Google Tag Manager代码如何安装到网站后台
GTM账号创建之后最关键的部分就是代码如何添加到网站后台中,代码添加的话跟踪代码管理器其实就相当于一个无效的空盒子,我们以市面上几个常见的建站平台为例看一下添加流程以及所使用的插件
1,wordpress平台
方法1:添加到源代码中
这个适用于网站权限比较大的客户,可以点击网站后台的外观(appearance),然后点击文件编辑器(theme editor),然后在其中的源代码文件中找到header.php点开之后把GTM的第一段代码放到<head>中,第二段放到<body>中,然后更新文件即可

方法2:使用插件
推荐使用site和header,footer and post injections(可使用的插件有很多,这里就推荐两个我这边常用的)
header插件
安装激活之后会在设置(settings)的位置出现一个header and footer点开之后把GTM代码按提示全局放到对应方框之中即可

site的插件
安装激活之后会在后台左侧导航栏中出现一个site点开之后需要先关联谷歌账号,建议关联谷歌广告对应账号。在导航栏中site下方有两个选项,选择插件里面的设置(settings),点开选项卡的第二个,找到对应tagmanager标签,点开之后,如果已有账户点击链接就好,如果还没有账号先注册一个,然后刷新后台再选择账户关联就好
 header插件主要是直接把代码黏贴进去,操作简单,但是如果准备设置一系列网站监测工具以及数据分析工具的时候,比如谷歌分析,Google Search Console等的时候一个个操作不是很方便,这样的话会建议使用site插件,注册号账号,直接关联就可以开始使用了
header插件主要是直接把代码黏贴进去,操作简单,但是如果准备设置一系列网站监测工具以及数据分析工具的时候,比如谷歌分析,Google Search Console等的时候一个个操作不是很方便,这样的话会建议使用site插件,注册号账号,直接关联就可以开始使用了
2,shopify平台
Shopify推荐使用源代码添加
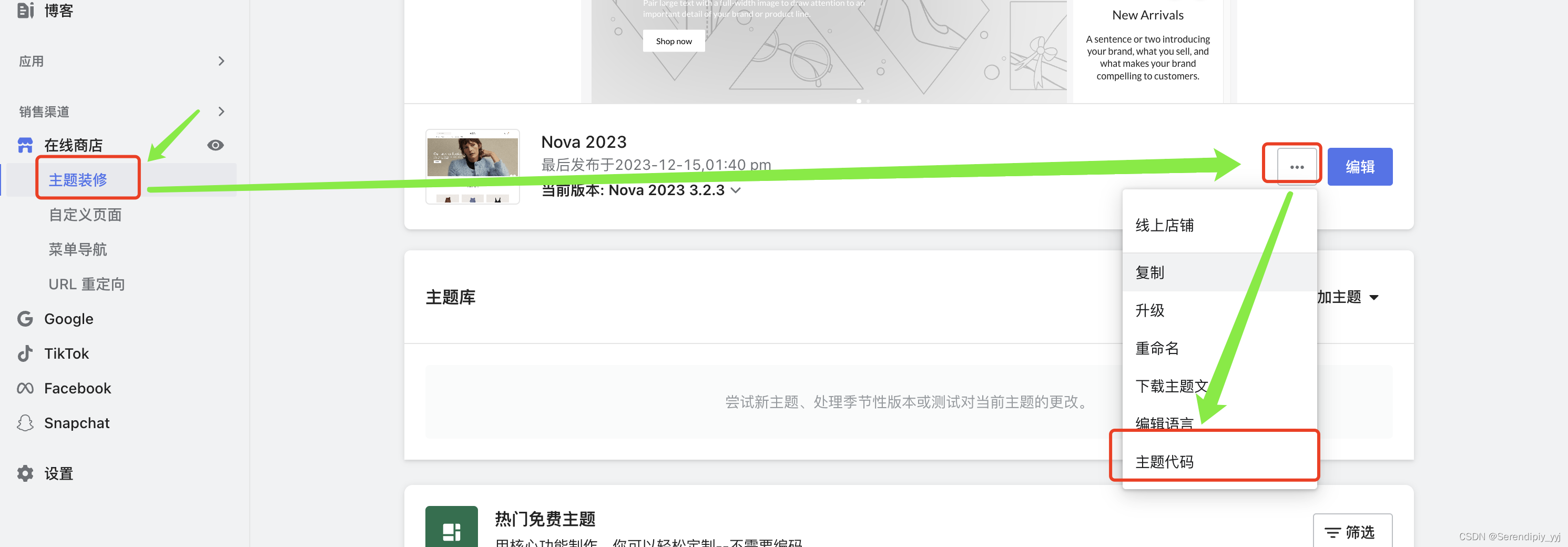
在线商店(Online Store)下的第一个选项主题(Themes),点开之后右侧栏三个小点(要找到对应商店的主题)点开之后点击编辑代码进入源代码页面

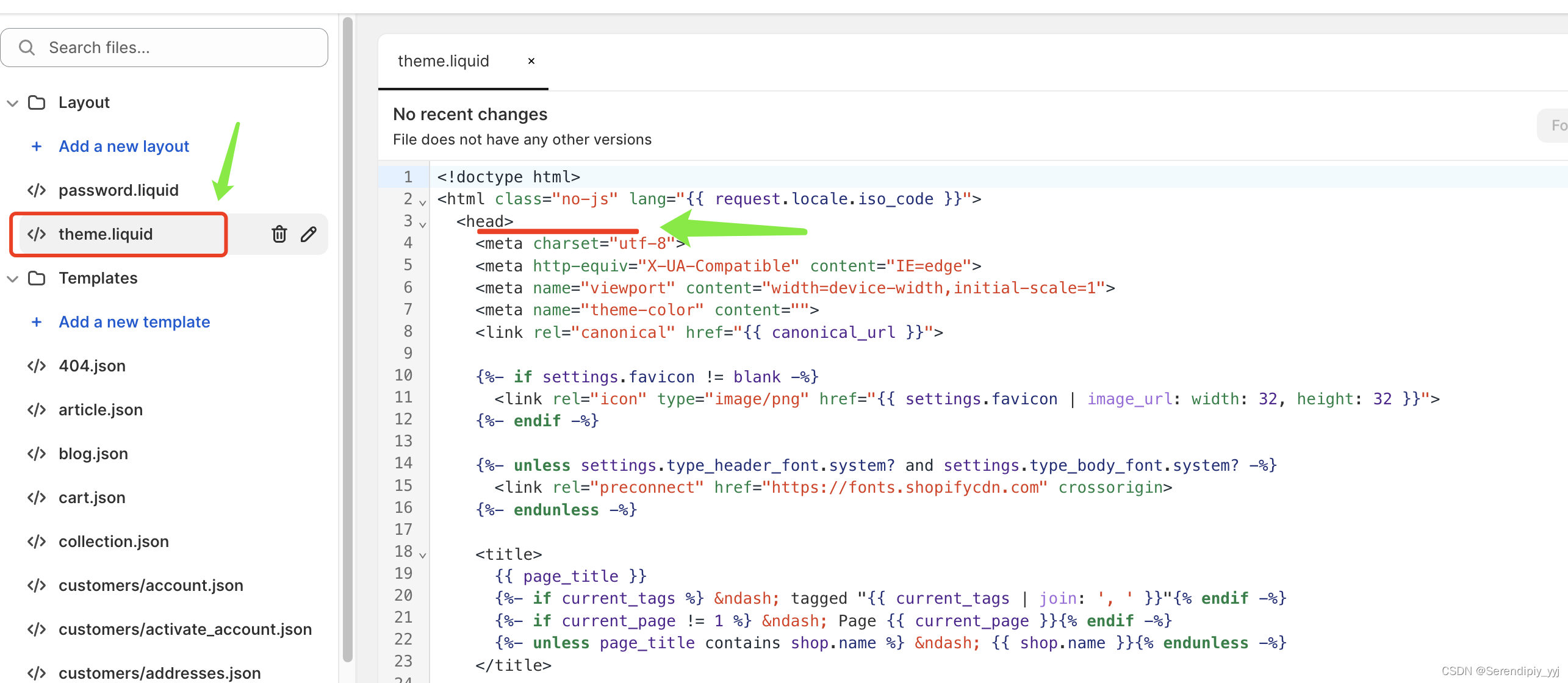
找到theme.liquid文件,把GTM两段代码分别放置在<head><body>标签中
注:shopify平台的源代码普通版本的仅能覆盖到/checkouts页面之前,plus版本的可以覆盖整个网站

3,shopline平台
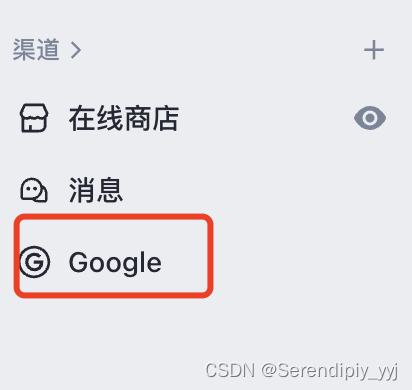
在左侧导航栏应用中搜索Google,并在渠道中选择固定在导航栏上


点开之后,在右侧找到Google跟踪代码管理器,选择添加事件

在输入框中把GTM的ID放进去确定即可
 ?
?
4,shoplazza 平台
方法一源代码添加
添加方式同Shopify,在线商店下方的主题部分点击源代码中

找到layout点开,下方的theme.liquid,把GTM两段代码分别放置在<head><body>标签中,然后保存即可

方法2,插件安装
自定义代码嵌入
在左侧导航栏中应用部分搜索该插件,点击安装

安装完成后会自动跳转至新增代码页面,点击新增按钮

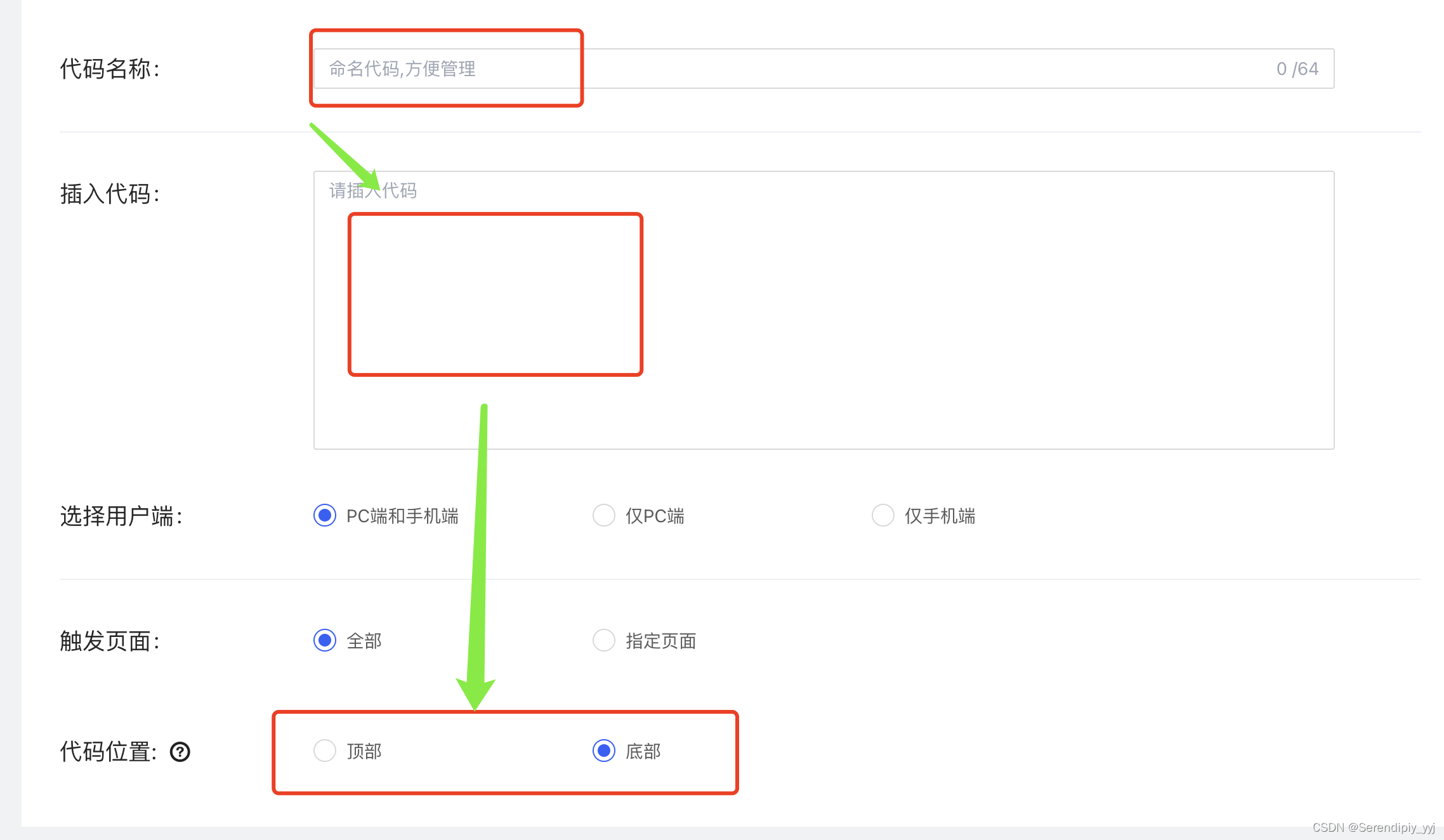
点开之后按提示填写完成后放入代码
其他不用动,做后一个代码位置可以根据放入的代码段选择一下,放置第一段的时候选择顶部,放置第二段的时候,选择底部,两段分别放置后保存即可

5,全球搜,谷易搜,中企动力等平台
他们做的网站一半般来说,网站后台没有可直接操作的位置,只需要把相应代码发给建站方,让他们帮忙添加上去即可
总结:一般来说做网站广告投放转化追踪是必不可少的,其中一个很重要的工具就是跟踪代码管理器,自己公司内部程序员定制的网站只需要把对应代码给到技术人员即可,用的别的平台的建站模版的话就建议了解一下网站后台代码的安装位置,当然啦,市面上的模版网站很多,这些只是其中一部分,但,总体来说都大体相似
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!