Vue中目录以及文件内容简单分析
2024-01-01 06:47:35
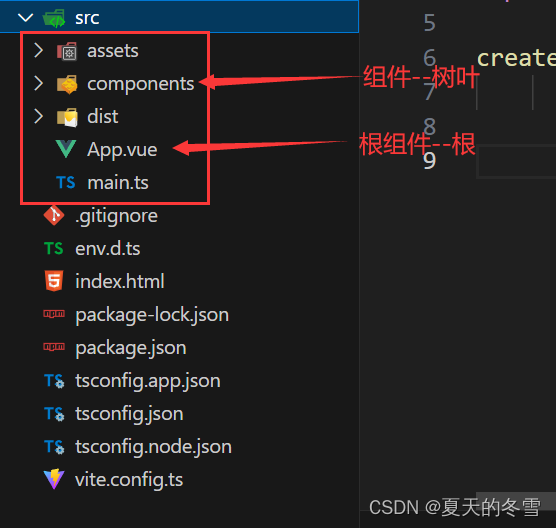
src文件下目录分析:

App.vue文件中内容:
vue文件中基本的三个结构,template(结构)、script(行为) 、style(样式)。
<template>
<!-- html结构 -->
<div class="app">
<h1>你好啊</h1>
</div>
</template>
<script lang="ts">
// 写js代码 或者 ts代码
export default{
name: 'App' //组件的名字
}
</script>
<style>
/* 写样式 */
.app{
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>
mian.ts文件中内容
import { createApp } from 'vue' //创建应用 --- 造花盆
import App from './App.vue' //App组件就是根基 --- 花的根
createApp(App).mount('#app') //创建一个应用 根组件就是 App---把花已经插在了花盆里面
//.mount('#app')挂载到id为app的容器里面---就是把 花盆 摆放在那个位置。
index.html文件中内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
总结:
- Vite项目中,index.html 是文件的入口文件,在项目的最外层。
- 加载 index.html后,Vite解析 指向的JavaScript。
- Vue3 中是通过 createApp 函数创建一个应用实例。
我还发现一个有意思的一点,入口文件是index.html ,这个文件里面去解析main.ts,main.ts里面又导入了App.vue文件,在mian.ts文件中,它又挂载到了index.html文件中的一个容器内。
power by 尚硅谷
文章来源:https://blog.csdn.net/qq_48269763/article/details/135320918
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!