前端离开后端就不能开发项目了吗?
2023-12-15 18:51:31
前端离开后端就不能开发项目了吗?
经常在技术社区中看到后端个个都能代替前端,前端却代替不了后端!
后端有多牛,前端有多菜!
嗯.......事实真的如此吗?
前端一个人在没有服务器、数据库的情况下到底能不能开发一个项目呢?
答案: 肯定是可以的!
在没有数据库的情况下,我们可以有很多种选择,比如:本地存储!
当然由于本地存储有大小限制,存一些小数据还是可以的,但是存放大数据就肯定不行了。
那就换一种思路,再比如:
我们能不能将js文件当成数据库里面的某一个表呢?
基于这个思路,我们创建多个js文件当成你的每个的功能表。然后基于node.js来实现对js文件的操作(增删改查)
有了这个思路,创建一个基于node.js和vue以及electron的项目进行试一下!
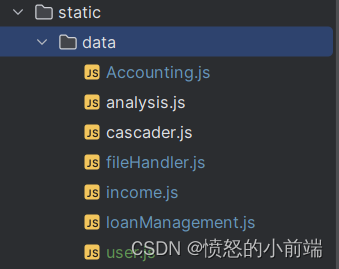
第一步:创建每个模块需要储存的js文件

第二步:封装node.js对js文件的操作功能
//封装的个个方法
const fs = require('fs');
const path = require('path')
// 获取应用程序的路径
const dataPath = process.env.NODE_ENV === 'development' ? __dirname : path.join(__dirname,'static/data/')
// 读取文件内容
function readFileContent(filename) {
try {
const filePath = path.join(dataPath,filename);
const data = fs.readFileSync(filePath, 'utf8');
return JSON.parse(data);
} catch (err) {
console.error(`Error reading file: ${err}`);
return null;
}
}
// 写入文件内容
function writeFileContent(filename, content) {
try {
fs.writeFileSync(path.join(dataPath,filename), JSON.stringify(content));
} catch (err) {
console.error(`Error writing file: ${err}`);
}
}
// 添加内容到文件
function addContent(filename, newContent) {
const existingData = JSON.parse(readFileContent(filename)) || [];
existingData.unshift(newContent);
writeFileContent(filename, JSON.stringify(existingData));
}
// 删除文件中的内容
function deleteContent(filename, index) {
const existingData = JSON.parse(readFileContent(filename));
if (existingData && existingData.length > 0) {
const upDate = existingData.filter(item => item.id !== index);
writeFileContent(filename, JSON.stringify(upDate));
}
}
// 更新文件中的内容
function updateContent(filename, id, updatedContent) {
const existingData = JSON.parse(readFileContent(filename));
if (existingData && existingData.length > 0) {
for (let i = 0; i < existingData.length; i++) {
if (existingData[i].id === id) {
existingData[i] = updatedContent;
break; // 找到匹配项后立即退出循环
}
}
writeFileContent(filename, JSON.stringify(existingData));
}
}
//导出文件
function importData(filename,existingData){
if(existingData){
writeFileContent(filename, JSON.stringify(existingData));
}
}
module.exports = {
readFileContent,
writeFileContent,
addContent,
deleteContent,
updateContent,
importData
};
第三步:使用封装公共的方法
//封装获取数据方法
//需要先将readFileContent方法引用到vue文件中去使用
//根据不同的参数给各个方法传参
GetlocalStorageFun() {
return JSON.parse(readFileContent(this.filePath)) || []
},
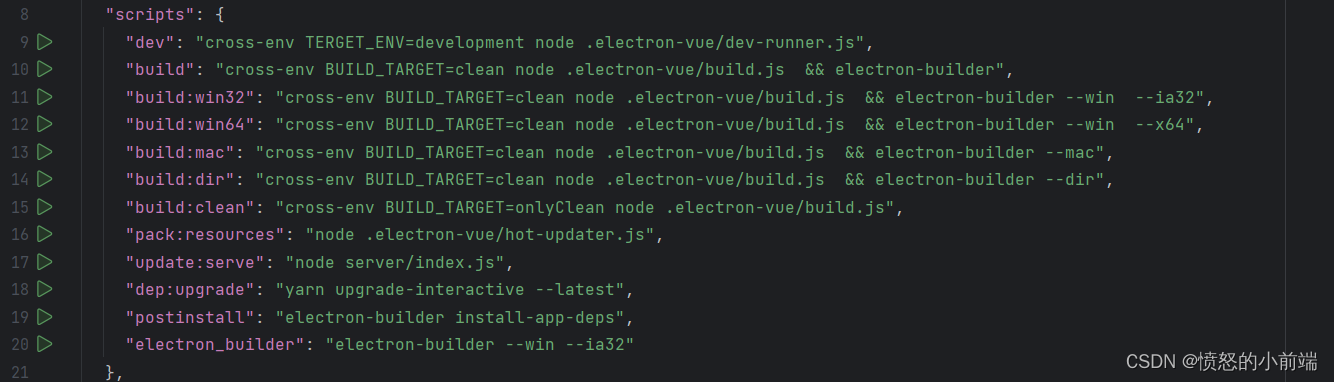
第四步:打安装包并安装电脑桌面运行测试
将一些基本需要配置的比如项目名称版本号等配置完

根据你需要的包直接打相应的命令,就可以了!
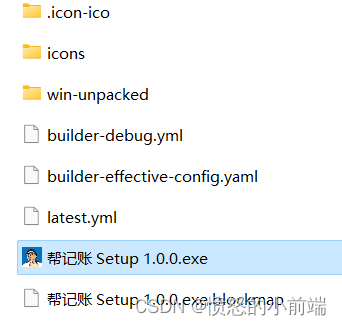
打完包之后,直接在build文件夹下运行exe安装包,可以选择安装目录

安装成功后直接运行,就可以使用了!
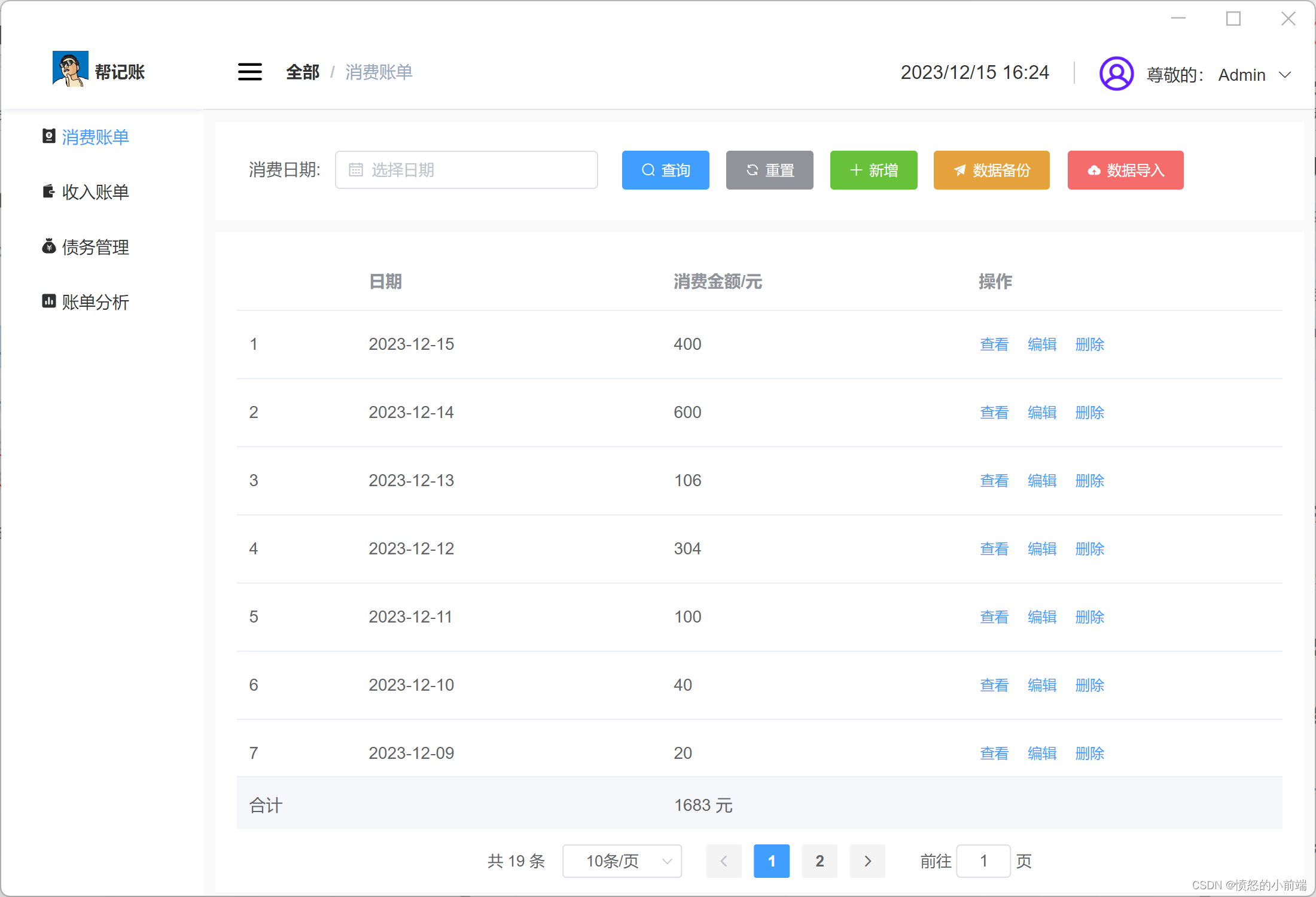
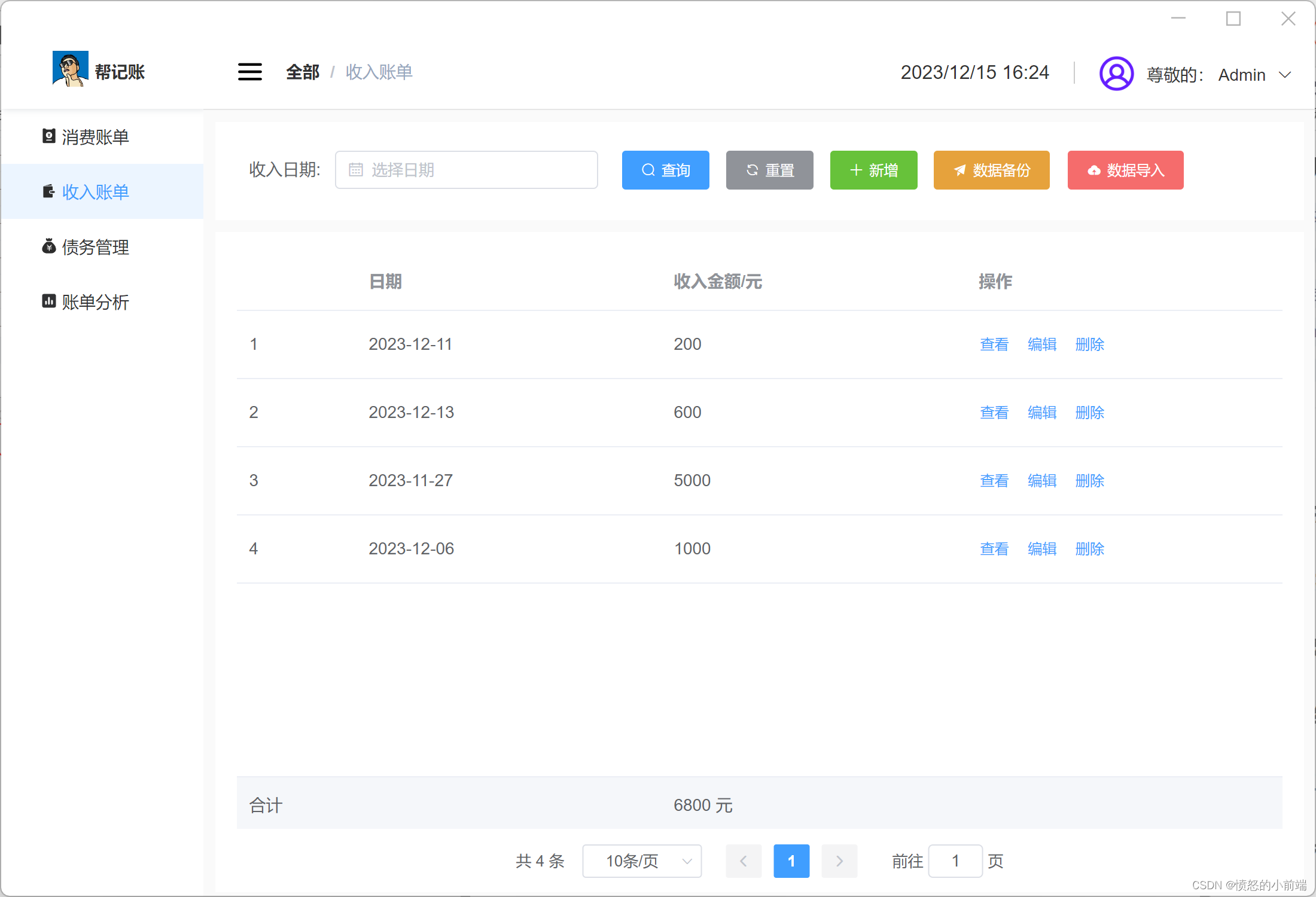
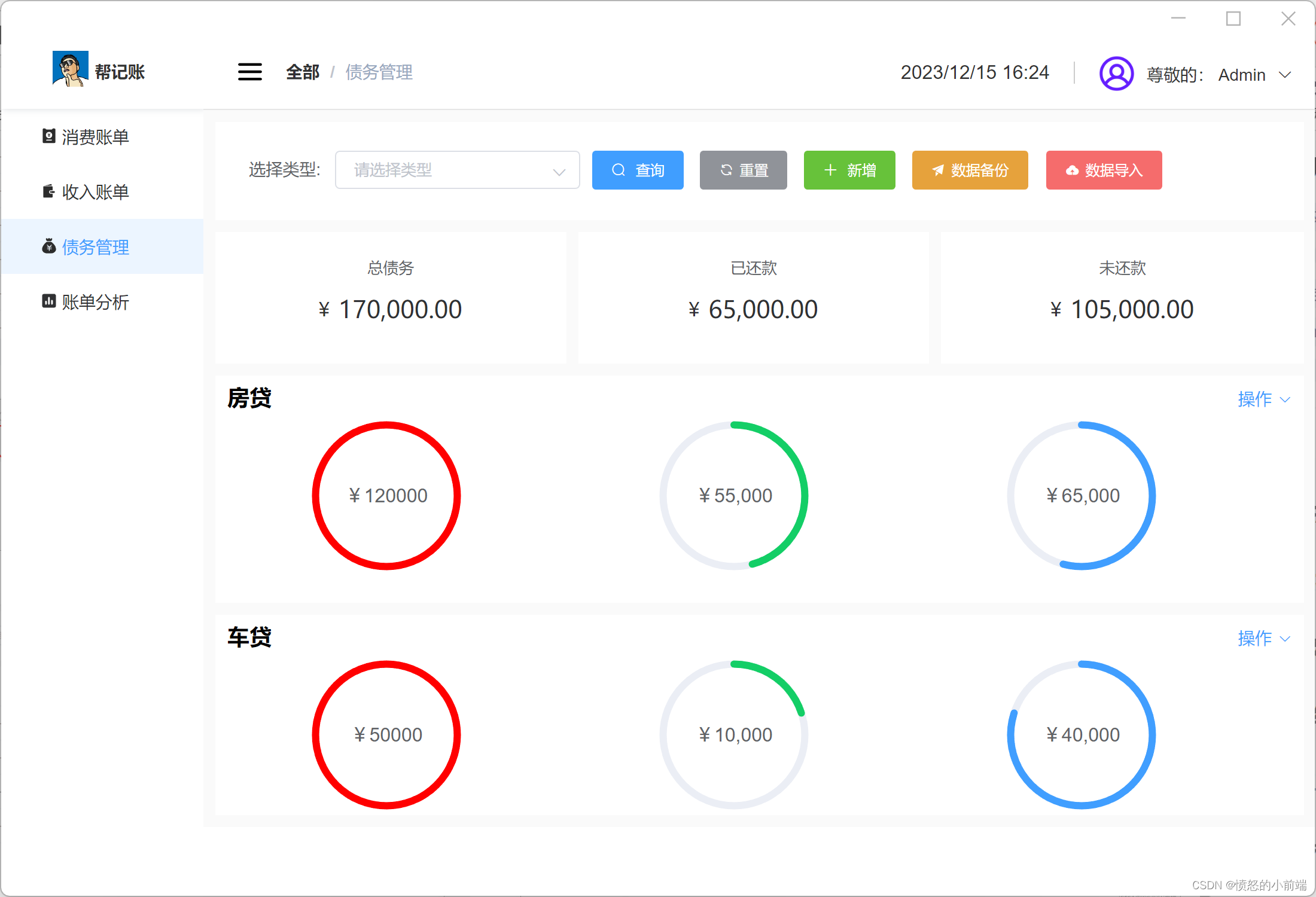
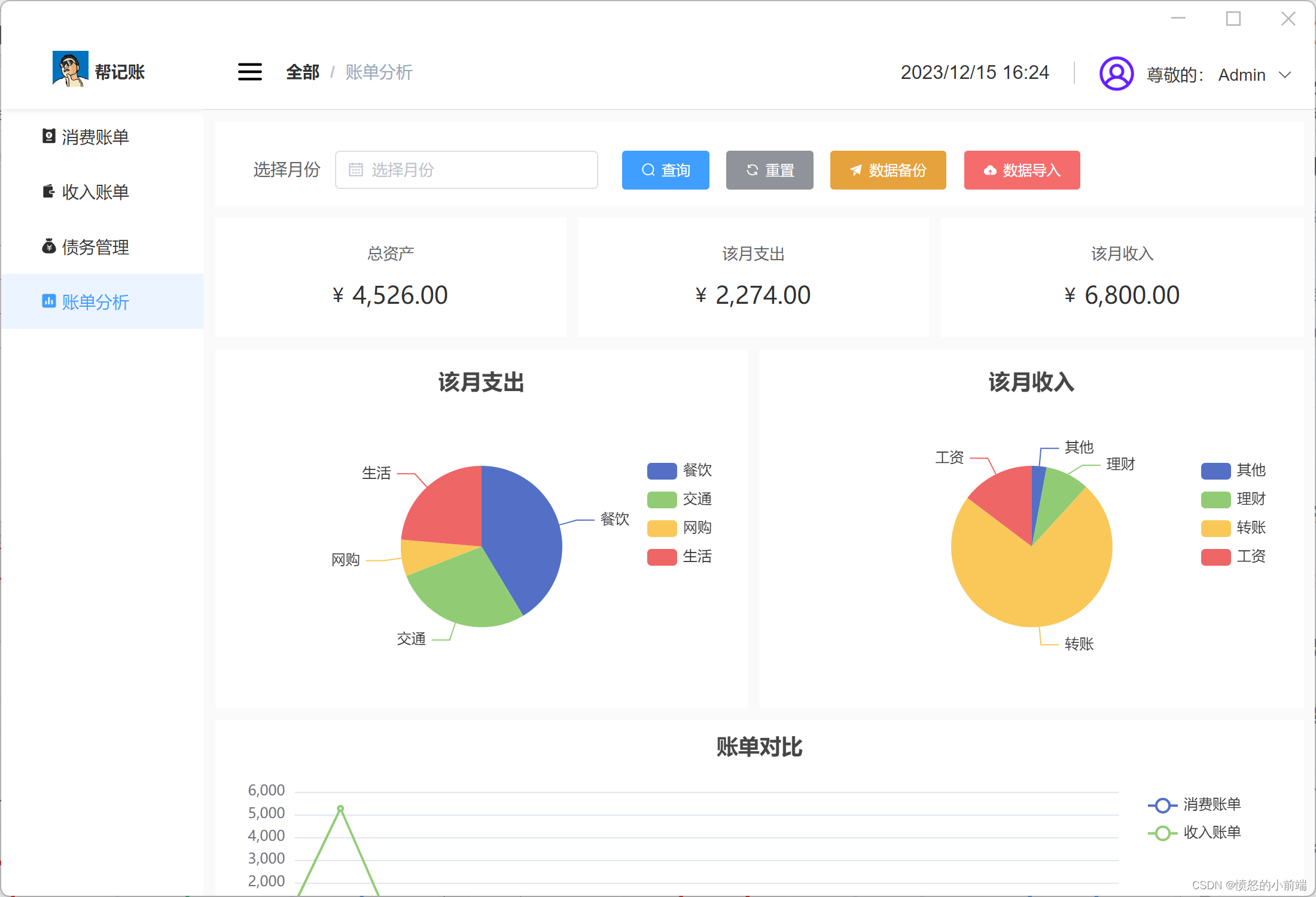
测试



以上测试,功能都可以正常使用!
注意:
为了防止数据丢失,所以开发了数据备份和数据导入功能!
如果后期页面更新了内容,需要将现有的数据备份,安装新版本后在重新导入一下即可!
文章来源:https://blog.csdn.net/weixin_46381442/article/details/135019374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!