CSS新手入门笔记整理:CSS3背景样式
2023-12-21 10:47:01
背景大小:background-size
语法
div{background-size:取值;}
div{background-size:100px 100px;}background-size属性取值有两种:一种是长度值,如px、em、百分比等;另一种是使用关键字。
| 属性值 | 说明 |
| cover | 即“覆盖”,表示将背景图片等比缩放来填满整个元素 |
| contain | 即“容纳”,表示将背景图片等比缩放至某一边紧贴元素边沿为止 |
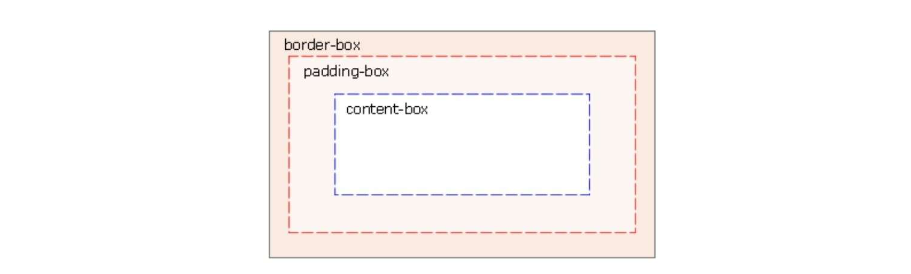
背景位置:background-origin
语法
div{background-origin:取值;}| 属性值 | 说明 |
| border-box | 从边框开始平铺 |
| padding-box | 从内边距开始平铺(默认值) |
| content-box | 从内容区开始平铺 |

背景剪切:background-clip
background-clip属性用于指定背景图片在元素盒子模型中的哪些区域被剪切。
语法
div{background-clip:取值;}| 属性值 | 说明 |
| border-box | 从边框开始剪切(默认值) |
| padding-box | 从内边距开始剪切 |
| content-box | 从内容区开始剪切 |
多背景图片
语法
div{background:
url(img/frame1.png) bottom left no-repeat,
url(img/frame2.png) top right no-repeat;}background是一个复合属性,上面代码其实等价于:
div{
background:url(img/frame1.png), url(img/frame2.png);
background-position: bottom left, top right;
background-repeat:no-repeat, no-repeat;
}
文章来源:https://blog.csdn.net/weixin_55576134/article/details/135122996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!