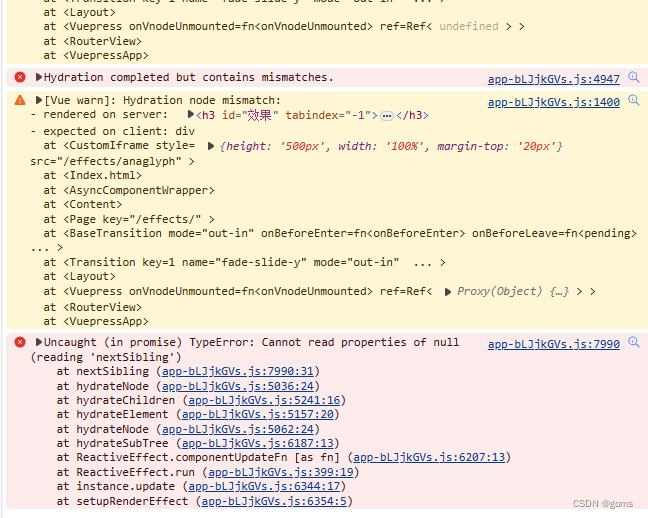
我看了控制台,侧边栏不出现的原因,应该是样式那块处理坏掉了,因为我设置了首页,首页的的class是home,普通页面的的class是page。刷新后普通页面的class还是home,这应该就是侧边栏不显示的原因。同时这个home页面的部分内容还会被留下来,然后新页面的内容也开始加载了一部分。然后控制台就报错了。控制台报错图放最下面了。
我把vuepress2这个文档都克隆到本地看过了,看着配置都差不多,就是不行。折腾我大半天,最后是nodejs版本的问题,我都要放弃了,还好我又去瞅了眼文档。
当时的情况截图
控制台报的错

文章来源:https://blog.csdn.net/weixin_45042868/article/details/135363845
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!