Echarts legend互斥点击事件
2023-12-14 12:49:13
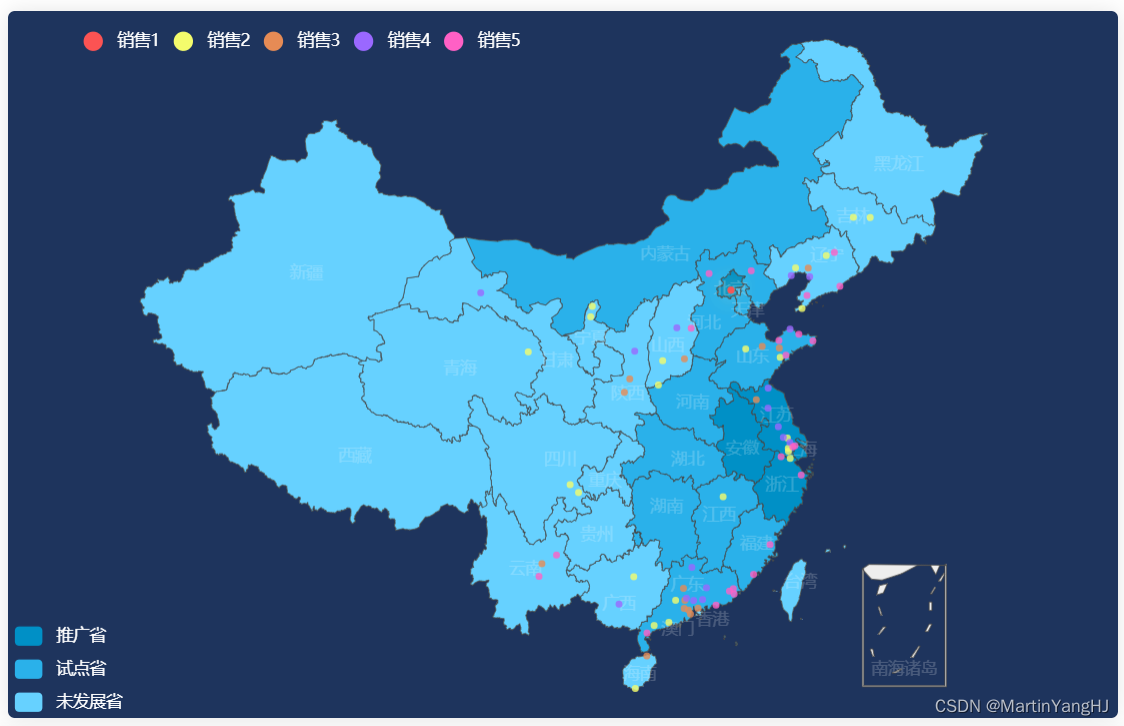
点击下面的legend,即推广省、试点省、未发展省时,只显示点击的类型省份,如何实现呢?
实现很简单,如下:
myChart.on("legendselectchanged", function(param) {
console.log(param);
let op=this.getOption();
for(key in op.legend[0].data){
//先将所有的设置为false,即隐藏所有的
op.legend[0].selected[op.legend[0].data[key]]=false;
}
//显示点击的类型
op.legend[0].selected[param.name]=true;
//重新绘制一下Echarts图,此步为必须,否则以上设置将不生效
myChart.setOption(op);
});
文章来源:https://blog.csdn.net/yhj198927/article/details/134988609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!