【安装配置vue最详细的方法】检查vue版本时,报错“‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件”
2023-12-13 16:12:33
目录
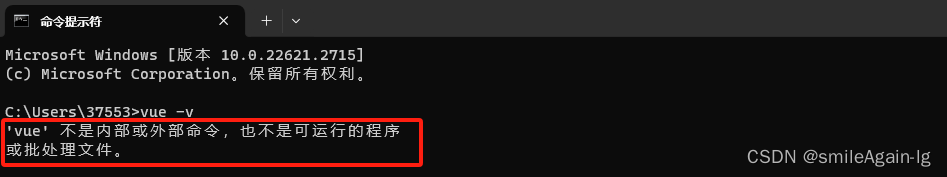
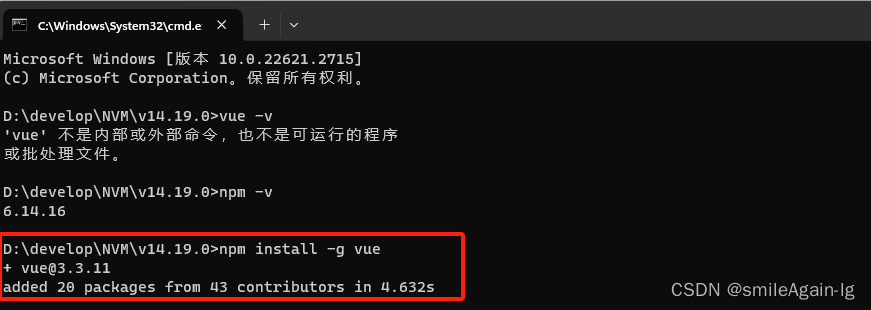
问题:通过cmd检查vue版本时,报错’ ‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件’
原因: vue和vue cli没有安装和正确配置环境变量

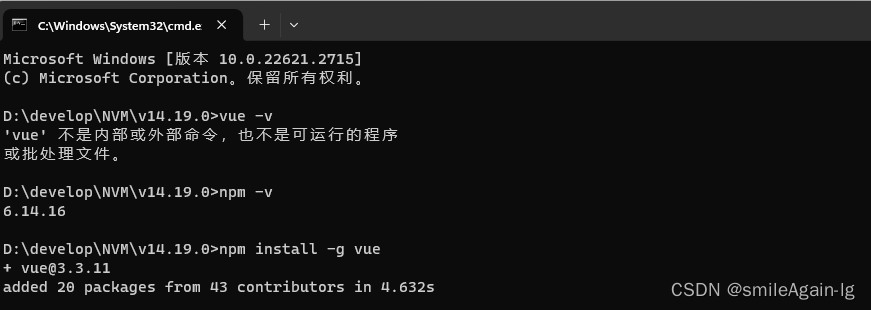
1、检查npm版本,查看是否安装,如果未安装请先安装node和npm

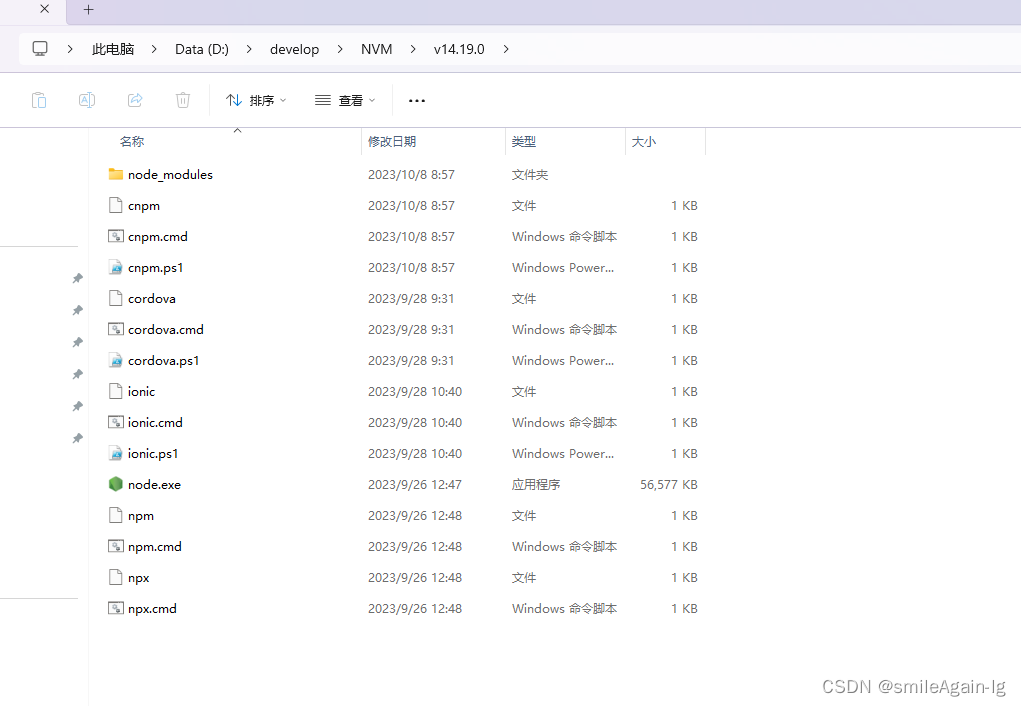
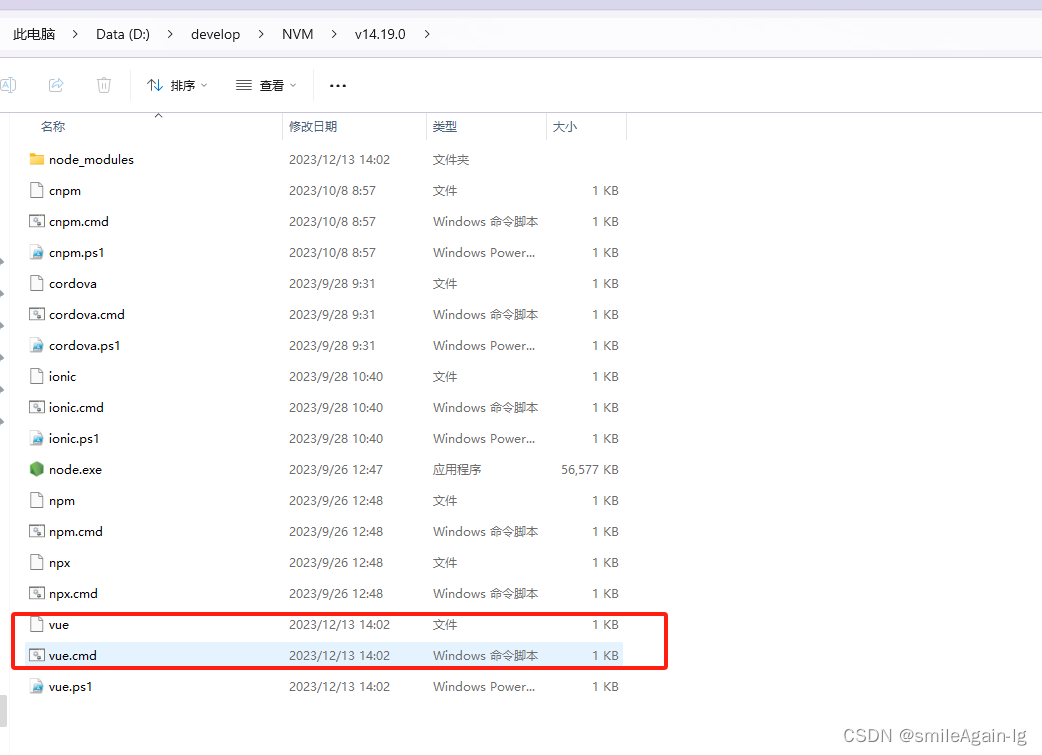
2、进入 node.js 的安装目录中查看一级目录下是否存在 vue.cmd 指令;
已经安装了 vue,就能看到该指令;
配置前:

配置后:

3、安装vue
输入命令 npm install -g vue

4、安装脚手架 vue-cli
输入命令 npm install -g vue
// 安装
npm install -g @vue/cli
// 或者
cnpm install -g @vue/cli
// 或者
yarn global add @vue/cli
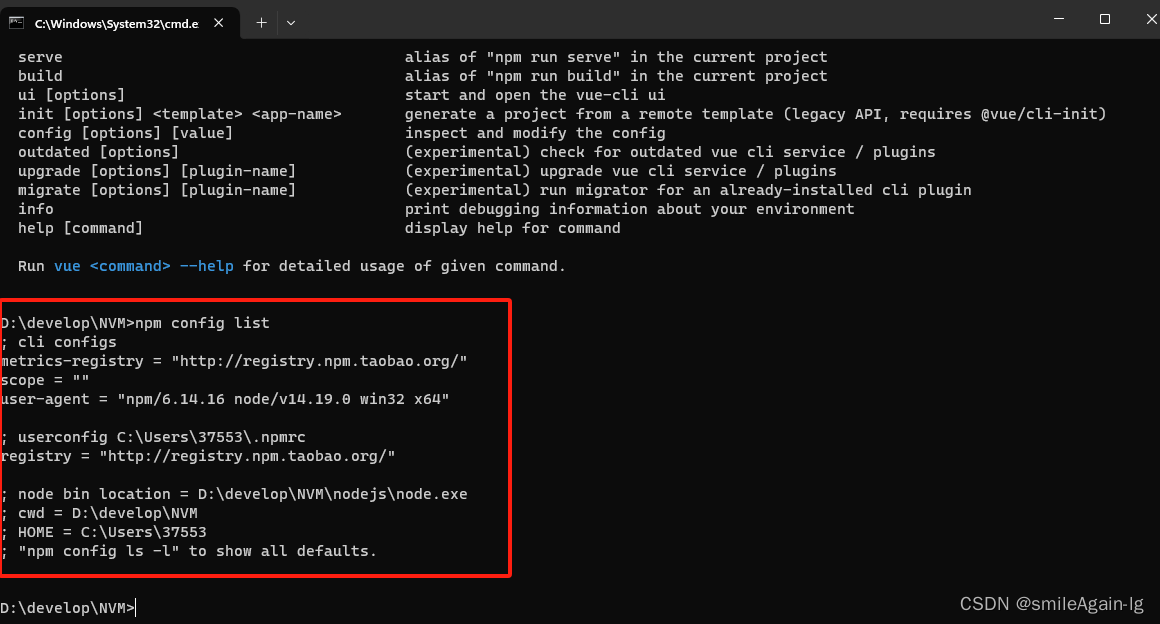
5、在cmd 中输入npm config list,查看 prefix 目录下对应的地址。

如果没有看到prefix 目录对应的地址
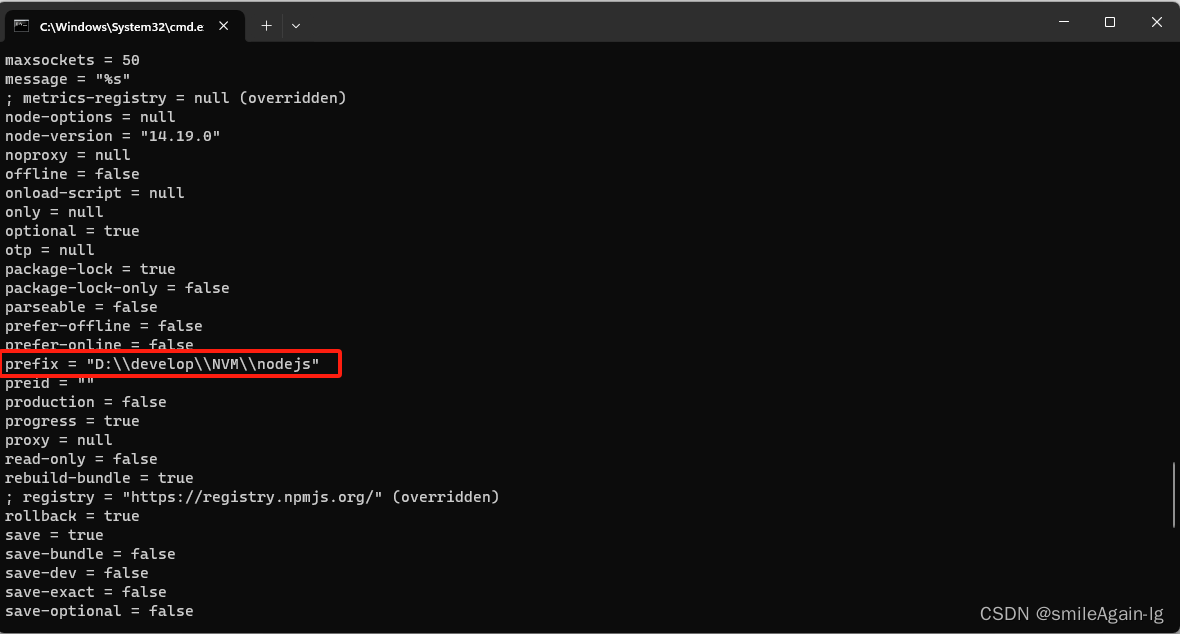
在cmd 输入 npm config s -l 查看全部默认配置。

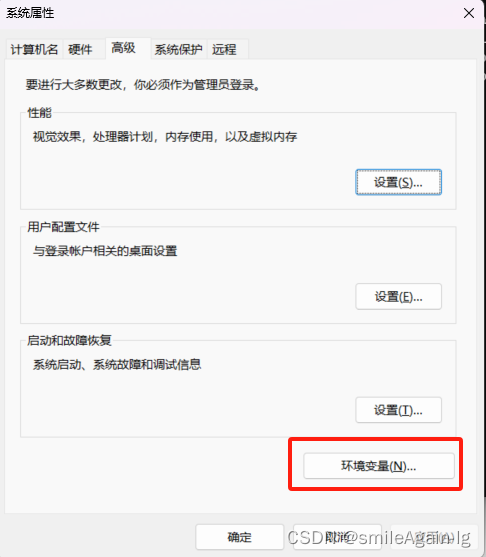
6、配置环境变量。

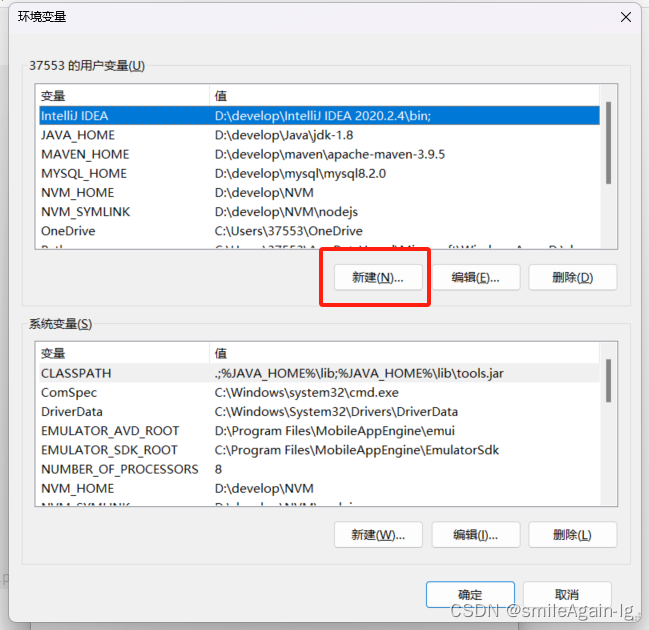
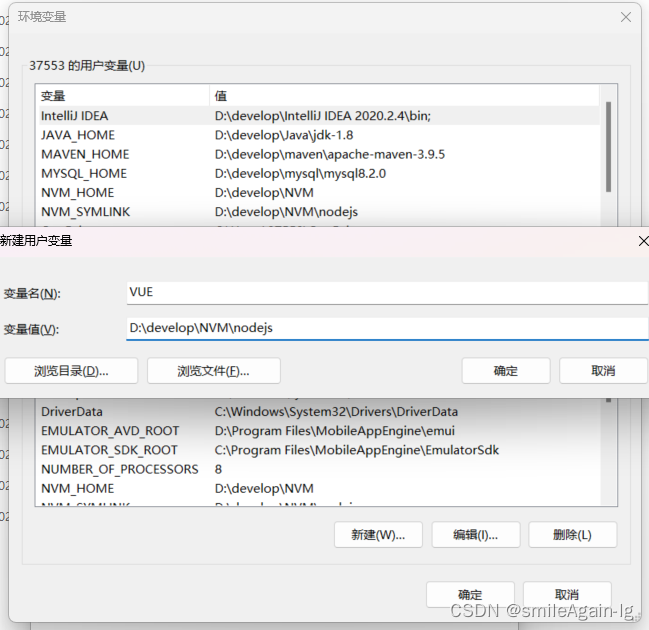
6.1 、用户变量点击 – 新建:

输入prefix 目录对应的地址:

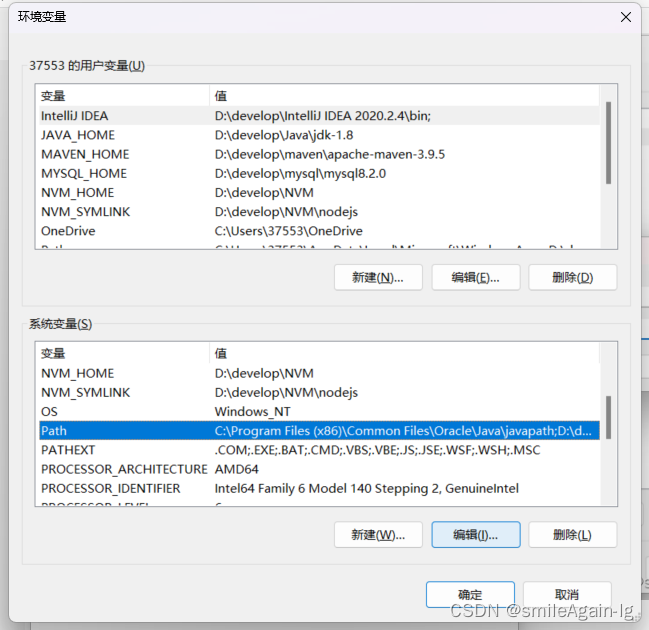
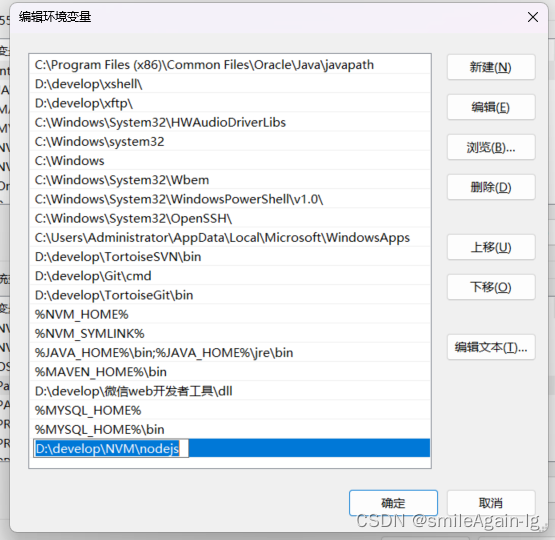
6.2、系统变量找到path,点击编辑:

添加环境变量配置

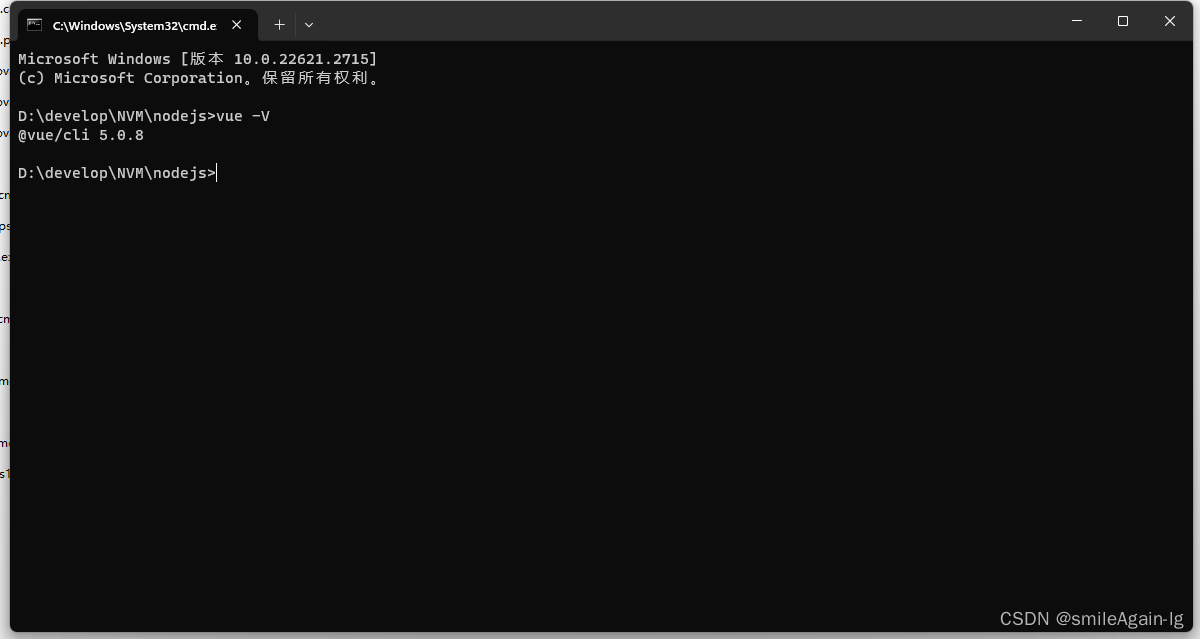
7、安装配置成功,检查vue版本。
输入命令 vue -V

文章来源:https://blog.csdn.net/m0_47791238/article/details/134971125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!