微信小程序开发学习笔记《6》WXSS模板样式
微信小程序开发学习笔记《6》WXSS模板样式
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。WXSS模板样式官方文档
一、WXSS介绍
wxsS(Weixin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。但是与 CSS 相比,WXSS 扩展的特性有:
1. rpx 尺寸单位
2. @import样式导入

例如css中rem无法在wxss中使用。
rpx ( responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位,可以根据屏幕宽度进行自适应。
二、rpx介绍
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
在较小的设备上, 1rpx所代表的宽度较小
在较大的设备上,1rpx所代表的宽度较大
rpx与px和物理像素的换算:
在 iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。
则:750rpx = 375px = 750物理像素
1rpx= 0.5px =1物理像素

小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
官方建议:开发微信小程序时,设计师可以用iPhone6 作为视觉稿的标准。
三、@import样式导入介绍
使用WXSS提供的@import语法,可以导入外联的样式表。
语法:@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
代码示例:
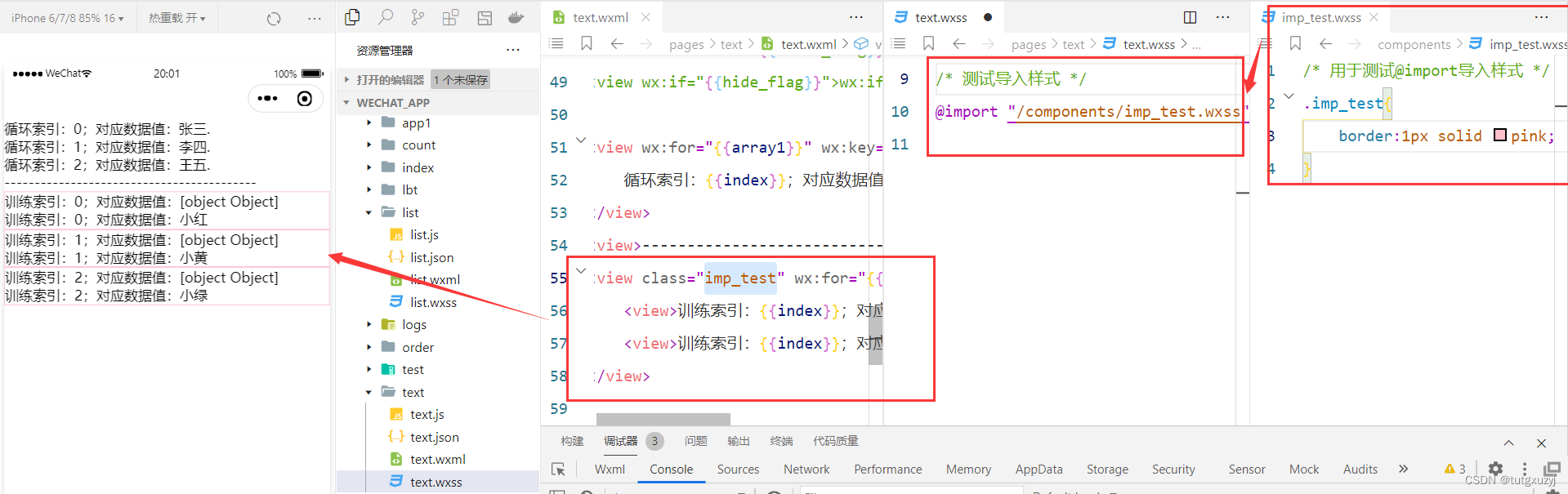
@import "/components/imp_test.wxss";
示例效果:

使用@import “/components/imp_test.wxss”;相当于在当前页面wxss中有所有被导入imp_test.wxss的样式。
四、全局样式与局部样式
定义在app.wxss 中的样式为全局样式,作用于每一个页面。
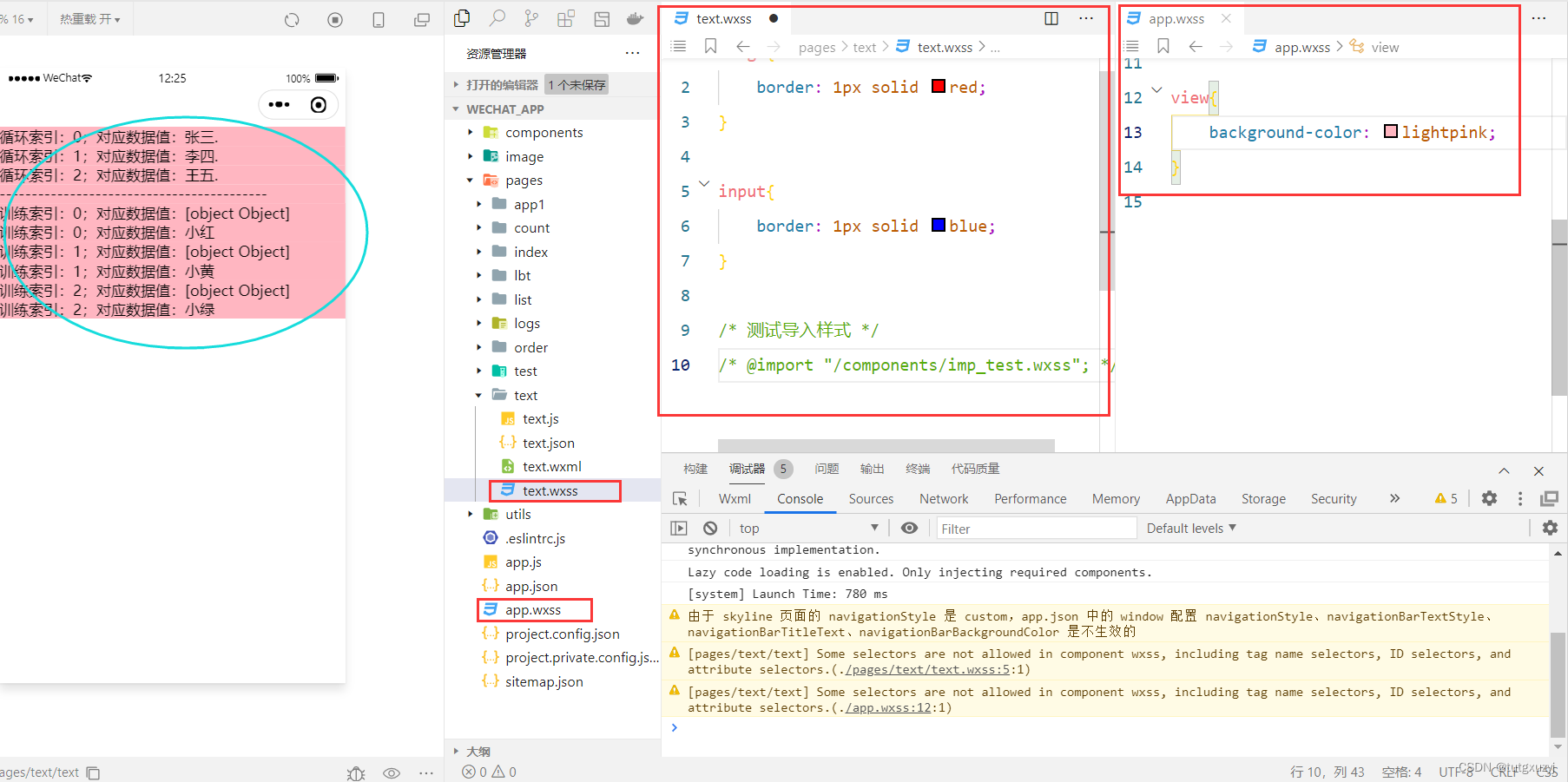
全局样式示例效果:

可以看到该页面对应wxss并没有定义任何背景色的样式,展示的背景色样式来源于app.wxss定义的全局样式。
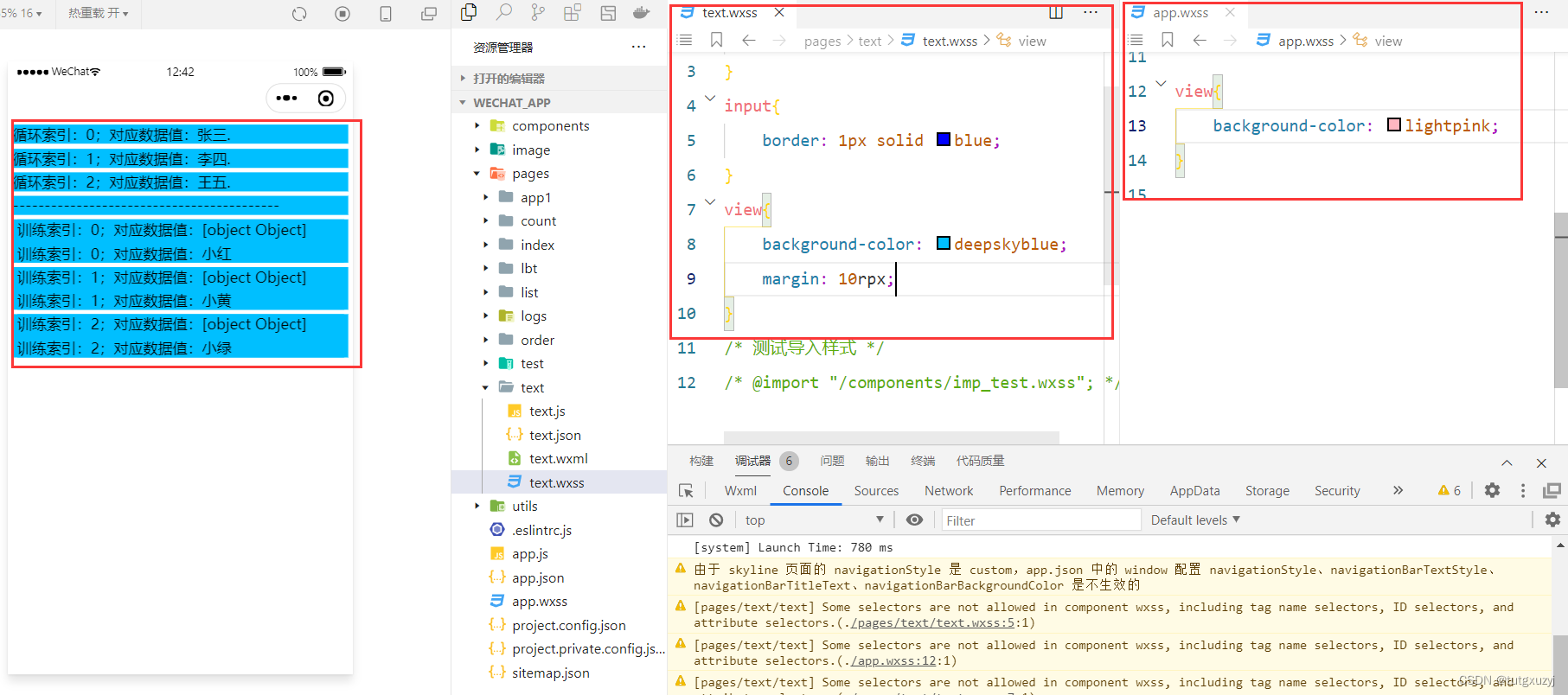
局部样式示例效果:
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面,并会覆盖 app.wxss 中相同的样式。

可以看到当app.wxss中的全局样式和对应页面的.wxss局部样式冲突时,页面.wxss定义的局部样式优先级会高,但是只作用于当前页面,所以称之为局部样式。
注:这还有一个权重原则
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
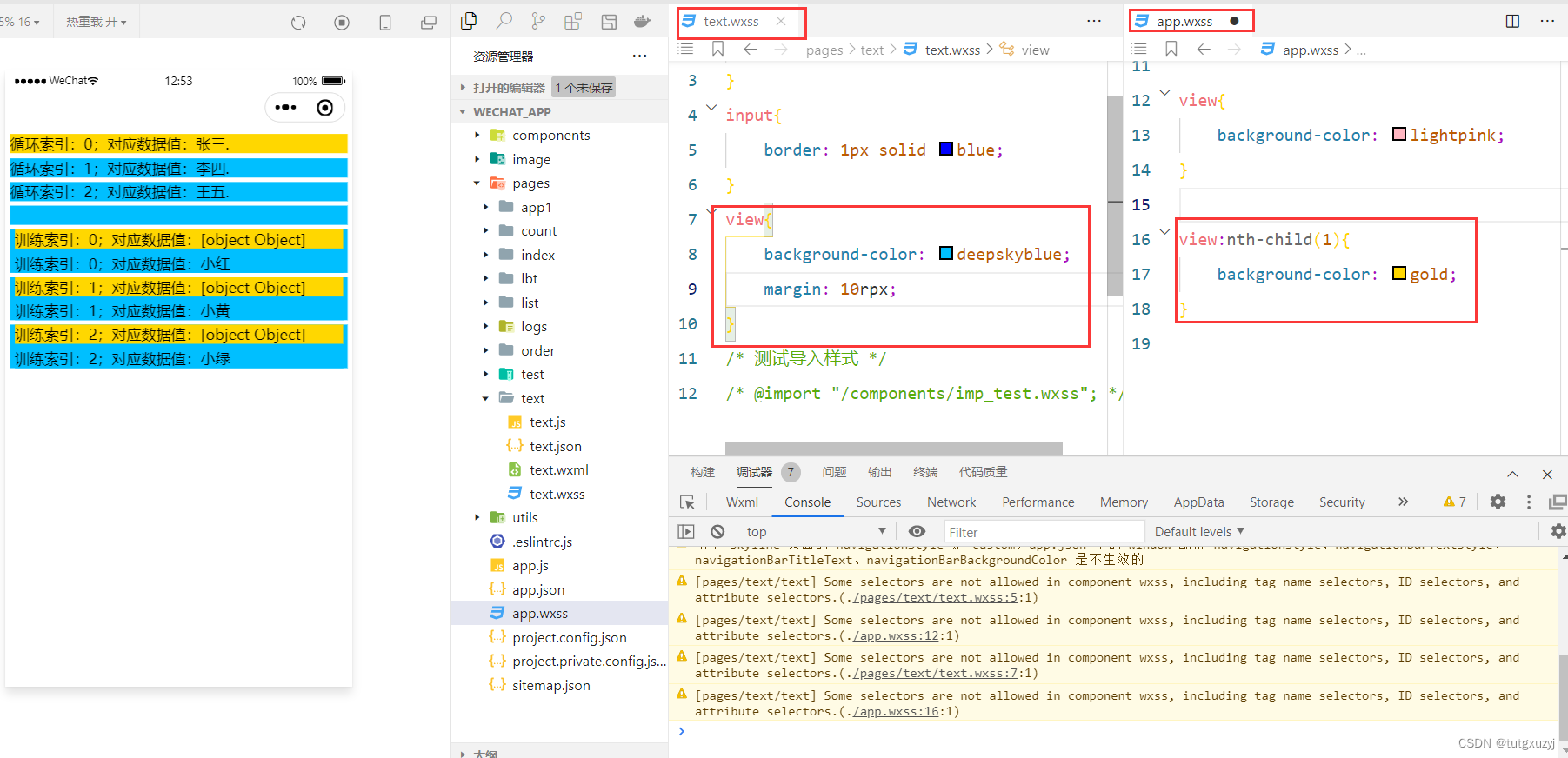
示例:

可以看到虽然局部样式要求所有的view背景颜色都为深天空蓝色,但是依旧有view的第一个后代是按照app.wxss全局样式的。这就是涉及到了权重问题。
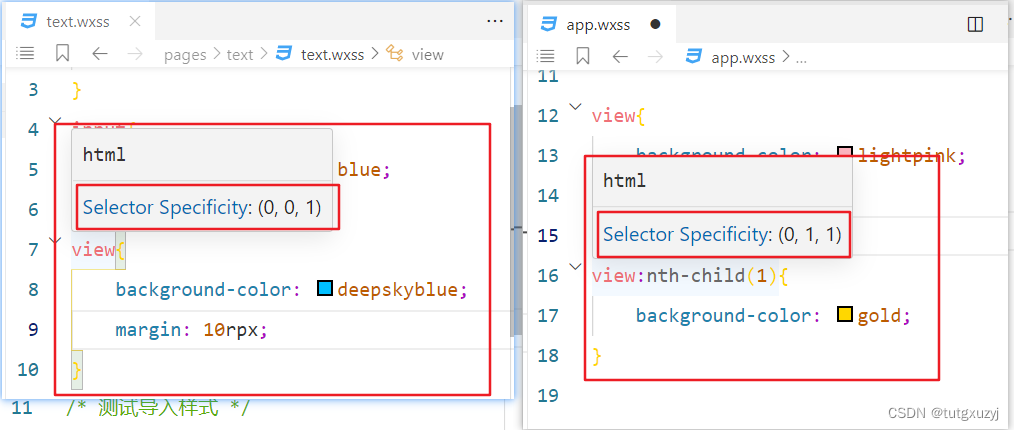
如何查看权重:把鼠标移动到所定义的样式选择器处。

可以看到view选择器的权重为(0,0,1),而view:nth-child()的权重为(0,1,1)。
此时全局样式中的view:nth-child()的权重要大于局部样式中view选择器的权重,所以此时view:nth-child(1)会生效。
五、当前wxss支持的选择器

总结:wxss和网页开发css类似,但是又有两个区别:1. rpx 尺寸单位2. @import样式导入。
当局部样式的权重大于或等于全局样式的权重时,会覆盖全局的样式。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!