使用ref和$refs获取dom和组件
2023-12-13 04:47:57
目录
2:恰当时机,通过this.$refs.xxx,获取目标标签
作用:利用ref和$refs进行获取dom元素或者组件实例
特点:查找范围->当前组件内(更精确稳定)
获取dom:
示例代码:导入echarts图表通过ref获取dom将图表呈现在该dom元素中
<template>
<div class="base-chart-box" ref="baseChartBox">子组件</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
mounted() {
// 基于准备好的dom,初始化echarts实例
// document.querySelector 会查找项目中所有的元素
// $refs只会在当前组件查找盒子
// var myChart = echarts.init(document.querySelector('.base-chart-box'))
var myChart = echarts.init(this.$refs.baseChartBox)
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例',
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
},
],
})
},
}
</script>
<style scoped>
.base-chart-box {
width: 400px;
height: 300px;
border: 3px solid #000;
border-radius: 6px;
}
</style>1:目标标签-添加ref属性
在你想要获取的dom对象上面添加ref属性

2:恰当时机,通过this.$refs.xxx,获取目标标签

获取组件:
1:目标组件-添加ref属性
编写一个组件BaseFrom.vue,在父组件App.vue中调用BaseFrom.vue子组件中的方法
<template>
<div>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>登录表单</span>
</div>
<div>
用户名:<el-input v-model="userFrom.username" placeholder="请输入内容"></el-input>
密码:<el-input v-model="userFrom.password" placeholder="请输入内容"></el-input>
<el-button type="primary" @click="login" style="margin-top: 30px">获取数据</el-button>
<el-button type="primary" @click="resert">重置数据</el-button>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "WORKSPACE_NAMEBaseFrom",
data() {
return {
userFrom:{
username:'',
password:''
}
};
},
mounted() {},
methods: {
login(){
console.info('获取数据', this.userFrom)
},
resert(){
this.userFrom.username = ''
this.userFrom.password = ''
}
}
};
</script>
<style scoped>
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.box-card {
width: 480px;
}
</style>
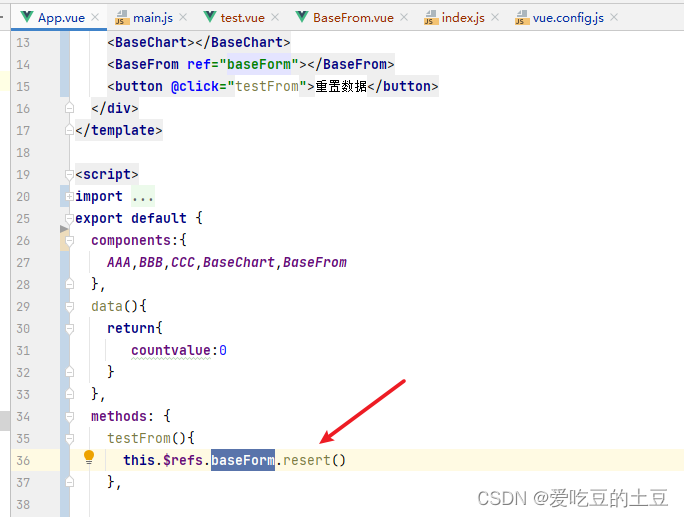
2:通过this.$refs.xxx,获取目标组件
在父组件中调用子组件中的方法

文章来源:https://blog.csdn.net/m0_64550837/article/details/134955434
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!