【微信小程序二维码配置】微信公众平台配置二维码,小程序测试二维码,小程序动态二维码,然后扫码打开对应页面进行操作
2023-12-28 14:40:31
操作
微信公众平台地址:微信公众平台
选择
开发管理–开发设置–扫普通链接二维码打开小程序
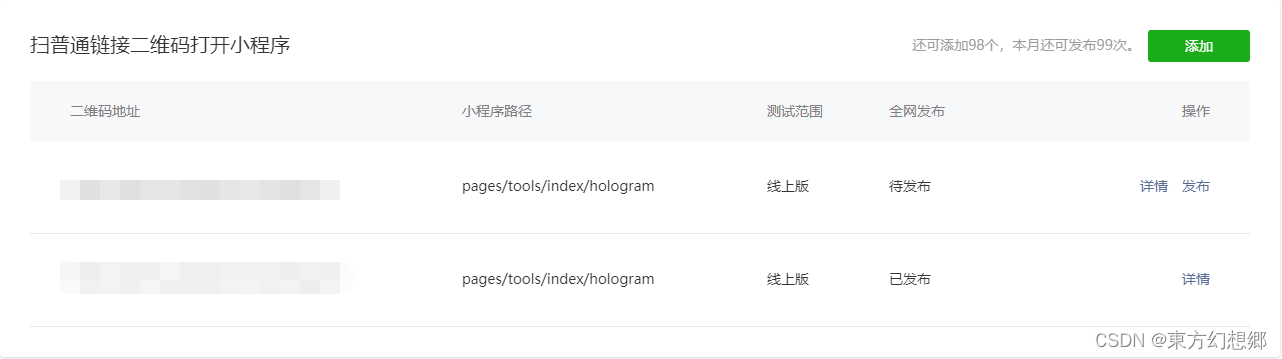
添加二维码地址

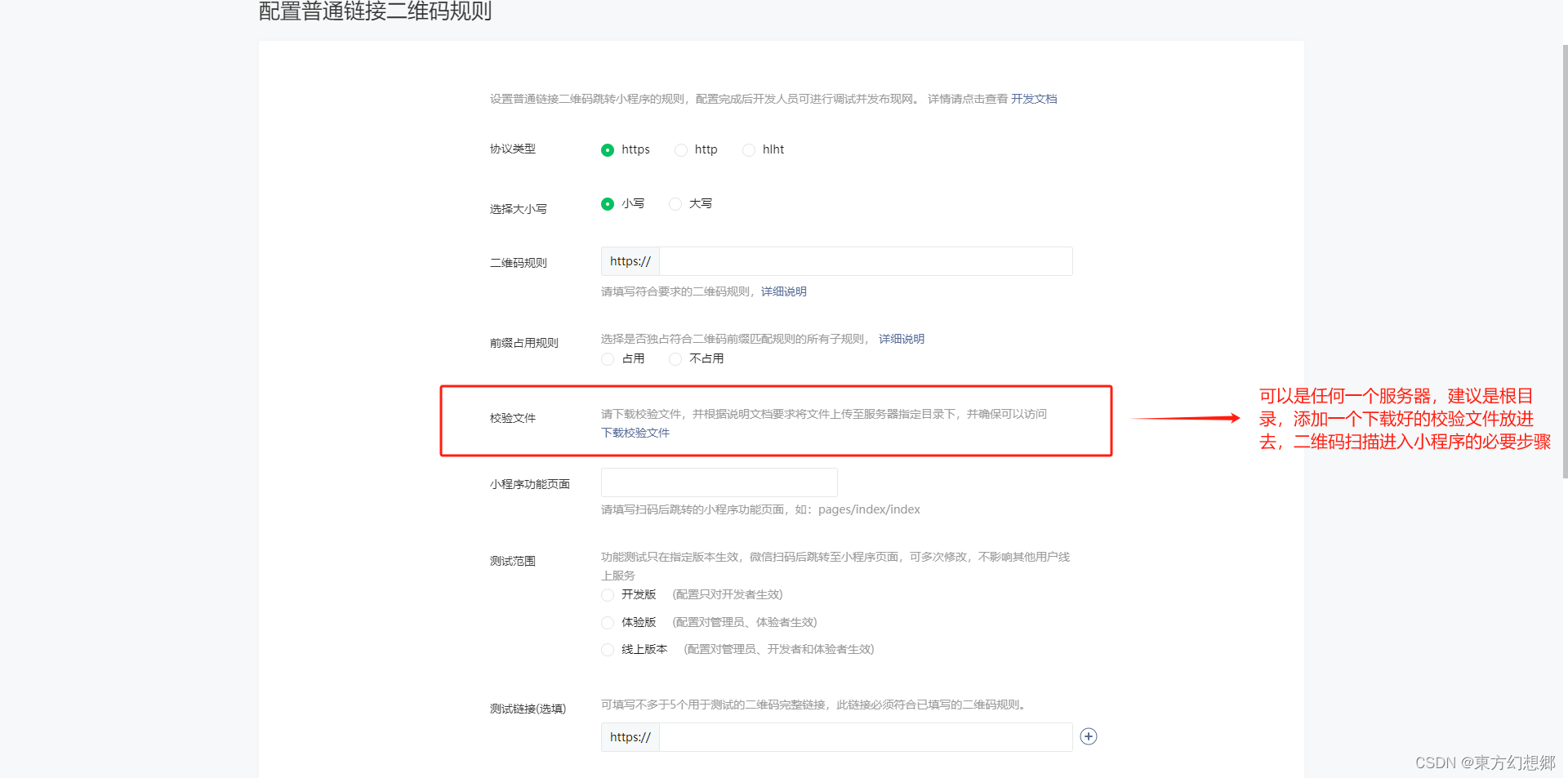
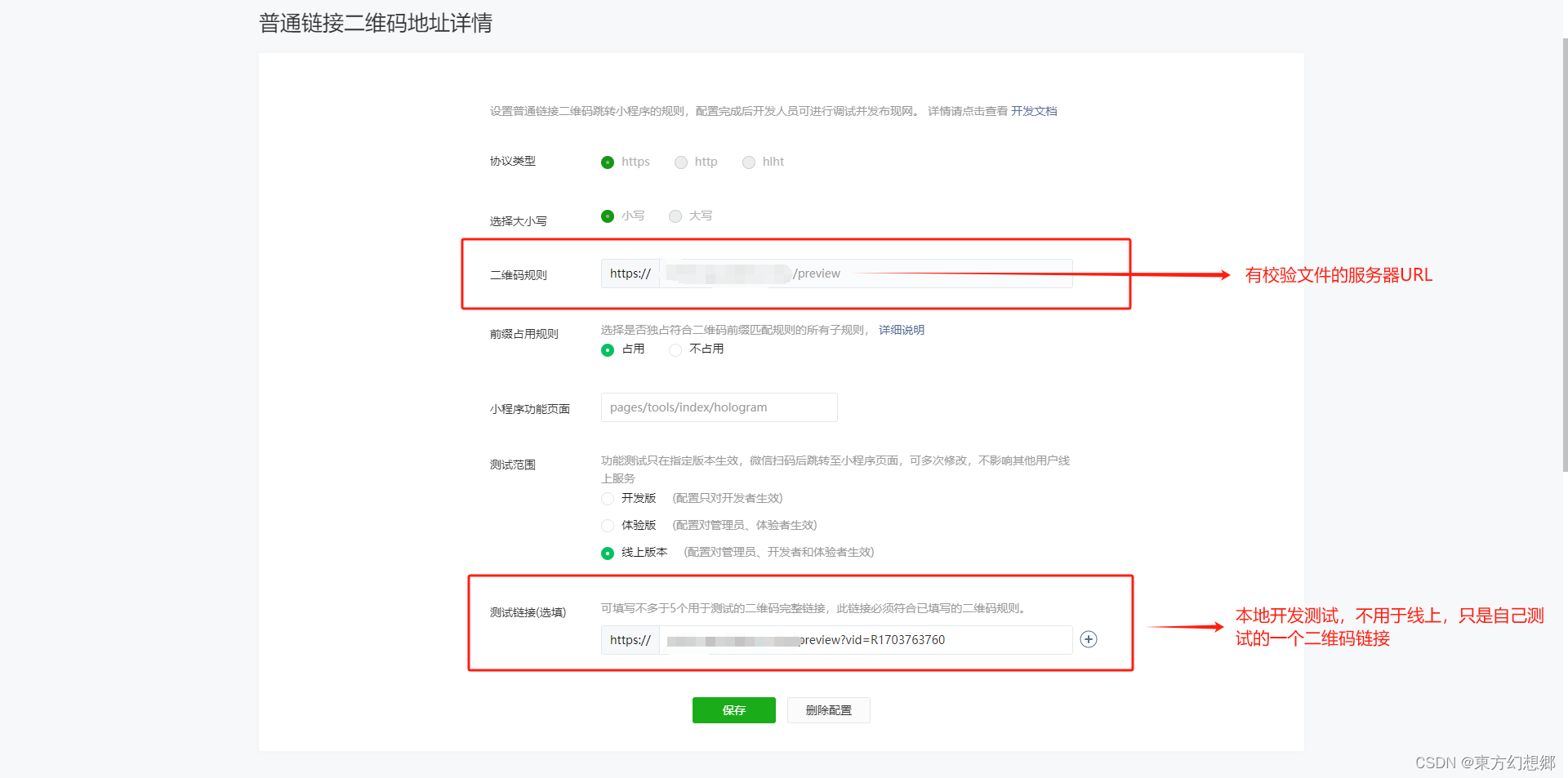
配置

配置项
二维码规则:URL为内含下载校验文件的服务器URL, 可以加二级,比如我的 https://***/preview, 二级随便写什么都可以
测试链接(选填):匹配二维码规则地址,后加***参数, 因为我这里需要vid所以我就加的是vid,测试二维码只是给开发人员测试用的,没别的用处,如果需要测试就填,不需要就不填
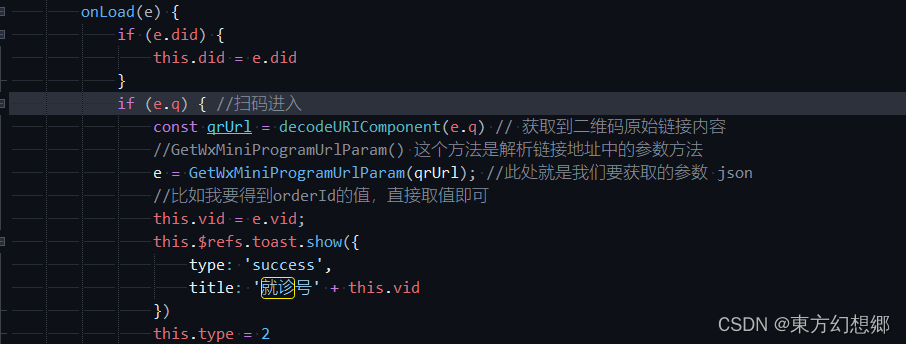
可以看一下扫描二维码需要什么参数

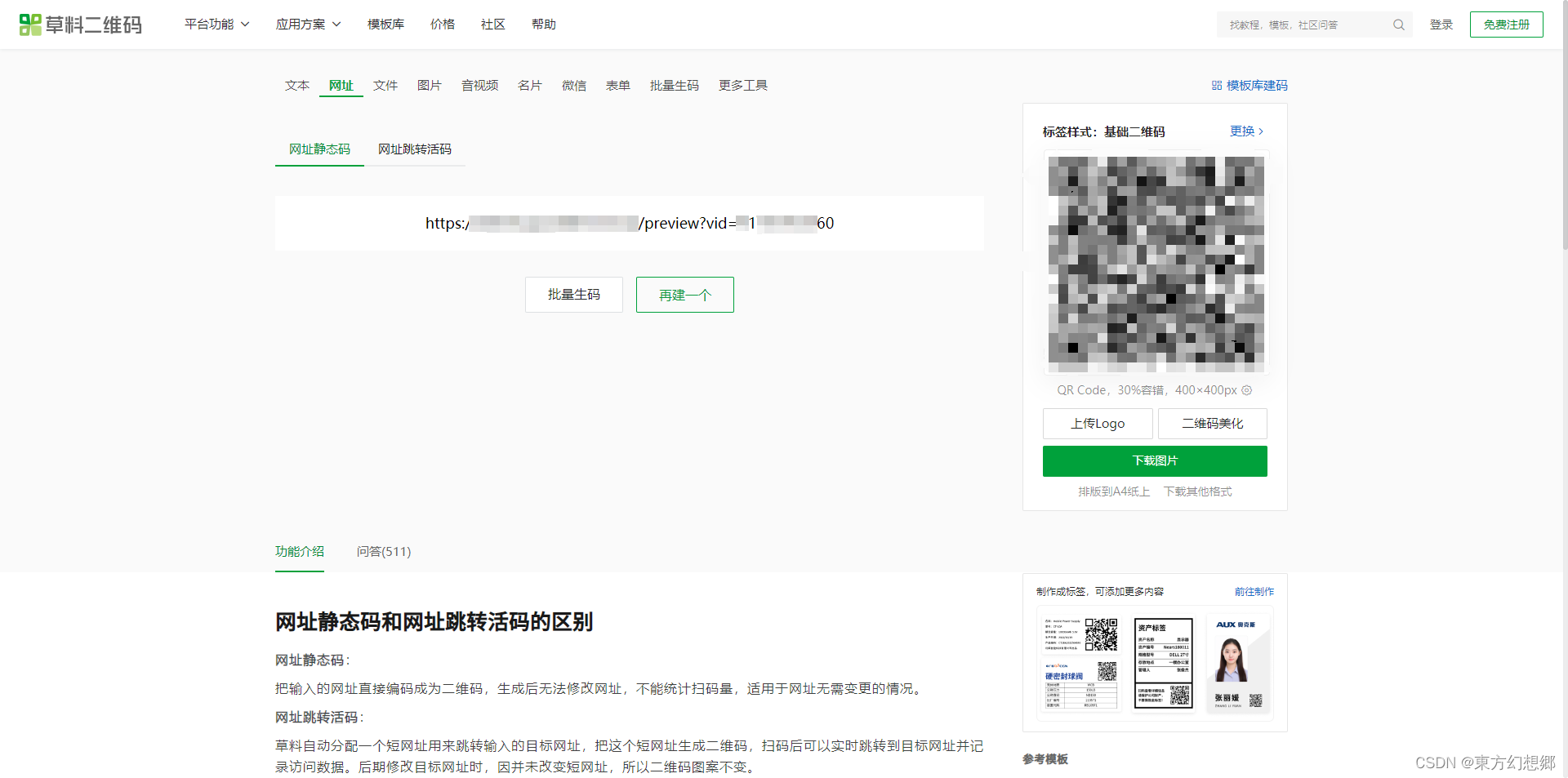
生成二维码
可以使用
草料二维码生成测试二维码查看

动态二维码生成
前端根据用户的
vid生成二维码(这里我需要vid这个参数,才能访问到页面那个人的数据,这个二维码后面的参数是根据你那个页面需要传递的参数去定义的)
类似于这样
| vid | name | 操作 |
|---|---|---|
| 111 | 111 | 点击生成 111 二维码 |
| 222 | 222 | 点击生成 222 二维码 |
| 333 | 333 | 点击生成 333 二维码 |
需要有一个生成二维码的插件
就会根据列的 vid 自动生成链接为 https://***?vid=*** 的二维码,使用微信扫一扫即可进入小程序对应页面
文章来源:https://blog.csdn.net/Dongfang_project/article/details/135267299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!