cytoscapejs获取被点击节点位置,并在该节点附近进行双击展示弹窗
2023-12-15 12:52:09
获取节点位置
event.target.renderedPosition()
其中event是cytoscapejs监听事件中自带的参数
实现
HTML
<div id="cy" style="width: 100%; height: 550px; position: relative">
<div id="pop-window">
进入详情页
</div>
</div>
CSS
#pop-window {
position: absolute;
background: pink;
z-index: 99999;
display: none;
cursor: pointer;
padding: 5px;
border-radius: 10px;
background: rgba(0, 0, 0, 0.8);
color: white;
}
JS
下面的cy是cytoscapejs的实例
// 双击事件
let timer = null;
function doubleClick(cy,event) {
if (timer === null) {
timer = window.setTimeout(() => {
timer = null;
}, 300);
} else {
window.clearTimeout(timer);
timer = null;
// 双击要执行的操作。。。。。。
console.log(event.target.renderedPosition());
document.querySelector('#pop-window').style.top = event.target.renderedPosition().y + 'px';
document.querySelector('#pop-window').style.left = event.target.renderedPosition().x + 'px';
document.querySelector('#pop-window').style.display = 'block';
id = event.target.id();
// 点击其他地方取消显示
cy.once("click", () => {
document.querySelector('#pop-window').style.display = 'none';
});
}
}
let id = null
document.querySelector('#pop-window').onclick = (e) => {
console.log("id", id);
document.querySelector('#pop-window').style.display = 'none';
alert(id)
}
// 监听节点点击事件
cy.on("tap", function (event) {
doubleClick(cy,event)
});
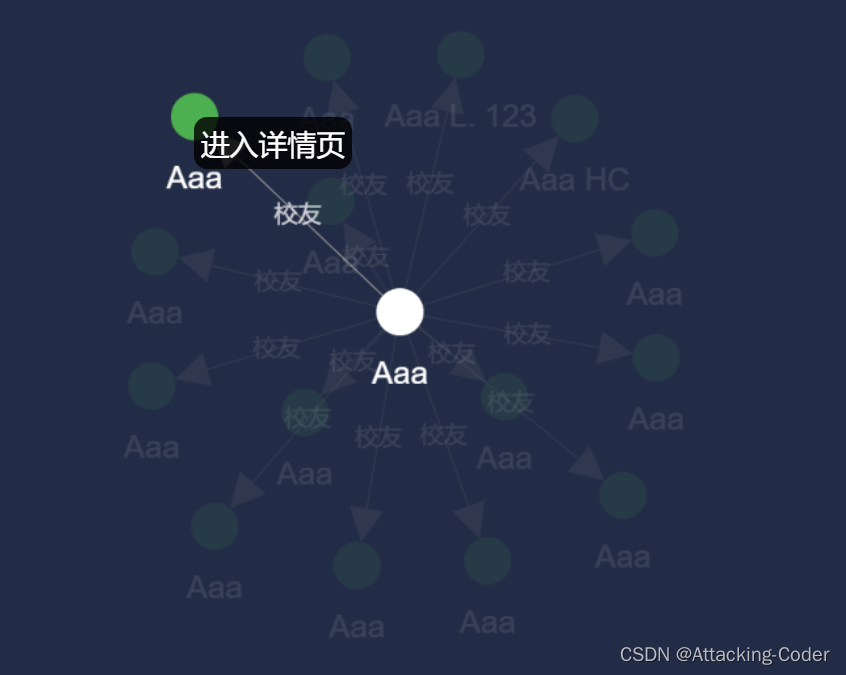
效果

文章来源:https://blog.csdn.net/xinbaiyu/article/details/135012350
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!