下划线动画效果
2024-01-02 23:52:09
下划线动画效果

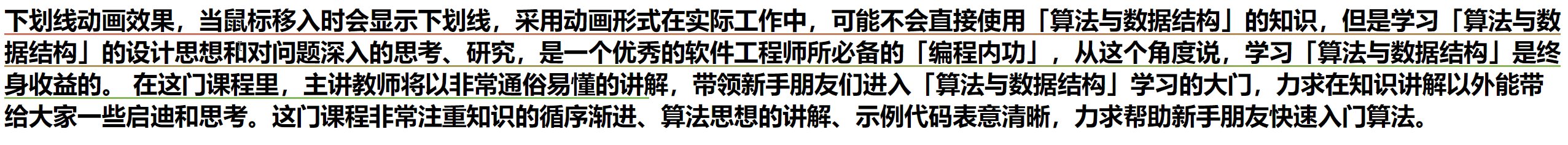
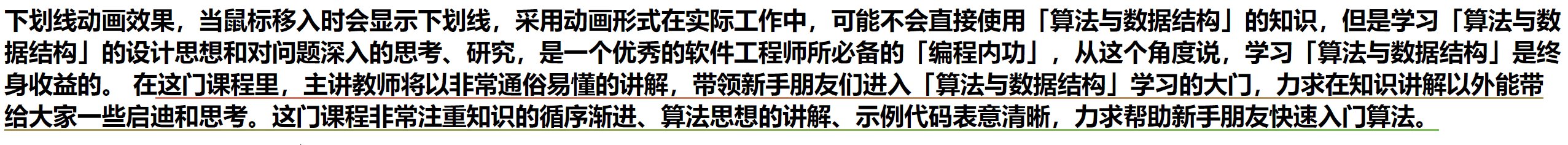
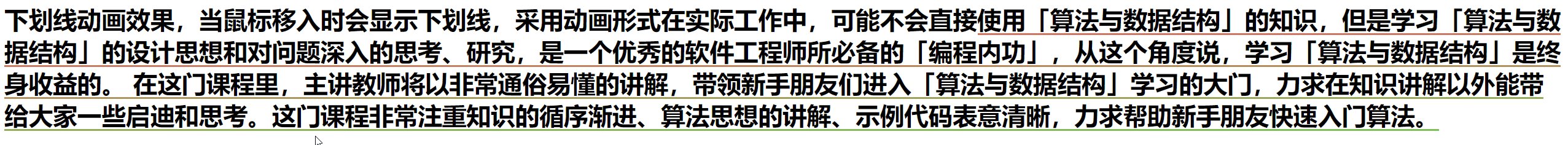
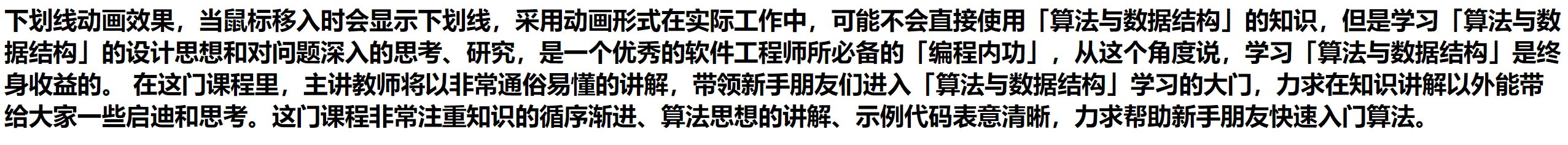
下划线动画效果。当鼠标悬停在文本上时,会显示一个下划线,并且采用动画形式展示。
font-weight: 800;:设置文本的字体粗细为粗体。font-size: 36px;:设置文本的字体大小为 36 像素。background: linear-gradient(to right, #ec695c, #61c454) no-repeat right bottom;:创建一个从红色到绿色的线性渐变背景,从右到左渐变。background-size: 0 3px;:设置背景的宽度为 0,高度为 3px,因此一开始不显示下划线。transition: background-size 1.3s;:定义了背景大小变化的过渡效果,持续时间为 1.3 秒。
font-weight: 800;
font-size: 36px;
background: linear-gradient(to right, #ec695c, #61c454) no-repeat right bottom;
background-size: 0 3px;
transition: background-size 1.3s;
span:hover {
background-position-x: left;
background-size: 100% 3px;
}
background-position-x: left;:将背景位置移动到最左边,即开始位置。background-size: 100% 3px;:将背景宽度设置为 100%,这样就会显示完整的下划线,高度为 3px。
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>下划线动画</title>
</head>
<style>
span {
font-weight: 800;
font-size: 36px;
background: linear-gradient(to right, #ec695c, #61c454) no-repeat right bottom;
background-size: 0 3px;
transition: background-size 1.3s;
}
span:hover {
background-position-x: left;
background-size: 100% 3px;
}
</style>
<body>
<span>
下划线动画效果,当鼠标移入时会显示下划线,采用动画形式在实际工作中,可能不会直接使用「算法与数据结构」的知识,但是学习「算法与数据结构」的设计思想和对问题深入的思考、研究,是一个优秀的软件工程师所必备的「编程内功」,从这个角度说,学习「算法与数据结构」是终身收益的。
在这门课程里,主讲教师将以非常通俗易懂的讲解,带领新手朋友们进入「算法与数据结构」学习的大门,力求在知识讲解以外能带给大家一些启迪和思考。这门课程非常注重知识的循序渐进、算法思想的讲解、示例代码表意清晰,力求帮助新手朋友快速入门算法。
</span>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_46533577/article/details/135348144
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!