计算机基础面试题 |16.精选计算机基础面试题

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
URI和 URL之间的区别
URI(Uniform Resource Identifier)和 URL(Uniform Resource Locator)是与资源位置和标识相关的概念,但它们之间有一些区别。
-
URI 是一个更广泛的概念,它包括了 URL 和 URN(Uniform Resource Name)。URI 用于唯一地标识互联网上的资源,可以是文件、文档、图像、音频、视频等。URI 的格式由一系列的组件组成,包括方案(scheme)、主机(host)、路径(path)、查询参数(query parameters)等。
-
URL 是 URI 的一种特定类型,它主要用于指定资源在互联网上的位置。URL 包括了方案、主机和路径等信息,以及可选的查询参数和片段标识符。URL 的主要目的是提供一种方式来访问和获取特定的资源,例如通过在浏览器中输入 URL 来访问网页。
换句话说,URI 是资源的标识符,而 URL 是一种具体的资源位置的表示方式。URI 可以包括 URL,但它还可以包括其他类型的资源标识符,如URN。
总结起来,URI 是一个更广泛的概念,用于唯一标识资源,而 URL 是一种特定类型的 URI,主要用于指定资源在互联网上的位置。
什么是粘包?
在网络编程中,“粘包”是指在数据传输过程中,多个数据包被合并成一个数据包进行传输的现象。
当发送方发送的数据较小,且发送速度较快时,接收方可能在一次接收操作中接收到多个数据包。由于网络传输的延迟、数据包的大小限制等因素,这些数据包可能会被合并成一个数据包进行传输。这种情况下,接收方需要进行拆包处理,将接收到的数据包还原成多个独立的数据包。
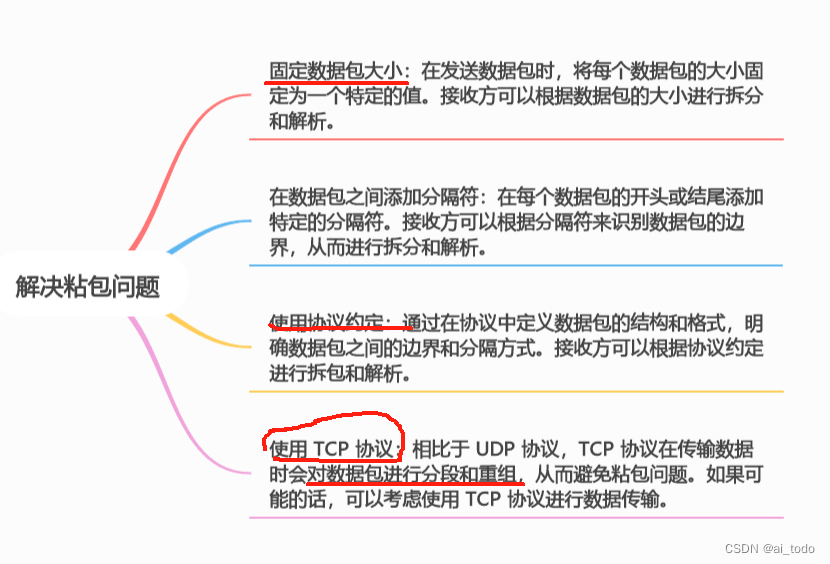
粘包可能会导致数据解析错误或数据丢失等问题。为了解决粘包问题,通常可以采用以下几种方法:
-
固定数据包大小:在发送数据包时,将每个数据包的大小固定为一个特定的值。接收方可以根据数据包的大小进行拆分和解析。
-
在数据包之间添加分隔符:在每个数据包的开头或结尾添加特定的分隔符。接收方可以根据分隔符来识别数据包的边界,从而进行拆分和解析。
-
使用协议约定:通过在协议中定义数据包的结构和格式,明确数据包之间的边界和分隔方式。接收方可以根据协议约定进行拆包和解析。
-
使用 TCP 协议:相比于 UDP 协议,TCP 协议在传输数据时会对数据包进行分段和重组,从而避免粘包问题。如果可能的话,可以考虑使用 TCP 协议进行数据传输。

不同的网络编程框架和协议通常会提供相应的方法来处理粘包问题。在实际开发中,需要根据具体情况选择适合的方法来解决粘包问题,以确保数据传输的准确性和可靠性。
对滑动窗口的了解?
滑动窗口是一种用于数据传输和流量控制的机制,在网络通信和数据处理中经常使用。
在滑动窗口协议中,发送方和接收方之间会维护一个窗口,该窗口表示在某个时刻可以发送或接收的数据量。这个窗口通常以字节为单位进行度量。
发送方通过将数据分成多个数据包进行发送,并根据窗口的大小限制发送的数据量。接收方在接收到数据包后,会将其确认(ACK)给发送方。发送方根据接收到的 ACK 信息来了解已经成功发送的数据,并且可以调整窗口的大小。
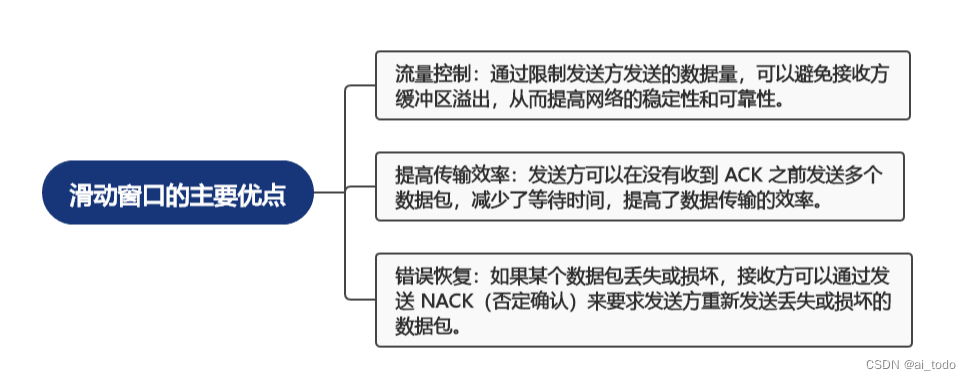
滑动窗口的主要优点包括:
-
流量控制:通过限制发送方发送的数据量,可以避免接收方缓冲区溢出,从而提高网络的稳定性和可靠性。
-
提高传输效率:发送方可以在没有收到 ACK 之前发送多个数据包,减少了等待时间,提高了数据传输的效率。
-
错误恢复:如果某个数据包丢失或损坏,接收方可以通过发送 NACK(否定确认)来要求发送方重新发送丢失或损坏的数据包。

滑动窗口协议在 TCP(传输控制协议)中被广泛使用,用于确保可靠的数据传输和流量控制。其他协议也可能使用类似的机制来管理数据传输。
需要注意的是,滑动窗口的具体实现和细节可能因协议和应用的不同而有所差异。
滑动窗口的具体实现方式是什么?
滑动窗口的具体实现方式可能因应用场景的不同而有所差异。
下面是一个滑动窗口的实现方法:
- 定义窗口的左右边界
left和right。 - 在字符串上移动窗口,即将
left和right同时加1。 - 在窗口内进行需要的操作。
- 重复步骤2和3,直到窗口移动到字符串的末尾。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!