1- Electron 创建项目、初始化项目
2023-12-14 14:37:25
Electron官网?Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron
Electron 初始化
初始化项目 - 构造package.json
npm init -y安装Electron模块包?
npm i electron -D //?注意!如果报错查看node包是否太高配置启动脚本
{
"main": "main.js", //配置程序的入口文件,即为主进程
"scripts": {
"start": "electron ." //配置项目启动脚本
},
}
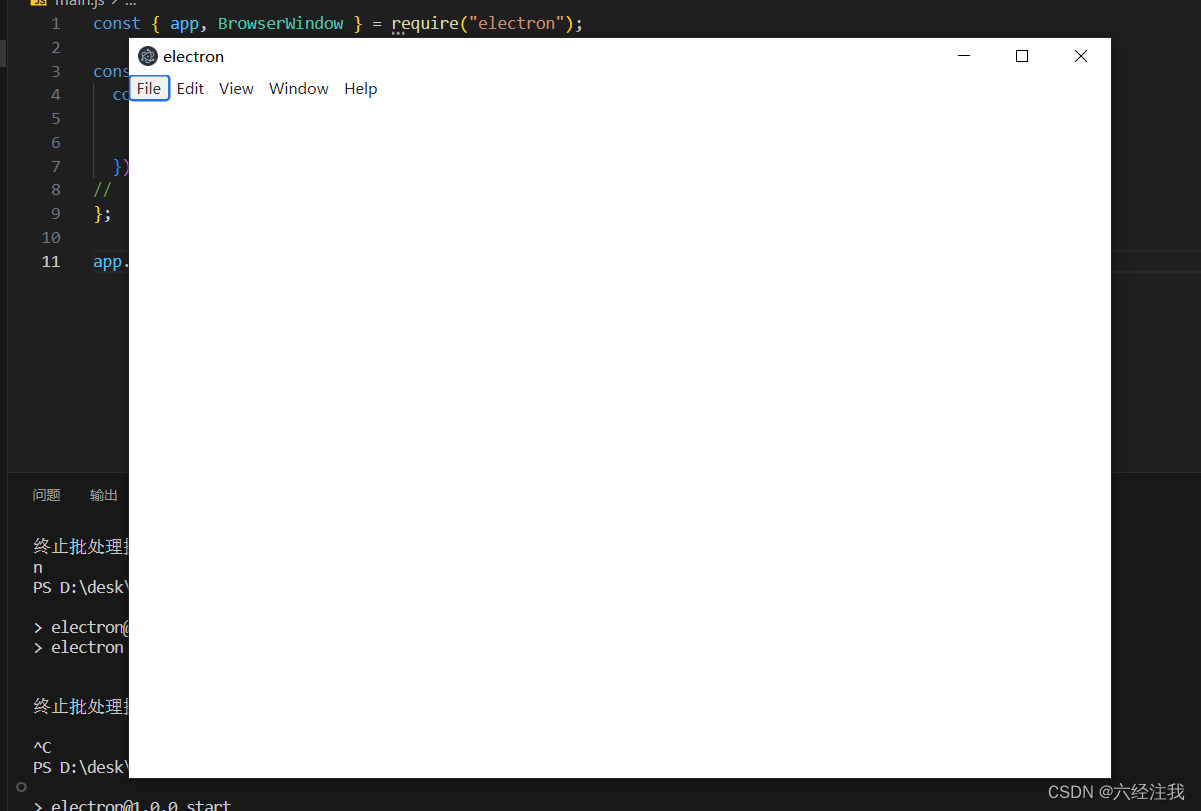
在终端输入npm run start 启动项目
根目录下创建 mian.js 文件,这是程序的入口文件
const { app, BrowserWindow } = require("electron");
const createWindow = () => {
const win = new BrowserWindow({
width: 800, //窗口 宽
height: 600, //窗口 高
});
};
app.whenReady().then(createWindow)
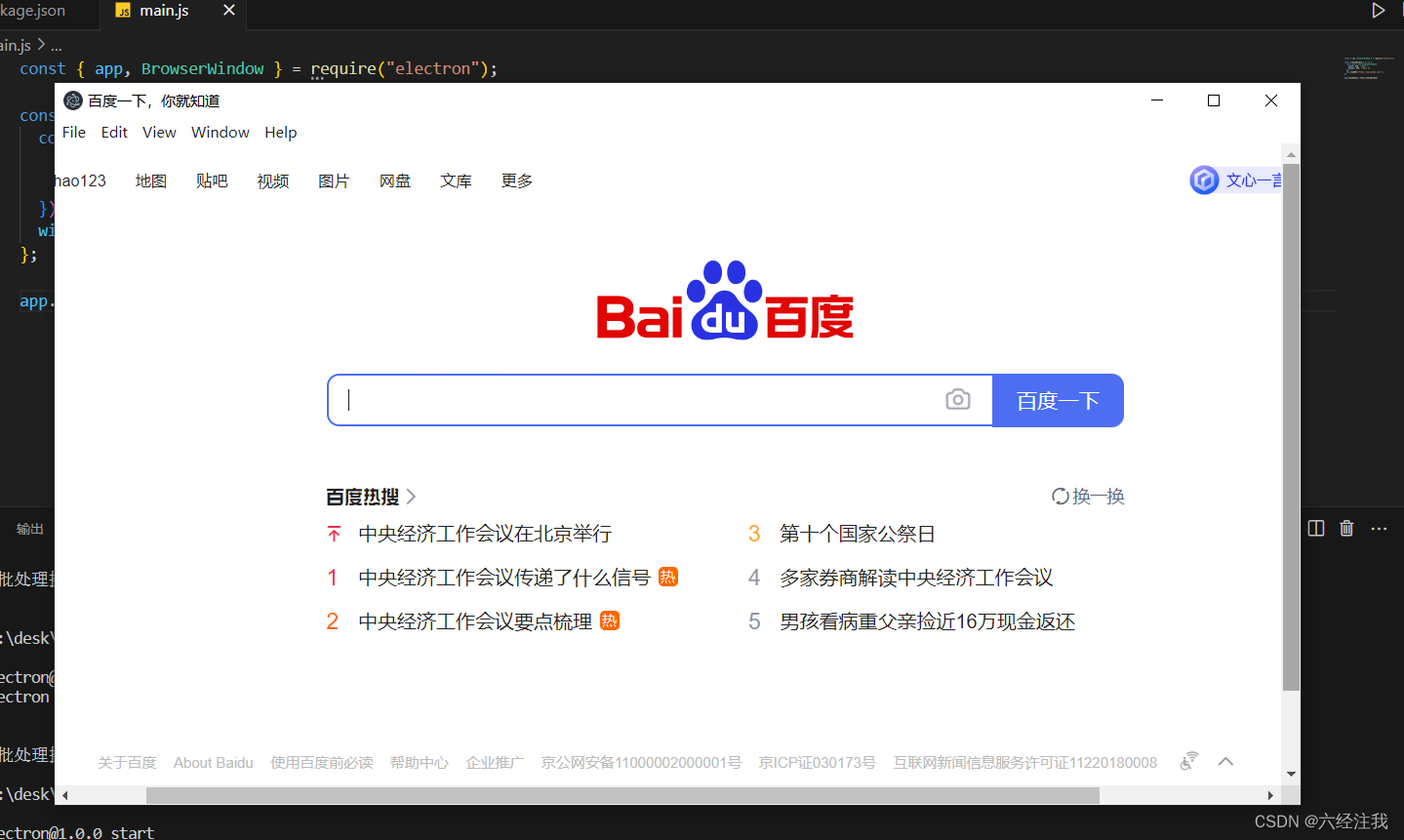
将网页镶嵌在应用中
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadURL("https://www.baidu.com/"); //需要加载的网页
};
本地页面引入项目中
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html') //引入根目录下的index.html
};配置热启动?
每次更改项目都要重新启动,真是麻烦死了/(ㄒoㄒ)/~~
npm i nodemon -g //package.json 配置启动方式
"scripts": {
"start": "nodemon --exec electron ."
},重新启动就可以热启动了,very好用!!! ps:会跟自动保存有点冲突,尽量不要用自动保存
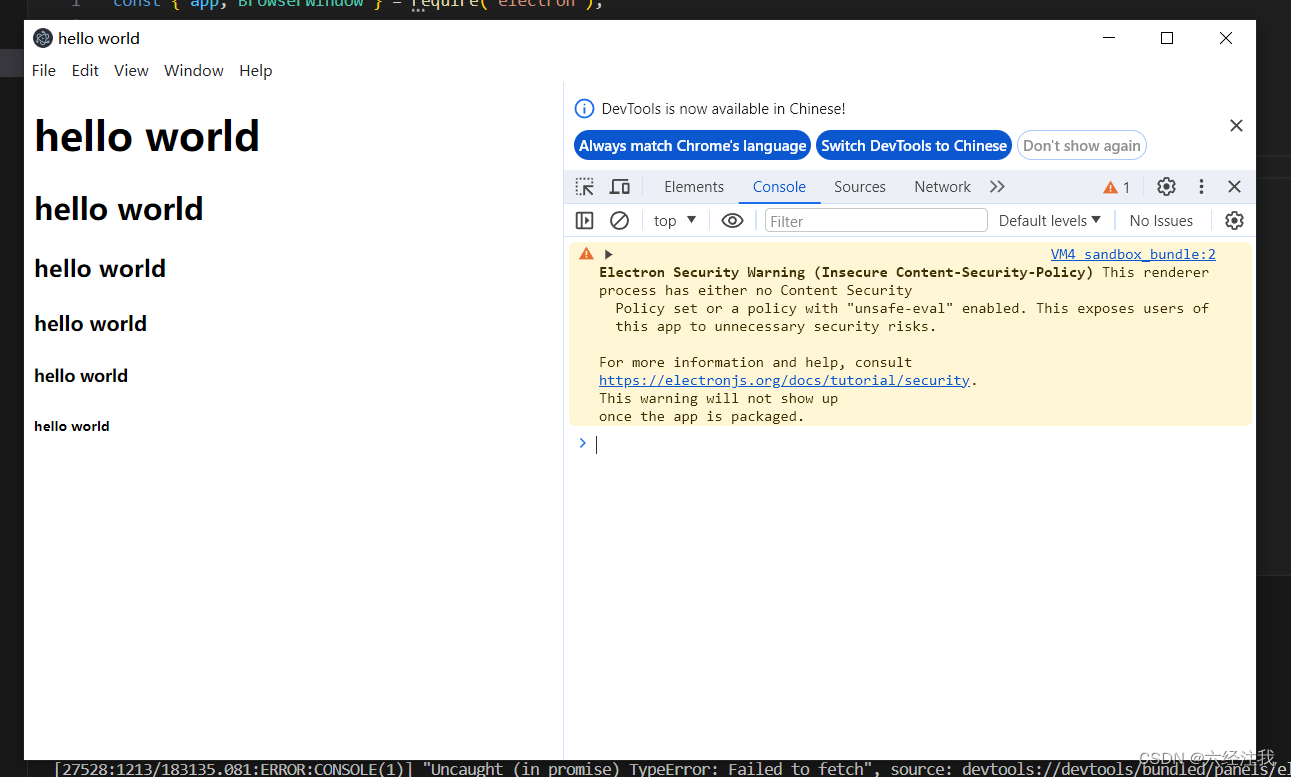
打开调试窗口
方法1:ctrl+shift+i
方法2:
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html')
win.webContents.openDevTools() //打开调试工具
};
?关于安全警告?

方法1:在index.html 配置csp(推荐)
<!-- 配置CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src 'self' data:; script-src 'self'; style-src 'self' 'unsafe-inline'">方法2:在main.js中
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html')
win.webContents.openDevTools()
// 暂时关闭安全警告 (所有的警告都被关闭)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
};
文章来源:https://blog.csdn.net/violetta521/article/details/134976825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!