前端案例—antdDesign的Select多选框组件加上全选功能
2023-12-22 23:37:54
前端案例—antdDesign的Select多选框组件加上全选功能。
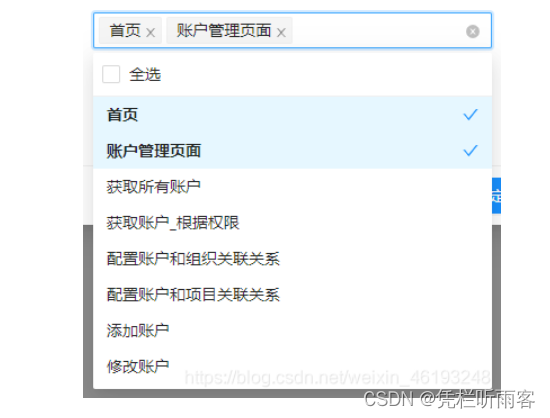
实现效果如下:

Select 组件里有这个属性,可以利用这个对下拉菜单进行自定义。
const handleChange= (e, value) => {
setSelectState(e.target.checked)
let arr = productOptions?productOptions?.map((item)=>item.value):[]
form.setFieldsValue({
prodIdentifierList:arr
})
}
<Form.Item
name="prodIdentifierList"
label=""
style={{ marginBottom: 12 }}
noStyle
rules={[
{
required: true,
message: "产品不可以为空",
}
]}
>
<Select
mode="multiple"
placeholder="请选择产品"
options={productOptions}
// tagRender={finishFlag ? tagRender : null}
onChange={(value) =>
console.log(value)
}
dropdownRender={(allSelectValue) => (
<div>
<div style={{ padding: "4px 8px 8px 8px", cursor: "pointer" }}>
<Checkbox
checked={selectState}
onChange={handleChange}
>
全选
</Checkbox>
</div>
<Divider style={{ margin: "0" }} />
{/* Option 标签值 */}
{allSelectValue}
</div>
)}
/>
</Form.Item>
文章来源:https://blog.csdn.net/qq_43720551/article/details/135162272
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!