两周掌握Vue3(一):安装、打包、目录结构
2024-01-09 14:30:00
nodejs版本:v20.10.0
npm版本:v10.2.3
一、安装
1.安装node.js和npm(windows)
-
访问Node.js官方网站(https://nodejs.org)。
-
在Node.js官方网站的首页,你会看到一个"下载"按钮。点击这个按钮,网站会自动检测你的操作系统,并推荐适合你的Node.js版本。如果没有自动检测到,你可以手动选择适合你系统的版本。
-
下载完成后,双击下载的安装程序(通常是一个 .msi 文件),然后按照提示进行安装。在安装过程中,你可以选择安装Node.js的版本和安装路径等选项。
-
完成安装后,你可以在命令行中输入以下命令来检查Node.js和npm的版本,以确保安装成功:
node -v
npm -v
- 配置cache和global路径:
D:\setup\node是我的nodejs安装目录
npm config set cache D:\setup\cache --global
npm config set prefix D:\setup\node --global
- 安装比npm更快的cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装vue,创建vue项目
- 安装依赖:
cnpm install -g @vue/cli
- 创建项目:
进入目录后vue create vue-app,然后按照提示进行操作。
- 安装依赖:
cd vue-app
npm install
- 启动:
npm run serve
然后去浏览器访问给定的url:

报错:XXX不是内部或外部命令
解决:https://blog.csdn.net/u012069313/article/details/124725571
二、打包
在vue-app目录下执行命令进行打包:
npm run build
然后目录中会多一个dist文件夹,就是打包后的东西都在这里面。
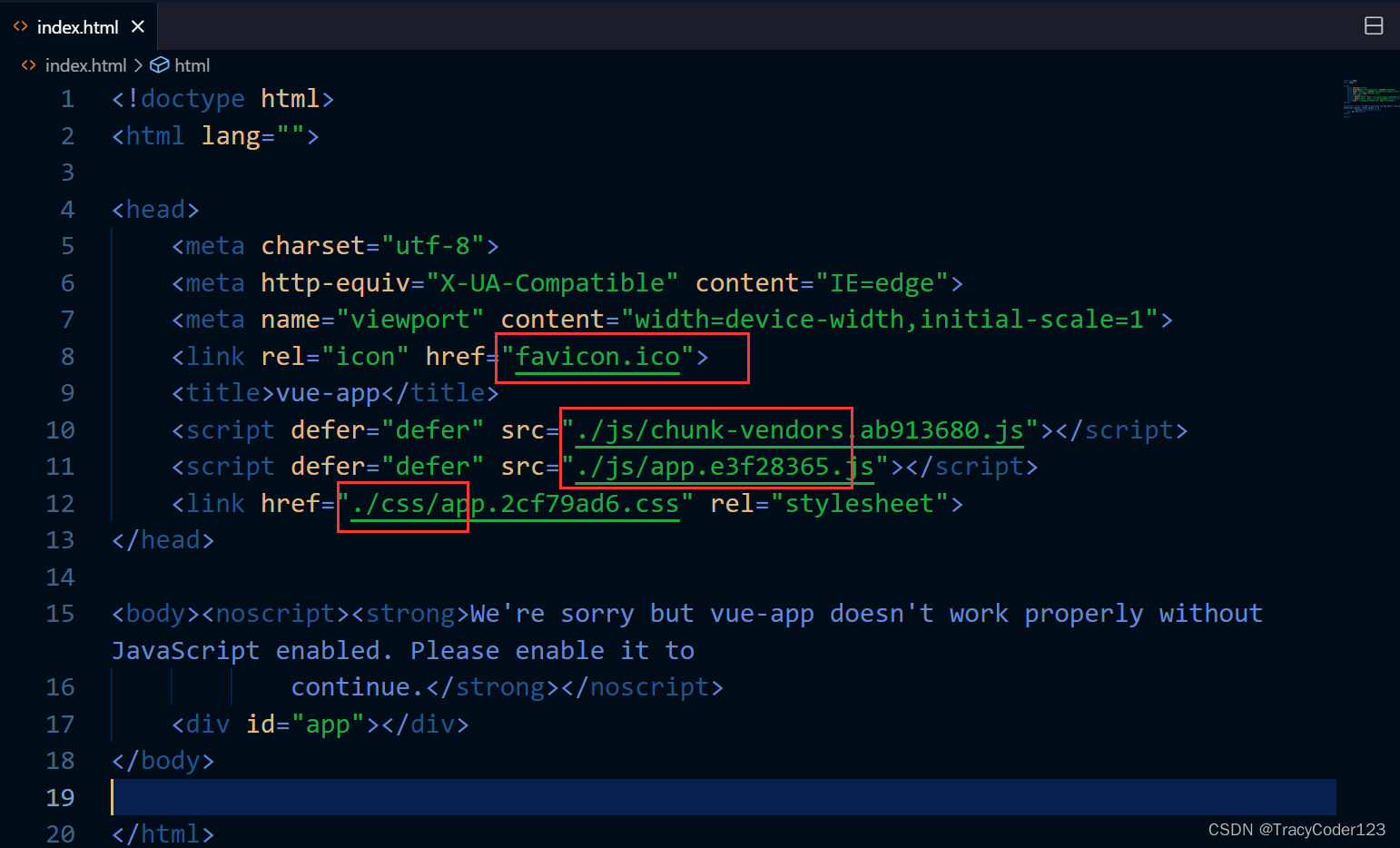
index.html需要修改一下,这几个地方默认是写的绝对路径,都改成相对路径:

然后在浏览器中打开index.html,成功访问:

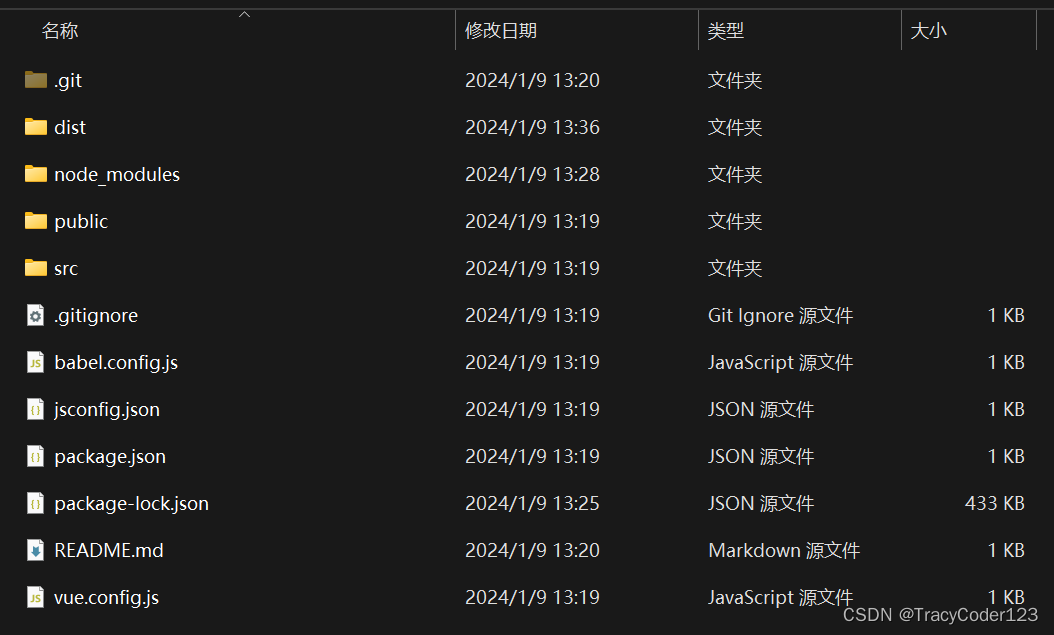
三、目录结构

- dist 打包生成的目录。
- node modules 存放依赖包的目录。
- public 公共资源目录。
- src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
index.css: 样式文件。
文章来源:https://blog.csdn.net/Tracycoder/article/details/135467628
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!