Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)
Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)
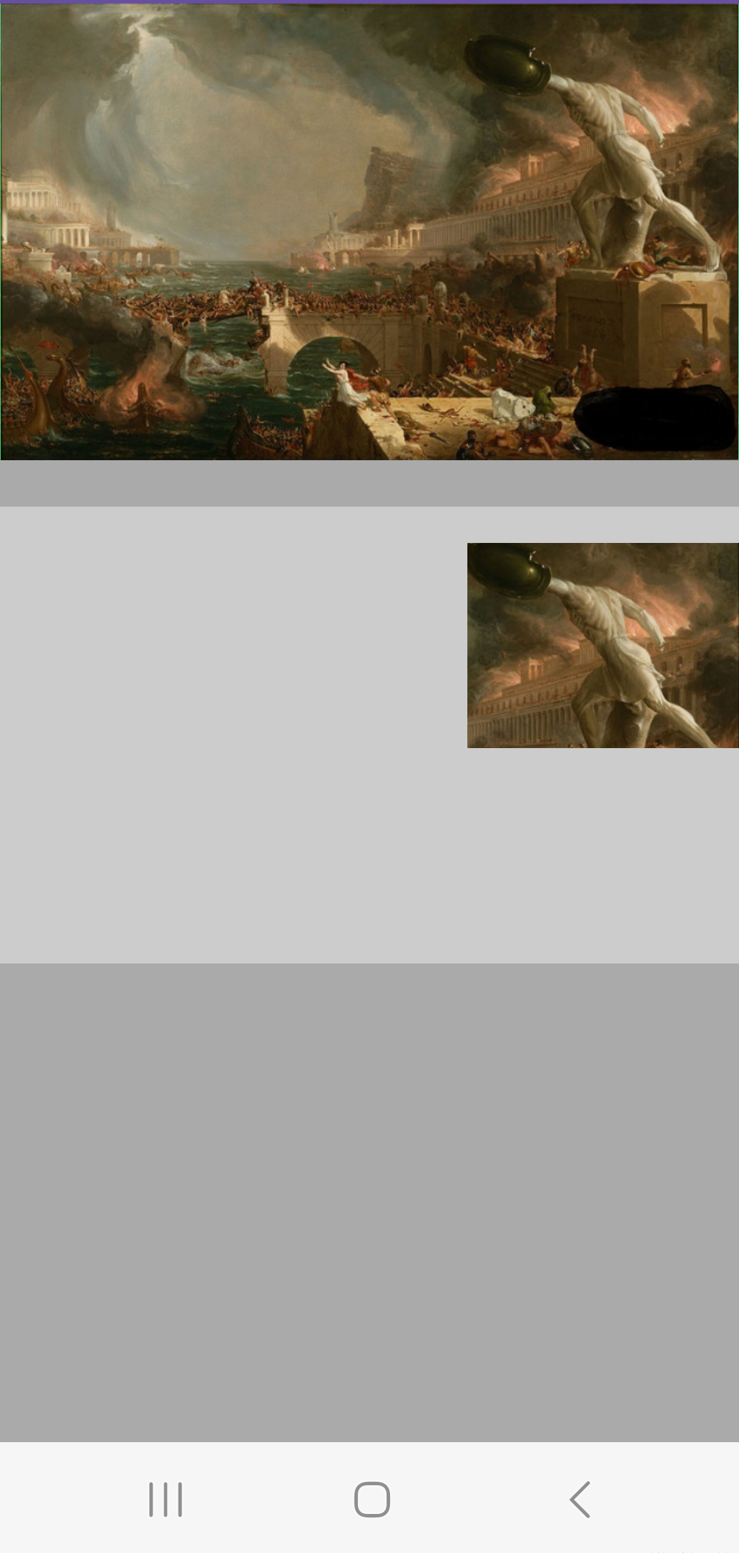
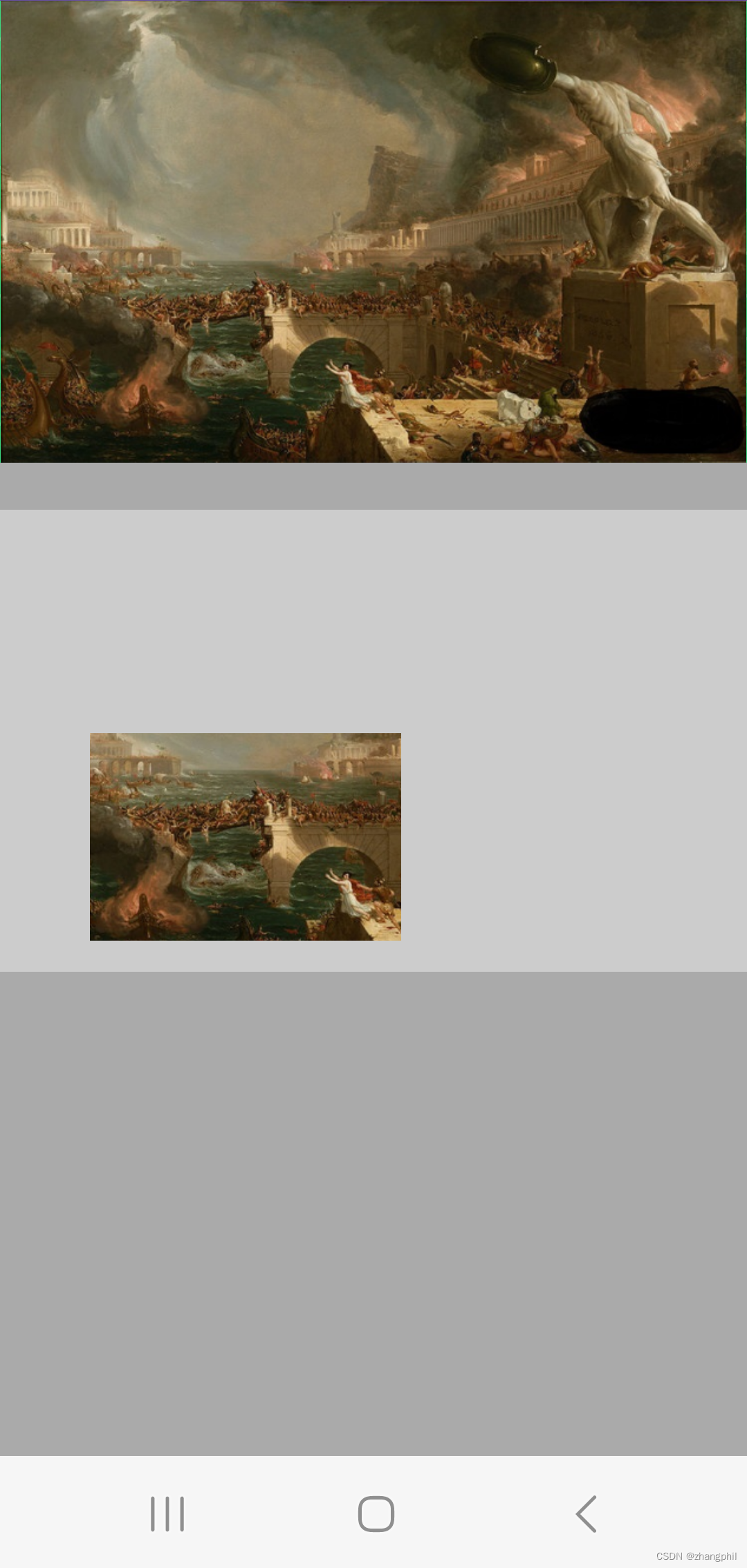
上面一个ImageView,下面一个ImageView,两个ImageView同等大小。当手指在上面的ImageView滑动时候,在下面ImageView里面显示对应区域“剪切”出来的图块。图库的中心坐标位置是手指在屏幕上的触点。



<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<com.pkg.MyImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/img" />
<ImageView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/ic_launcher_background"
android:src="@drawable/ic_launcher_foreground" />
</LinearLayout>import android.content.Context
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Rect
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
class MainActivity : AppCompatActivity() {
private var iv: MyImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
val r = findViewById<ImageView>(R.id.result)
iv?.setTestImageView(r)
}
}
class MyImageView : AppCompatImageView {
private var mCurX = 0
private var mCurY = 0
private val mW = 450
private val mH = 300
private var mNewBmp: Bitmap? = null
private var mSrcBmp: Bitmap? = null
private var mIsDraw = false
private var testIV: ImageView? = null
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
//虽然原始图已在ImageView里面展示,但是看到的图是Android系统把原始图经过scale之后放到ImageView里面的。
//这里的.bitmap是原始图。
mSrcBmp = (drawable as BitmapDrawable).bitmap
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
override fun onTouchEvent(event: MotionEvent): Boolean {
mCurX = event.x.toInt()
mCurY = event.y.toInt()
when (event.action) {
MotionEvent.ACTION_DOWN -> {
Log.d("fly", "开始绘制")
mIsDraw = true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
Log.d("fly", "不需绘制")
mIsDraw = false
}
}
invalidate()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mIsDraw) {
myDraw()
}
}
private fun myDraw() {
mNewBmp = Bitmap.createBitmap(this.width, this.height, Bitmap.Config.ARGB_8888)
val c = Canvas(mNewBmp!!)
c.drawColor(Color.LTGRAY) //画满底色。
c.saveLayer(0f, 0f, this.width.toFloat(), this.height.toFloat(), null)
val srcRect = Rect(mCurX - mW / 2, mCurY - mH / 2, mCurX + mW / 2, mCurY + mH / 2)
//在画布上开了一个方形的洞。
c.clipRect(srcRect)
//在方形洞区域绘制一小块图。
c.drawBitmap(Bitmap.createScaledBitmap(mSrcBmp!!, this.width, this.height, true), 0f, 0f, null)
c.restore()
testIV?.setImageBitmap(mNewBmp)
}
}Android Canvas画布saveLayer与对应restoreToCount,Kotlin-CSDN博客文章浏览阅读656次,点赞8次,收藏8次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135131896Android画布Canvas绘制手指MotionEvent.ACTION_MOVE 事件矩形方框,Kotlin-CSDN博客文章浏览阅读771次,点赞18次,收藏22次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。同时,此类还实现另外一个功能:当手指按在触屏上移动时候,图片“黏贴”在手指上随手指移动而整体移动。具体使用方法可以是这样:先new一个此类的实例,然后在ImageView的方法setOnTouchListener(new ImageViewOnMultiTouchListener());Android手势缩放图片以及图片黏贴在手指随手势移动_android 图片缩放跟随手指的例子-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135160784Android画布Canvas裁剪clipRect,Kotlin-CSDN博客文章浏览阅读1.2k次,点赞23次,收藏18次。Android拼接合并图片生成长图代码实现合并两张图片,以第一张图片的宽度为标准,如果被合并的第二张图片宽度和第一张不同,那么就以第一张图片的宽度为准线,对第二张图片进行缩放。Android Bitmap保存成至手机图片文件,Kotlin_android bitmap保存图片-CSDN博客。Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135156671
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!