VS2022联合Qt5开发学习8(QT5.12.3联合VTK7在VS2022上开发医学图像项目3——医学图像可视化)
这篇博文终于讲到医学图像三视图可视化展示及同步视图了。做这个项目之前我也学了很多Qt以及VTK的内容,自己也尝试了很久,查询了很多资料,下面就来和大家详细分享一下我研究这么久的成果吧。(研究不易,如果你觉得这篇文对你有帮助,请给博主点赞收藏评论三连hhh)
这篇内容可以说是我之前分享的所有内容的集合,用到的内容很多,如果碰到不是很明白的点,大家可以看看我的两个相关的专栏(就是我这篇文章归属的俩),里面都是我这几个月学习的心得体会,希望对大家有帮助吧。
这个项目要实现的功能可以大体分成两部分:
①图像读取和管理
②图像切分和浏览。
常见的医学图像可视化程序包括4个视图,分别是横断面视图、矢状面视图、冠状面视图和三维视图。这个我在前面的博文里也介绍过:6.VTK二维三维图像显示以及二维三维图像切面交互提取(回调函数、观察者-命令模式)_vtk 显示面-CSDN博客
下面我将按照我写代码的顺序依次介绍如何实现这些功能:
①图像读取和管理
要实现这个功能,我需要做的有以下几个部分:1.构建VTK的渲染管线;2.使用Qt创建界面和VTK的渲染窗口;3.实现STL文件读取;4.提供基本的相机控制;5.实现鼠标交互选取Actor
其实这几个部分我在前面的专栏文章中都有提到,在这里就不细讲了,需要了解更多的朋友可以看看下面几篇专栏文章:
3.VTK坐标系统以及VTK管线_vtk时间管线-CSDN博客
VS2022联合Qt5开发学习1(信号和槽)_vs qt联合编程-CSDN博客
2. VTK的流水线设计以及三维场景的基本要素-CSDN博客
VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客
6.VTK二维三维图像显示以及二维三维图像切面交互提取(回调函数、观察者-命令模式)_vtk 显示面-CSDN博客
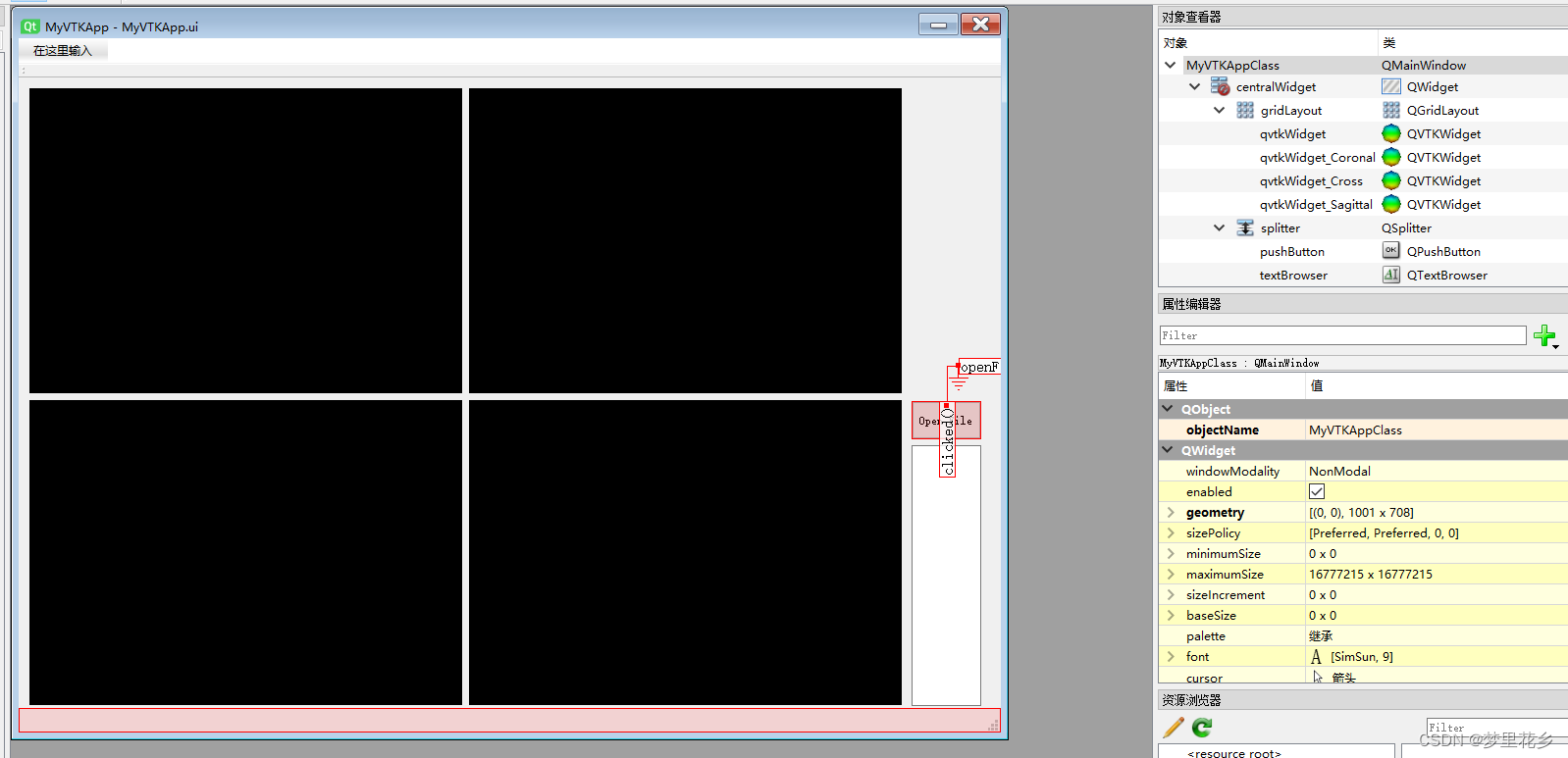
步骤一:新建一个Qt Widgets Application项目打开UI界面。双击.ui文件,参照下图添加控件。绘制完成后,对按钮控件增加槽函数(不知道怎么加的话看VS2022联合Qt5开发学习1(信号和槽)_vs qt联合编程-CSDN博客),保存。
这里需要特别注意的是QVTKWidget这个控件。如果你用的是VTK9以前的版本(我这里举例子用的是VTK7),那么你需要手动将VTK中编译(必须是Release)生成的QVTKWidgetPlugin.dll和QVTKWidgetPlugin.lib复制到Qt安装目录中的plugins\designer下。如果是VTK9的版本,可以使用QVTKOpenGLNativeWidget来代替旧版本的QVTKWidget。具体怎么用不会的可以看VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客
步骤二:?
回到VS窗口,在VS解决方案中选中方案,右键->Qt->Refresh intelliSense进行刷新。在VS解决方案中右键 .ui 文件 -> "编译",会生成对应的 ui_XX.h 头文件。打开.h和.cpp两个文件,添加相关功能。这里我直接用了之前VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客里的程序,大家直接把之前的程序改一下加到自己项目里就好啦。
.h
#include <vtkRenderWindowInteractor.h>
#include <vtkSTLReader.h>
#include <QtWidgets/QMainWindow>
#include <QVTKWidget.h>
#include "ui_MyVTKApp.h"
class MyVTKApp : public QMainWindow
{
Q_OBJECT
public:
MyVTKApp(QWidget *parent = nullptr);
~MyVTKApp();
private slots:
void openFileSlot();
private:
Ui::MyVTKAppClass ui;
vtkSmartPointer<vtkSTLReader> reader = vtkSmartPointer<vtkSTLReader>::New();.cpp
#include "MyVTKApp.h"
#include <QDebug>
#include <QFileDialog>
#include <vtkSmartPointer.h>
#include <vtkCommand.h>
#include <vtkResliceCursorWidget.h>
#include <vtkPlaneSource.h>
#include <vtkPlane.h>
#include <vtkRenderer.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkSTLReader.h>
#include <vtkPolyDataMapper.h>
#include <vtkCutter.h>
#include "vtkAutoInit.h"
VTK_MODULE_INIT(vtkRenderingOpenGL2);
VTK_MODULE_INIT(vtkInteractionStyle);
MyVTKApp::MyVTKApp(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
MyVTKApp::~MyVTKApp()
{}
void MyVTKApp::openFileSlot()
{
QString selectFilePath = QFileDialog::getOpenFileName(this, QString("choose STL file"), QString(""), QString("file(*.stl)"));
if (selectFilePath.isEmpty())
{
ui.textBrowser->append("The address of the STL file you choose is null!");
return;
}
// 原始图像
vtkSmartPointer<vtkSTLReader> reader = vtkSmartPointer<vtkSTLReader>::New();
reader->SetFileName(selectFilePath.toStdString().c_str());
reader->Update();
//将source转换成mapper
vtkSmartPointer<vtkPolyDataMapper> mapper = vtkSmartPointer<vtkPolyDataMapper>::New();
mapper->SetInputConnection(reader->GetOutputPort());
//送入渲染引擎进行显示
vtkSmartPointer<vtkActor> actor = vtkSmartPointer<vtkActor>::New();
actor->SetMapper(mapper);
//渲染
vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();
renderer->AddActor(actor);
renderer->SetBackground(.0, .0, .0);
//设置渲染窗口
vtkSmartPointer<vtkRenderWindow> window = vtkSmartPointer<vtkRenderWindow>::New();
ui.qvtkWidget->SetRenderWindow(window);
ui.qvtkWidget->GetRenderWindow()->AddRenderer(renderer);
//ok
ui.textBrowser->append(QString("upload the file succeed !"));
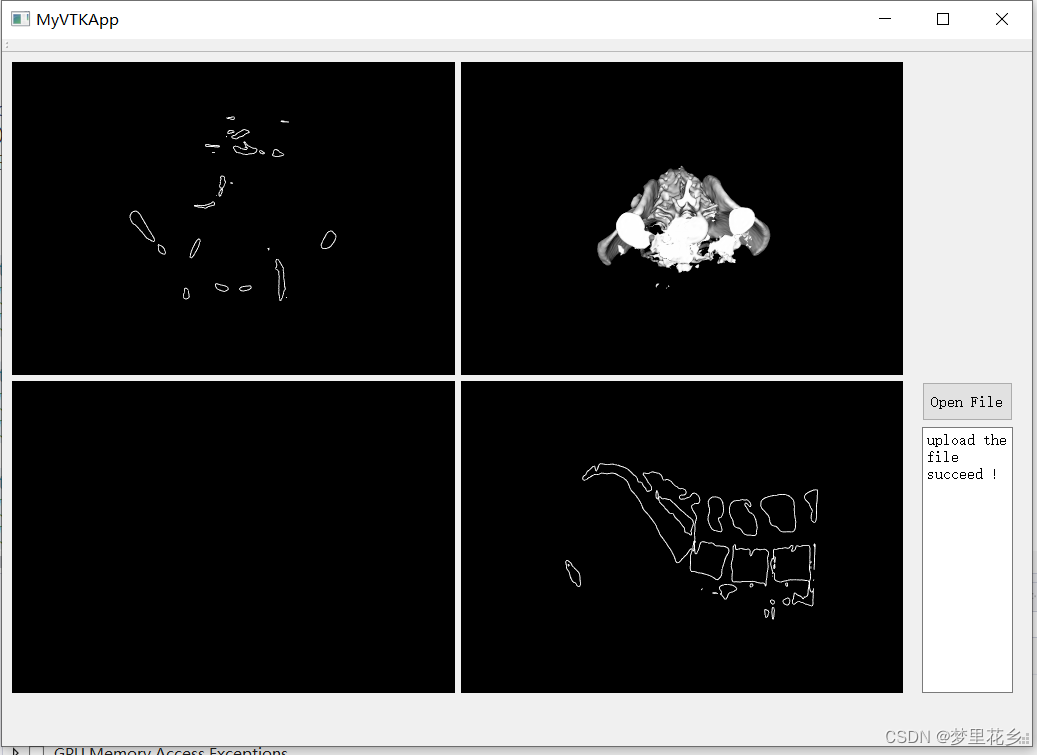
}运行一下,STL文件读取以及交互部分完成。

②图像切分和浏览
之前博文6.VTK二维三维图像显示以及二维三维图像切面交互提取(回调函数、观察者-命令模式)_vtk 显示面-CSDN博客
有介绍切面的一些知识。现在用起来。
先创建冠状切面、横截面和矢状面,这里要用到vtkPlane库。
// 创建冠状切面、横截面、矢状面
vtkSmartPointer<vtkPlane> plane_c = vtkSmartPointer<vtkPlane>::New();
plane_c->SetOrigin(0, 0, 0); // 设置切面的原点
plane_c->SetNormal(0, 1, 0); // 设置切面的法向量
vtkSmartPointer<vtkPlane> plane_t = vtkSmartPointer<vtkPlane>::New();
plane_t->SetOrigin(0, 0, 0); // 设置切面的原点
plane_t->SetNormal(0, 0, 1); // 设置切面的法向量
vtkSmartPointer<vtkPlane> plane_s = vtkSmartPointer<vtkPlane>::New();
plane_s->SetOrigin(0, 0, 0); // 设置切面的原点
plane_s->SetNormal(1, 0, 0); // 设置切面的法向量接着创建切割面,这里用到了vtkCutter
// 创建切割器
vtkSmartPointer<vtkCutter> cutter_c = vtkSmartPointer<vtkCutter>::New();
cutter_c->SetCutFunction(plane_c);
cutter_c->SetInputConnection(reader->GetOutputPort());
cutter_c->Update();
vtkSmartPointer<vtkCutter> cutter_t = vtkSmartPointer<vtkCutter>::New();
cutter_t->SetCutFunction(plane_t);
cutter_t->SetInputConnection(reader->GetOutputPort());
cutter_t->Update();
vtkSmartPointer<vtkCutter> cutter_s = vtkSmartPointer<vtkCutter>::New();
cutter_s->SetCutFunction(plane_s);
cutter_s->SetInputConnection(reader->GetOutputPort());
cutter_s->Update();然后就是常规操作了。将切割得到的PolyData映射到几何图形,创建一个actor并添加到renderer,最后设置渲染窗口。这里用冠状面做例子,剩下的大家自行补全啦。
// 将切割得到的PolyData映射到几何图形
vtkSmartPointer<vtkPolyDataMapper> mapper_c = vtkSmartPointer<vtkPolyDataMapper>::New();
mapper_c->SetInputConnection(cutter_c->GetOutputPort());
// 创建一个actor并添加到renderer
vtkSmartPointer<vtkActor> actor_c = vtkSmartPointer<vtkActor>::New();
actor_c->SetMapper(mapper_c);
vtkSmartPointer<vtkRenderer> renderer_c = vtkSmartPointer<vtkRenderer>::New();
renderer_c->AddActor(actor_c);
renderer_c->SetBackground(.0, .0, .0);
//设置渲染窗口
vtkSmartPointer<vtkRenderWindow> window_c = vtkSmartPointer<vtkRenderWindow>::New();
ui.qvtkWidget_Coronal->SetRenderWindow(window_c);
ui.qvtkWidget_Coronal->GetRenderWindow()->AddRenderer(renderer_c);
运行程序

发现有一个面显示不出来。反复试验了几次,应该是我的图的问题,我这里直接取了(0, 0, 0)当中心点,然后做切面,可能就是刚好图那块地方中空了,所以什么都没有。
?就比如换个图,这个骨头就只能看到一个切面了。

之后需要做的是鼠标和三维图之间的交互,这样也可以解决只能显示部分图的问题。这个问题估计还要写很多内容,就留到下一篇解决好了。。。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!