一些好用的VSCode扩展
2023-12-15 14:12:19
可以在扩展这里直接搜索需要的扩展,点击安装即可。

1.Chinese
中文扩展,就是说虽然咱们懂点英语,但还是中文看着方便

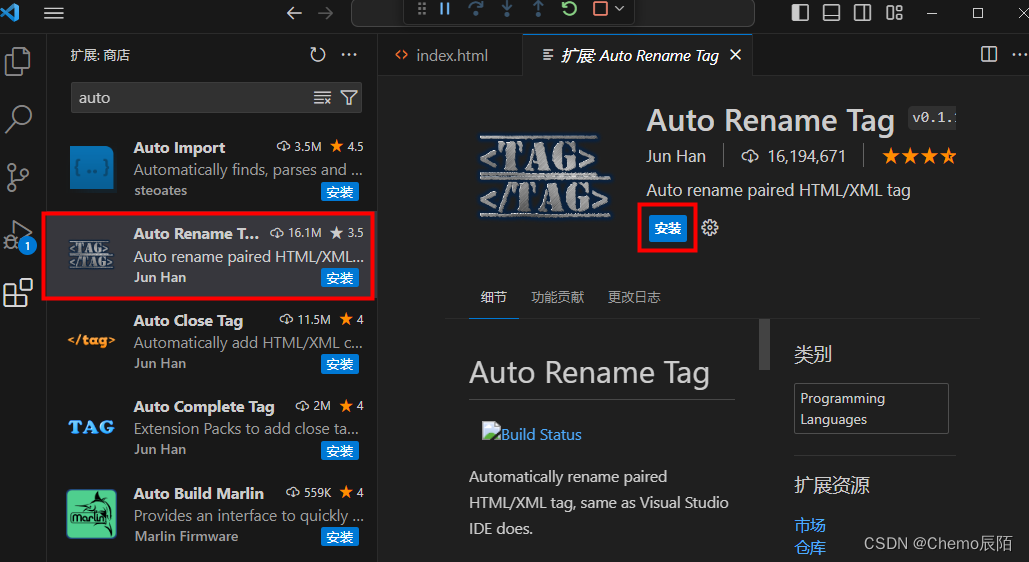
2.Auto Rename Tag
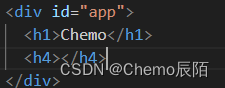
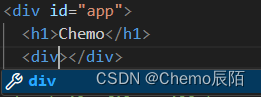
当你重命名一个HTML 标签时,会自动重命名与他配对的HTML 标签

当你选择h4这个标签时,后面的h4也会被选中,同时修改?


3.HTML CSS Support
??一个在你写css代码时,会有提示的扩展

4.ESLint
就是一个统一JavaScript代码风格的工具。他可以很好地检测出你的代码中可能存在的问题。

5.jQuery Code Snippets
jQuery代码的提示扩展?

?6.Live Server
?标准HTML页面浏览器自动刷新

7.open in browser
使用快捷键 ALT + B ,可以在默认浏览器打开,非常方便好用


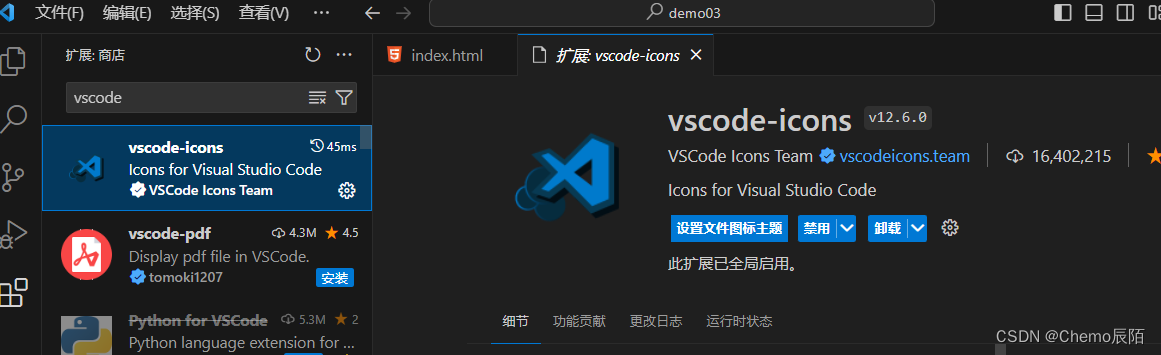
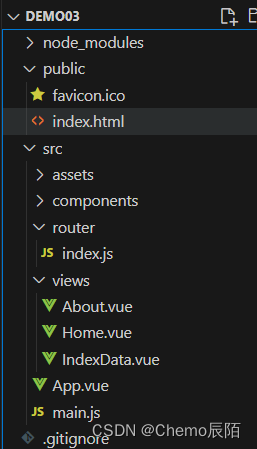
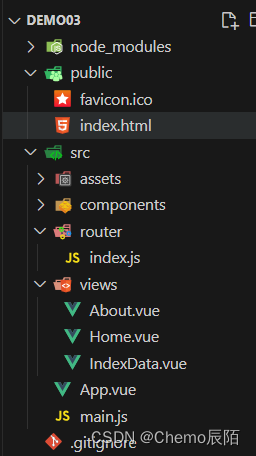
8.vscode-icons
一目了然,文件查看清晰
 前后对比图如下图所示:
前后对比图如下图所示:


9.Code Spell Checker
方便且广泛使用的拼写检查工具,可以很好地检查出你的拼写错误。

10.Vetur
智能补全

11.Auto Import
import 提示

 ?
?![]()
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135012219
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!