JavaScript中报错Uncaught RangeError: Maximum call stack size exceeded超出最大调用堆栈大小
2024-01-02 04:06:10
斐波那契数量函数的奇怪超出最大调用堆栈大小的现象
function fbnq(n) {
return fbnq(n - 1) + fbnq(n - 2);
if (n === 1 || n === 2)
return 1;
}
console.log(fbnq(10));
简单来看这段代码是没有什么问题的
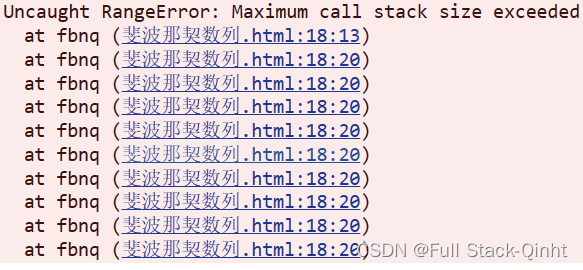
但是在浏览器中打开控制台:

是的,报错了:Uncaught RangeError: Maximum call stack size exceeded
function fbnq(n) {
if (n === 1 || n === 2)
return 1;
return fbnq(n - 1) + fbnq(n - 2);
}
惊奇的发现,只要将函数内部的顺序改变后,就能在正常的运行了
在查询资料后得知:
在一个递归函数中,我们首先要确认的是,若是没有结束递归的条件,该函数会无限递归下去,最终超出堆栈的内存.同时需要满足的是,在上述的两个斐波那契函数中,都给定了基本情况,即基数为1和2的情况,但是递归函数的一个重要原则:基准情况,即在函数开始时,要先处理基本情况,这样才能避免溢出的问题.
至于为什么会同时超出堆栈的大小,就不可避免的要涉及函数使用内存的情况了:
在JS中,原始类型为栈内存,对象类型为堆内存,而函数是特殊的,在被定义时会被存在栈内存中,而实际调用函数时,会加载到堆内存中,这也就可以解释为什么,递归函数无限下去,会同时堆栈溢出了
当然了,也可以使用for循环去实现,需要一点简单的算法:
var n1 = 1
var n2 = 2
var result = 0
for (var i = 3; i <= n; i++) {
result = n1 + n2
n1 = n2
n2 = result
}
return result
简单的小分享,谢谢大家
文章来源:https://blog.csdn.net/2301_79894342/article/details/135328899
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!