Thymeleaf生成pdf表格合并单元格描边不显示
2023-12-14 14:32:31


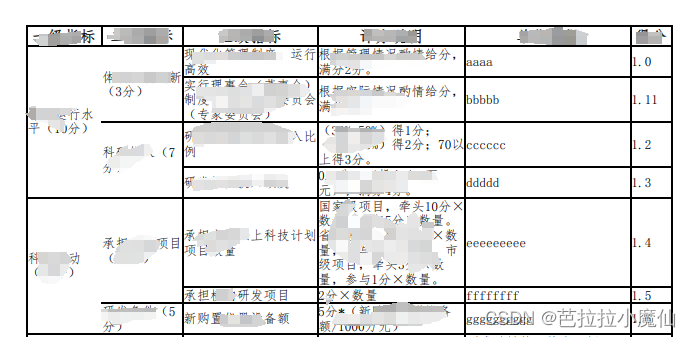
生成pdf后左侧第一列的右描边不显示,但是html显示正常
显示异常时描边的写法
cellpadding=“0” cellspacing=“0” ,td,th描边
.self-table{
border:1px solid #000;
border-collapse: collapse;
width:100%
}
.self-table th{
font-size:12px;
border:1px solid #000!important;
font-family: heiti;
}
.self-table td{
font-size:10px;
border:1px solid #000!important;
font-family: songti;
}
<table class="self-table" cellpadding="0" cellspacing="0">
</table>
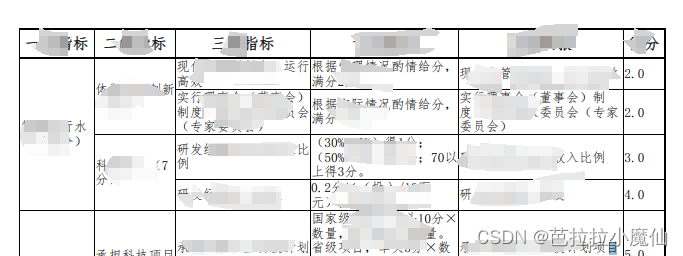
修改描边写法后,显示正常
cellpadding=“0” cellspacing=“1px”,表格背景为黑色,th,td背景为白色。
.self-table{
width:100%;
background:#000;
}
.self-table th{
font-size:12px;
font-family: heiti;
background:#fff;
padding:3px 0;
}
.self-table td{
font-size:10px;
font-family: songti;
background:#fff;
}
<table class="self-table" cellpadding="0" cellspacing="1px">
</table>
生成的pdf表格显示正常截图

文章来源:https://blog.csdn.net/weixin_45274678/article/details/134849959
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!