Flutter本地化(国际化)之App名称
2023-12-21 18:18:53
文章目录
Flutter开发的App,如果名称想要跟随着系统的语言自动改变,则必须同时配置Android和IOS原生。
Android国际化
- 打开
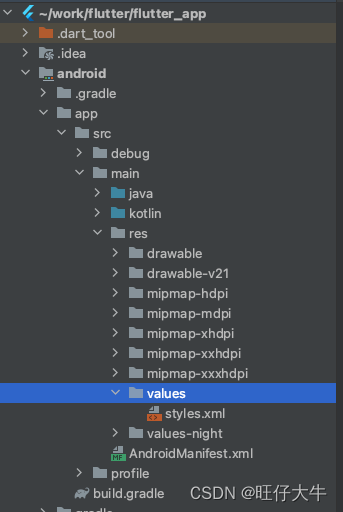
android\app\src\main\res\values

- 创建
strings.xml
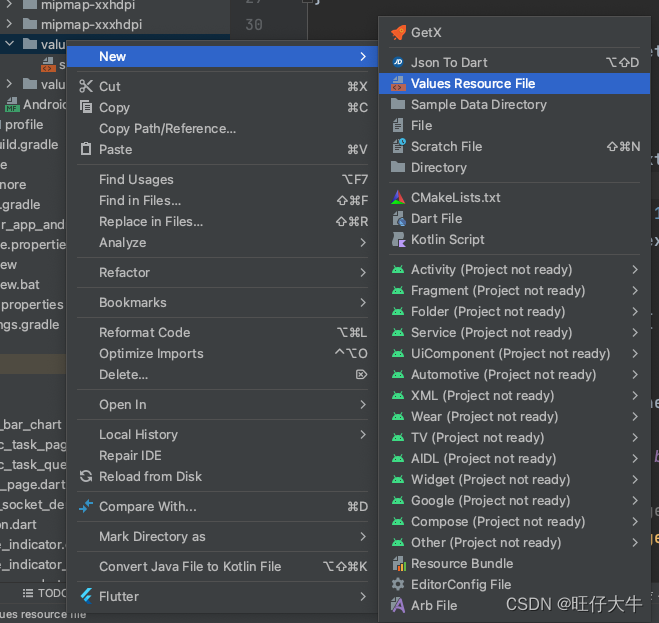
在values上右键,选择New>Values Resource File

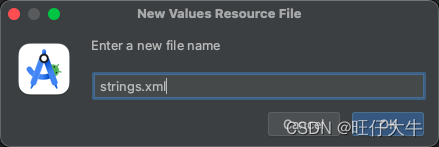
在新窗口中输入文件名strings.xml

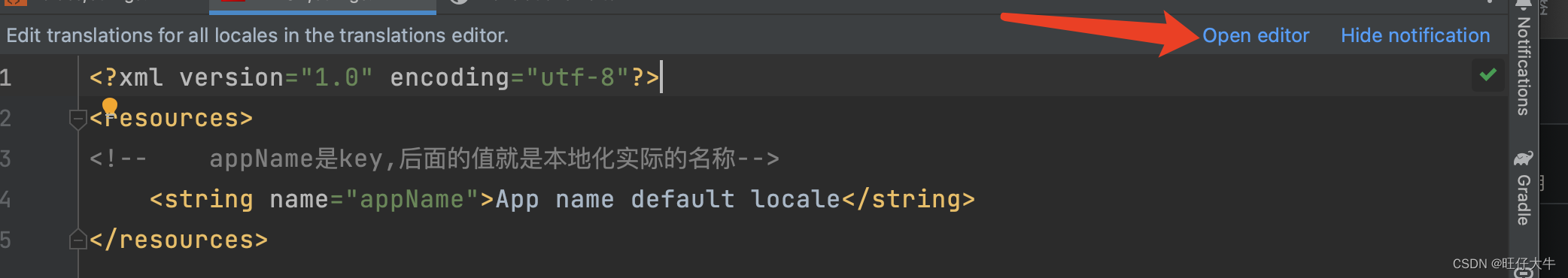
在strings.xml文件中,输入以下内容<?xml version="1.0" encoding="utf-8"?> <resources> <!-- appName是key,后面的值就是本地化实际的名称--> <string name="appName">App name default locale</string> </resources> - 创建多个语言的
strings.xml
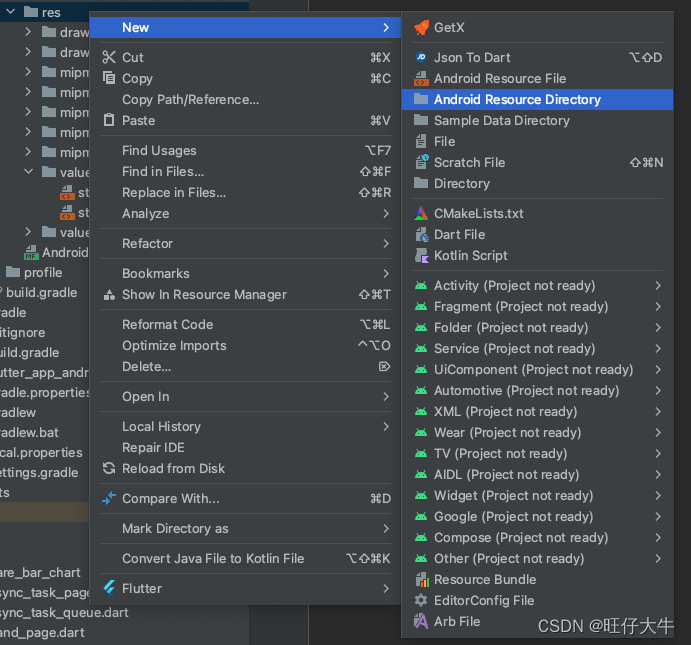
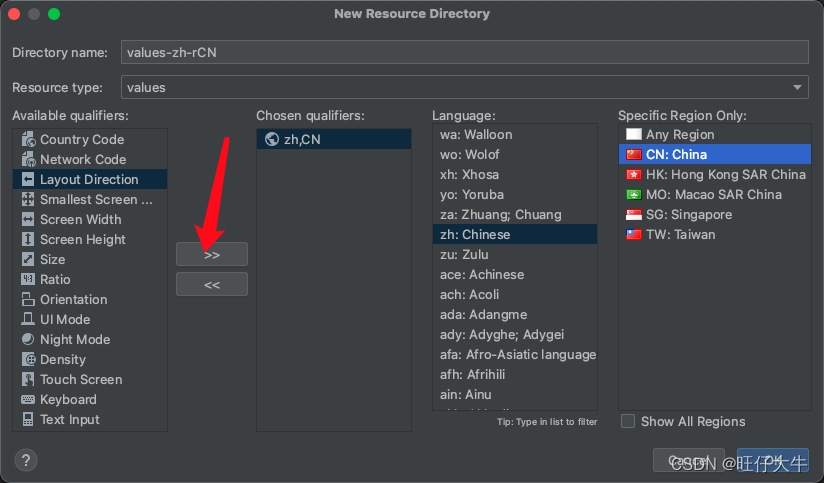
在res目录上右键,选择New>Android Resource Directory

左侧Available Qualifiers选择Locale,点击中间的右箭头,然后在右边选择需要国际化的语言和地区,点击OK.

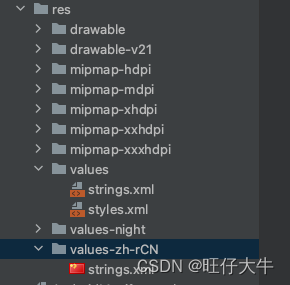
会自动创建values前缀的文件夹,将之前的strings.xml复制进去.

然后将值修改成对应语言.
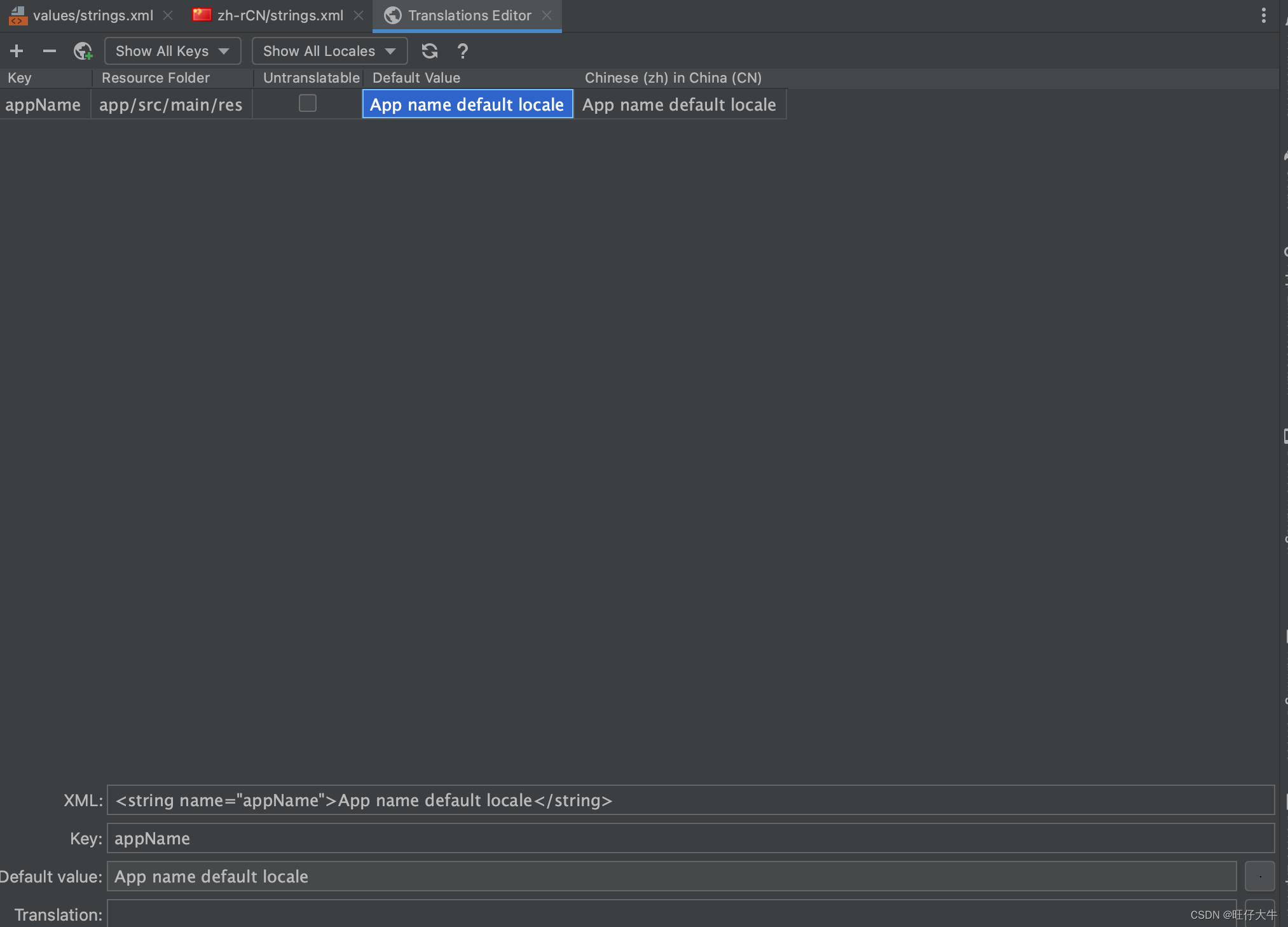
这里推荐使用Android Studio自带的国际化编辑器Translations Editor,在strings.xml的右上角,点击Open editor打开。

在国际化编辑器,可以很方便地修改每一种语言定义的值,这样就不需要打开多个string.xml来修改了。

- 引用多语言的key
打开Manifest.xml,将label的值替换为我们定义的资源id,引用方式为@string/id名。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_app">
<application
android:label="@string/appName"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<!-- 其他省略... -->
</application>
</manifest>
Android官方推荐资源的key命名方式全部小写,单词之间以下划线分开,例如
app_name。
最后重新运行App,当系统语言切换时,App的名称也会跟着改变。
当然了,如果切换的语言是不被App支持,会以默认的values文件下的资源值为主。
IOS国际化
-
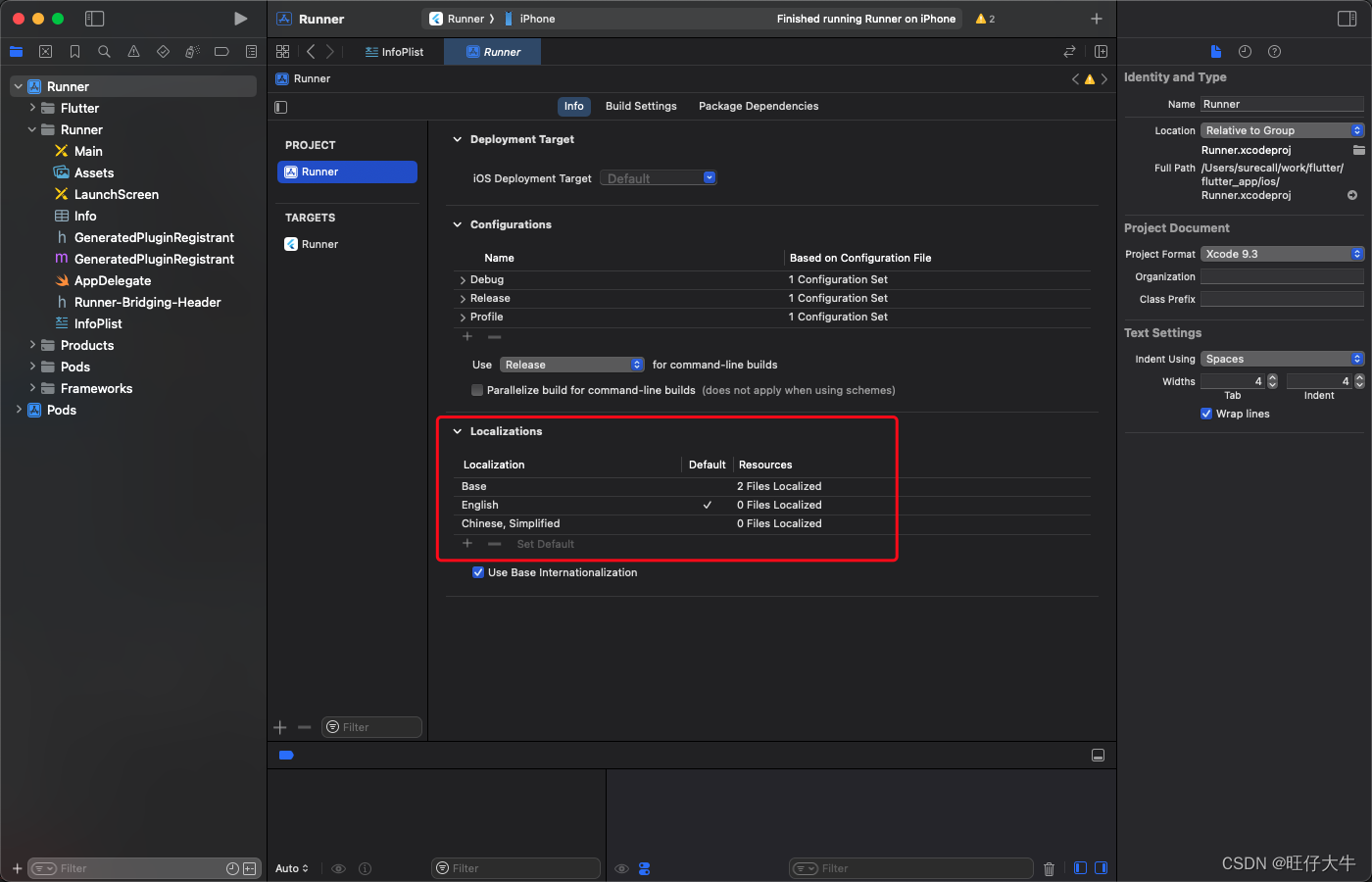
首先要添加支持的语言。默认是en(英语)。如果已经设置过了,请看下一步。
如果要设置其他语言为默认语言,选中语言后点击Set Default。

-
创建InfoPlist文件。
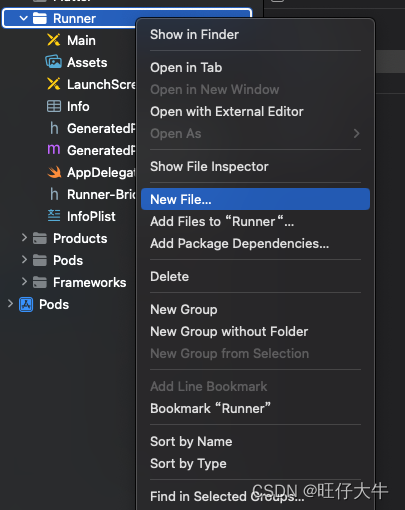
选中Runner,右键New File...,

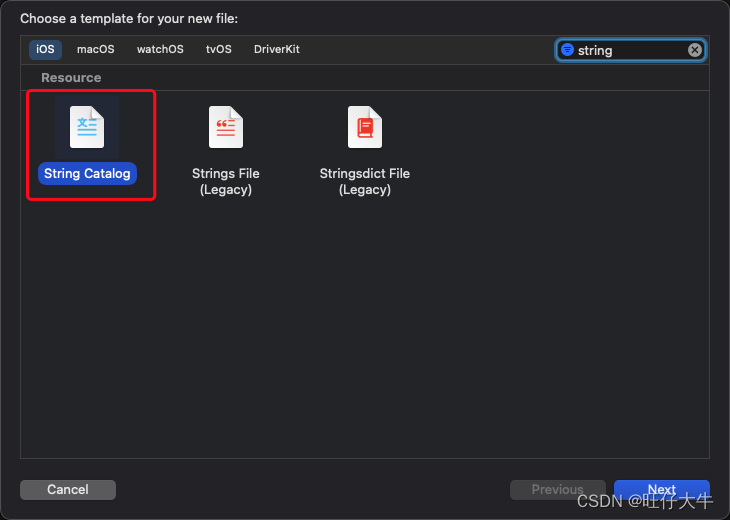
在弹出的窗口中,选择Resouce中的String Catalog,点击Next

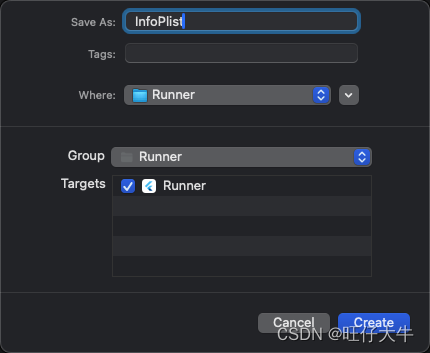
保存名称为InfoPlist,点击Creat创建文件

-
定义多语言的key和value。
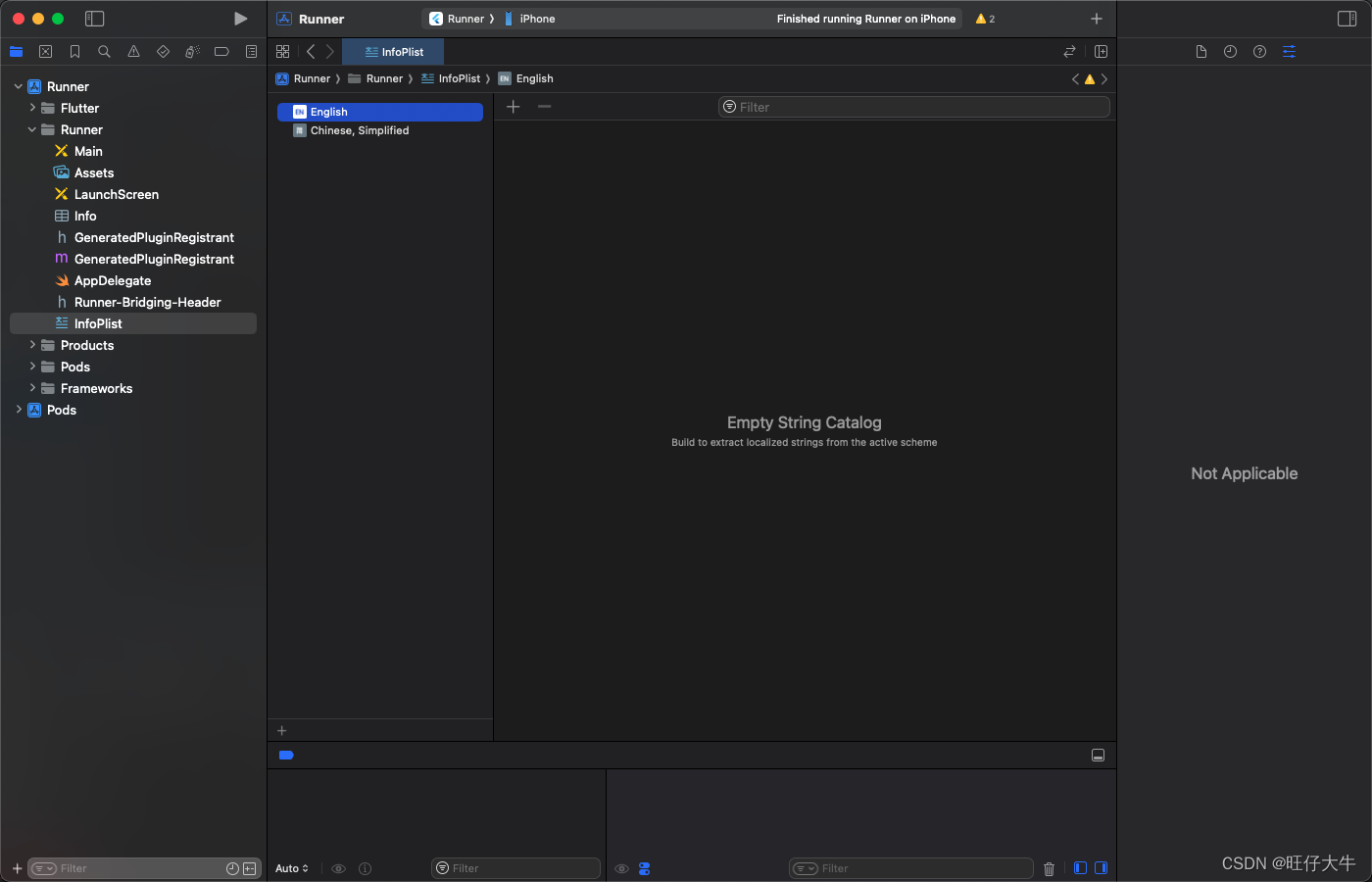
打开InfoPlist,可以看到会自动有我们支持的语言。

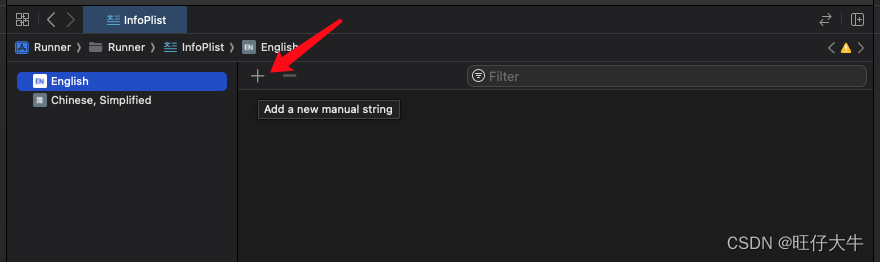
点击+号,创建一个字符串资源.

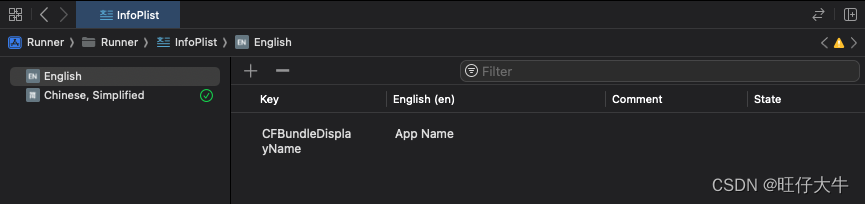
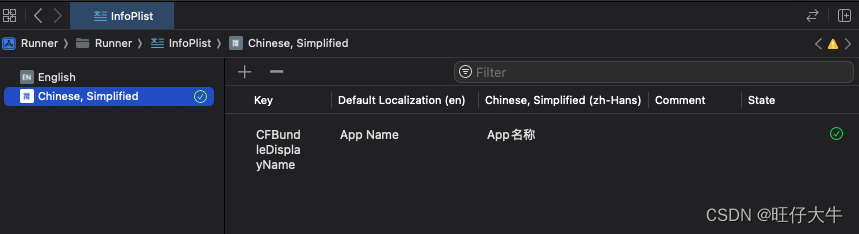
将key的名称改为CFBundleDisplayName,后面的值就是本地化的app名称。


对应的源码文件是ios/Runner/InfoPlist.xcstrings,看结构就是一个JSON。{ "sourceLanguage" : "en", "strings" : { "CFBundleDisplayName" : { "extractionState" : "manual", "localizations" : { "en" : { "stringUnit" : { "state" : "translated", "value" : "App Name" } }, "zh-Hans" : { "stringUnit" : { "state" : "translated", "value" : "App名称" } } } } }, "version" : "1.0" } -
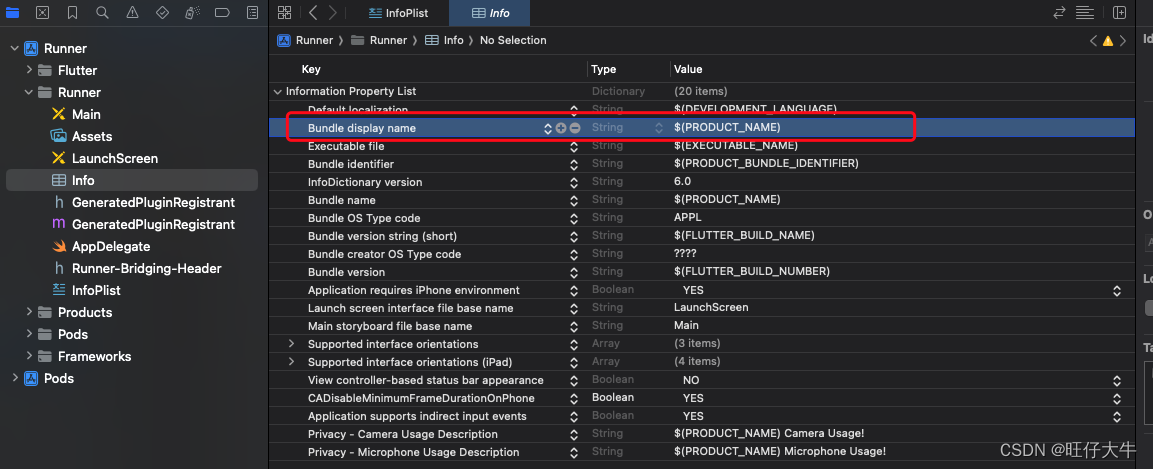
最后在
Info.plist中引用key。
将CFBundleDisplayName和CFBundleName的value都改为$(PRODUCT_NAME)。

重新运行IOS App,只要支持当前系统的语言,就会显示对应的app名称。


文章来源:https://blog.csdn.net/adojayfan/article/details/135123992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!