Jenkins+Pytest+Python+Allure持续化集成
本文主要讲述如何在Jenkins上新建项目,并搭建Jenkins+Pytest+Python+Allure的自动化测试框架。
首先最基本的前提是安装好Jenkins。本文不再赘述。
一、Jenkins新建项目并运行
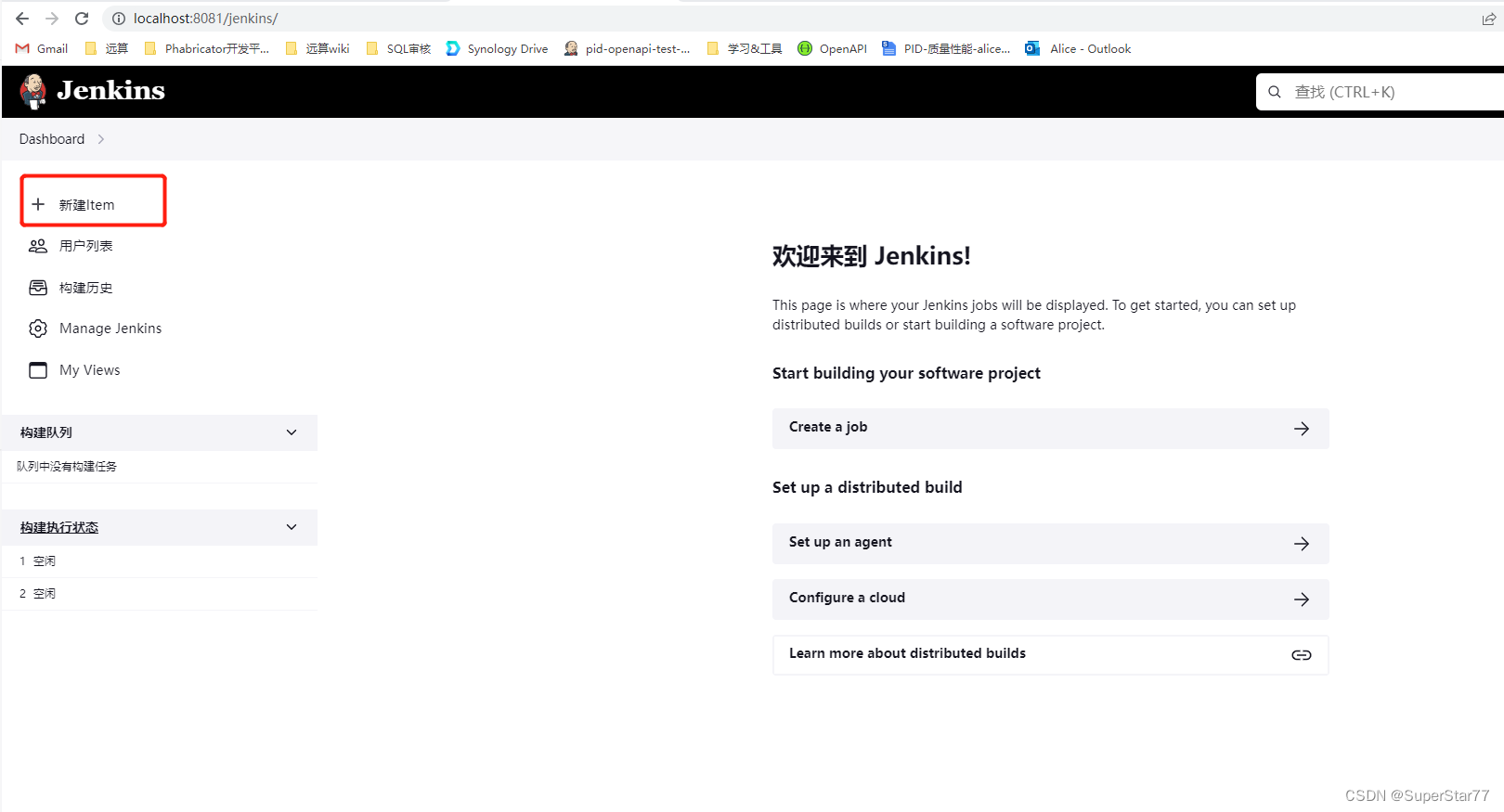
1.安装好Jenkins后,进入Jenkins首页,点击新建Item(项目)。

2.输入项目名称,选择免费自由项目,点击确认。

3.创建好项目后,点击高级选项。
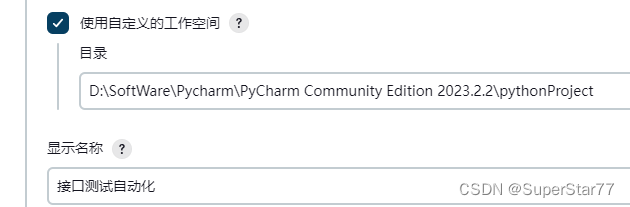
4.勾选使用自定义的工作空间,在路径框输入要持续集成的python项目路径。

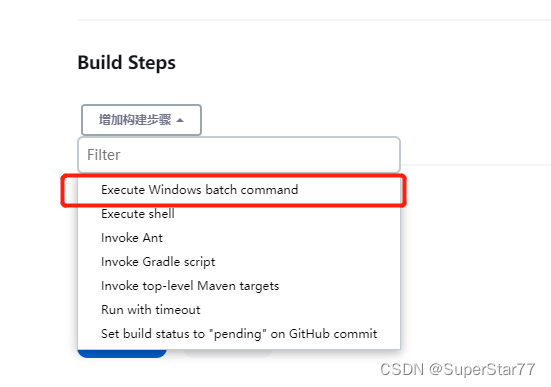
5.增加构建步骤,选择执行windows批处理命令。

6.输入命令python运行的py文件路径,换行,输入exit 0
exit 0表示执行完成后退出,不写的话可能会导致jenkins执行后不会终止退出。

7.点击增加构建后操作步骤,选择allure report报告。(注意:这里一定要写你的项目所在的目录!且要在实际路径!!不然报告找不到展示为空白,大坑!!)

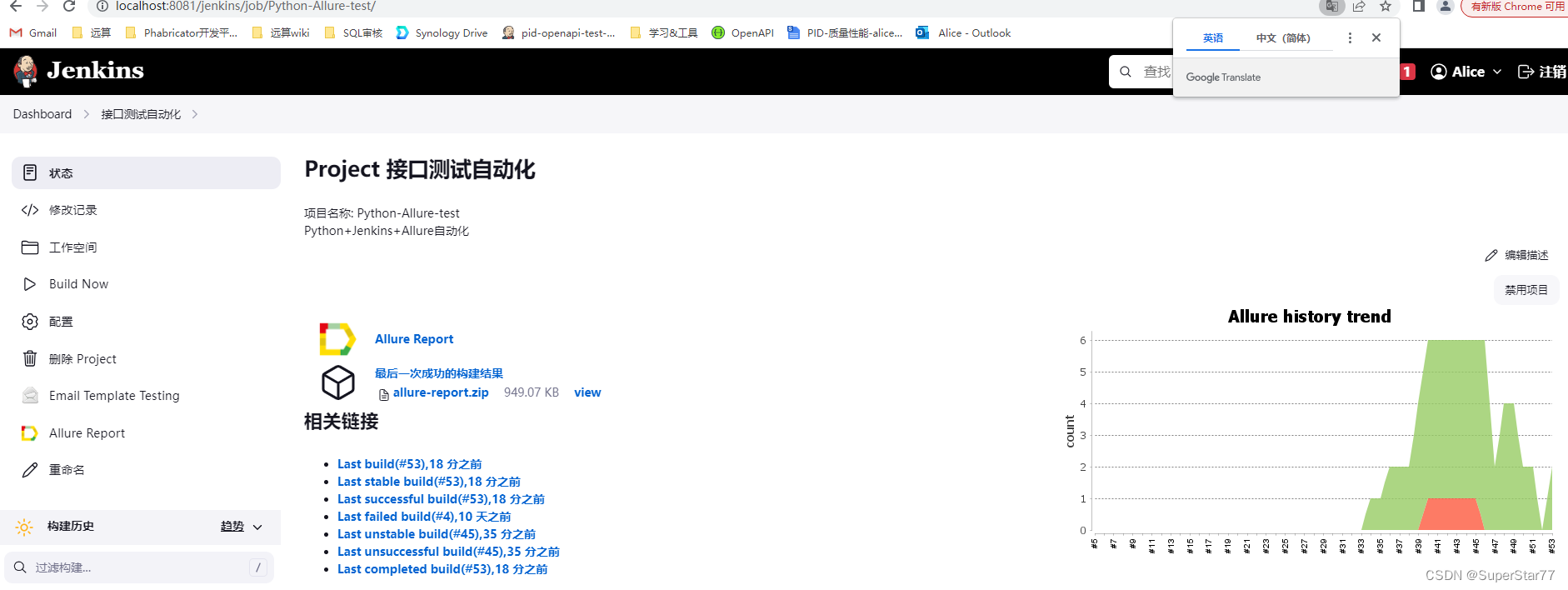
- 可以看到配置好的项目了,点击构建可生成工作空间。
- 编写代码,遇到报错:导入importXXX,报错:no module named XXX,下载安装即可。输入命令:pip install pytest,pip install allure-pytest等。
- 点击allure可看到此次构建的测试报告记录。


二、项目实际遇到的问题及解决方法
问题1:缺少chromedriver(谷歌驱动器)
解决方法:下载到谷歌安装所在路径,并配置环境变量,设置成功后重启运行。
问题2:运行python文件时报错:SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 2-3: truncated \UXXXXXXXX escape,这个错误是由转义引起的。
解决方法:
1.路径前加r
2.替换为双反斜杠
3.替换为正斜杠
问题3:无法使用selenium webdriver,尝试使用selenium webdriver创建对象时出现以下错误:

解决方法:后面看了下自己下载的selenium的版本是4.13.0,版本过高实际不必再设置driver.exe路径,将下述路径
(r'C:\Users\admin\AppData\Local\Google\Chrome\Application\chromedriver.exe')去除:修改代码为:
from?selenium import webdriver
driver = webdriver.Chrome()
问题4:打开https网站报错: handshake failed; returned -1, SSL error code 1, net_error -202
解决方法:经排查是证书问题,需添加证书。
问题5: 运行脚本报错:AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'
解决方法:因为selenium版本问题,之前的写法不支持,新的写法如下:

问题6:Selenium启动后一直卡在安全校验提示界面
解决方法:增加代码:
options = webdriver.ChromeOptions()
options.add_argument('--ignore-certificate-errors')
driver = webdriver.Chrome(options=options)
问题7:执行代码报错: AttributeError: type object 'By' has no attribute 'xpath'
这个错误提示表明在一个名为:”By”的对象上尝试调用”xpath“属性,但是该属性并不存在。通常这种错误出现在使用了错误的调用语法或者引用了错误的对象。
解决方法:需要实例化一个By类的对象,然后使用该对象的xpath方法。
from selenium.webdriver.common.by import By
by_xpath = By.XPATH ?????????# 实例化By类的对象
driver.find_element(by=by_xpath,value="//input[@data-testid = 'login-name']").sendKeys(username)
问题9:python解析json时提示”string indices must be integers“
经排查是接口报错401,导致json转换失败,not json
将登录接口前置
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!