vue中常见的指令
2023-12-30 05:19:40
简单介绍一下常见的vue中用到的指令
v-on
指定当前的事件,语法糖为@,如例子所示,指定按钮的事件为addCounter,点击会使变量counter + 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ counter }}
<button @click="addCounter">+1</button>
</div>
<script>
const App = {
data() {
return {
counter: 0
}
},
methods: {
addCounter() {
this.counter ++;
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>
v-html
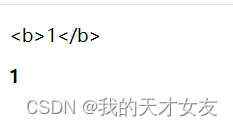
会将输出的文本解析为html
v-text
会将变量解析为文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<p v-text="msg"></p>
<p v-html="msg"></p>
</div>
<script>
const App = {
data() {
return {
msg: '<b>1</b>'
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>

v-if v-show
都可以控制元素的显示,v-show 不管显示不显示,元素都会被加载,使用的css的display属性去控制元素,v-if如果不显示的话,元素会在编译的时候被去除.
<p v-html=“msg” v-if=“displayFlg”>
v-for
用户循环变量的显示,以及列表数据的显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
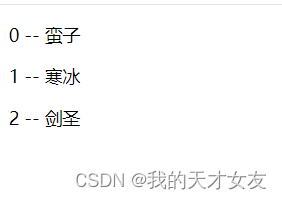
<p v-for="(val,index) in arrayText">{{index}} -- {{val}} </p>
</div>
<script>
const App = {
data() {
return {
arrayText: ['蛮子', '寒冰', '剑圣']
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>

v-bind
用于绑定元素的属性,如下图给img标签绑定了src属性
<div id="app">
<img v-bind:src="imgsrc"/>
</div>
<script>
const App = {
data() {
return {
imgsrc: 'img/1.jpg'
}
}
};
Vue.createApp(App).mount('#app');
</script>
v-model
用于绑定表单元素的值,改变表单中的值,也会改变对应的属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="text"/>
<p>{{text}}</p>
</div>
<script>
const App = {
data() {
return {
text: 'Hi好'
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>

v-pre
跳过元素的vue编辑
v-once
只加载一次,后续改变不在渲染
v-cloak
用于元素未完全加载时候,不显示。需要配合css来使用。
[v-cloak] {
display: none;
}
文章来源:https://blog.csdn.net/qq_40801987/article/details/135300353
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!