Android Studio中配置Flutter插件,创建小项目“hello world”
2023-12-13 18:11:02
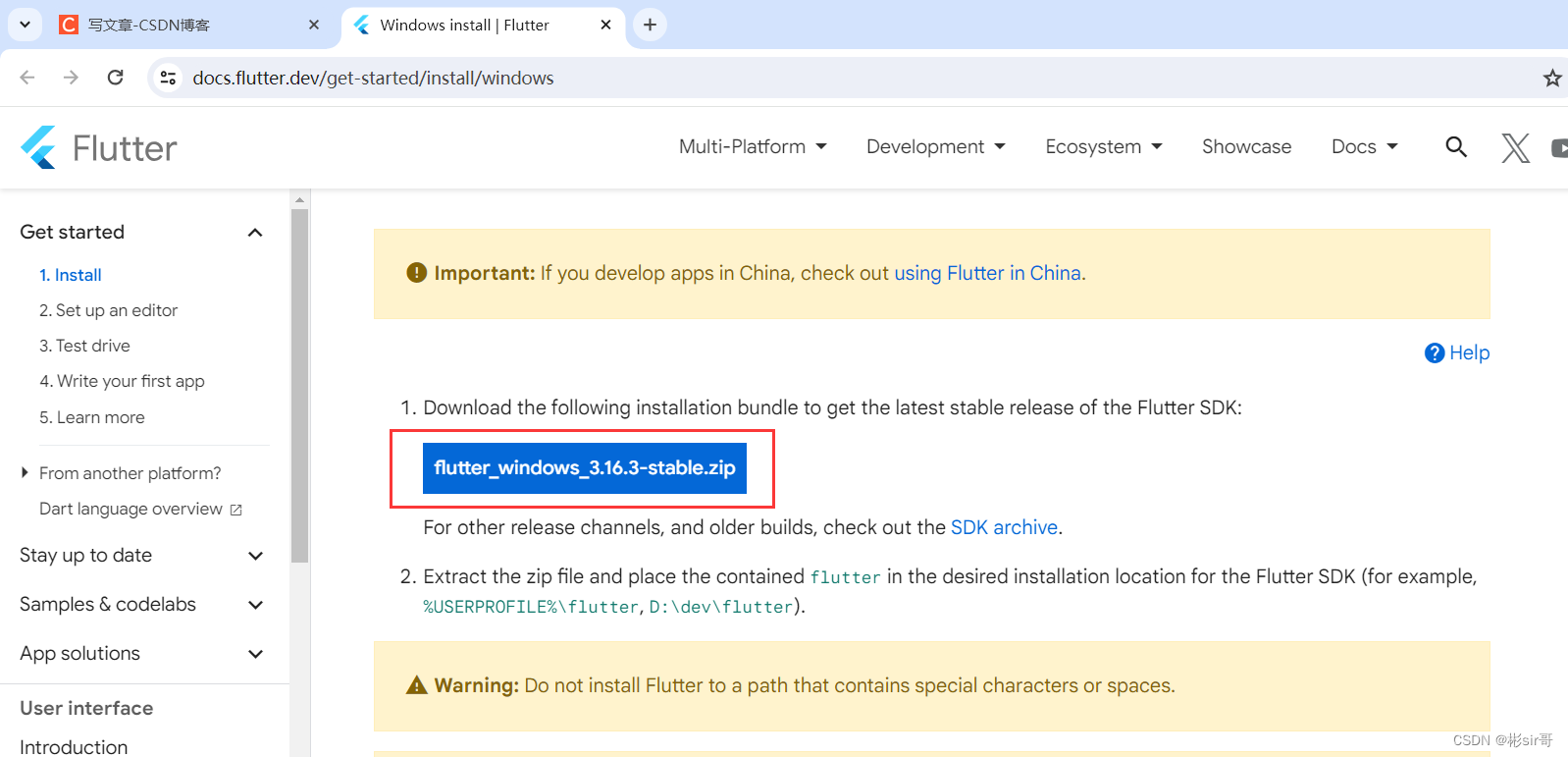
一、下载Flutter SDK
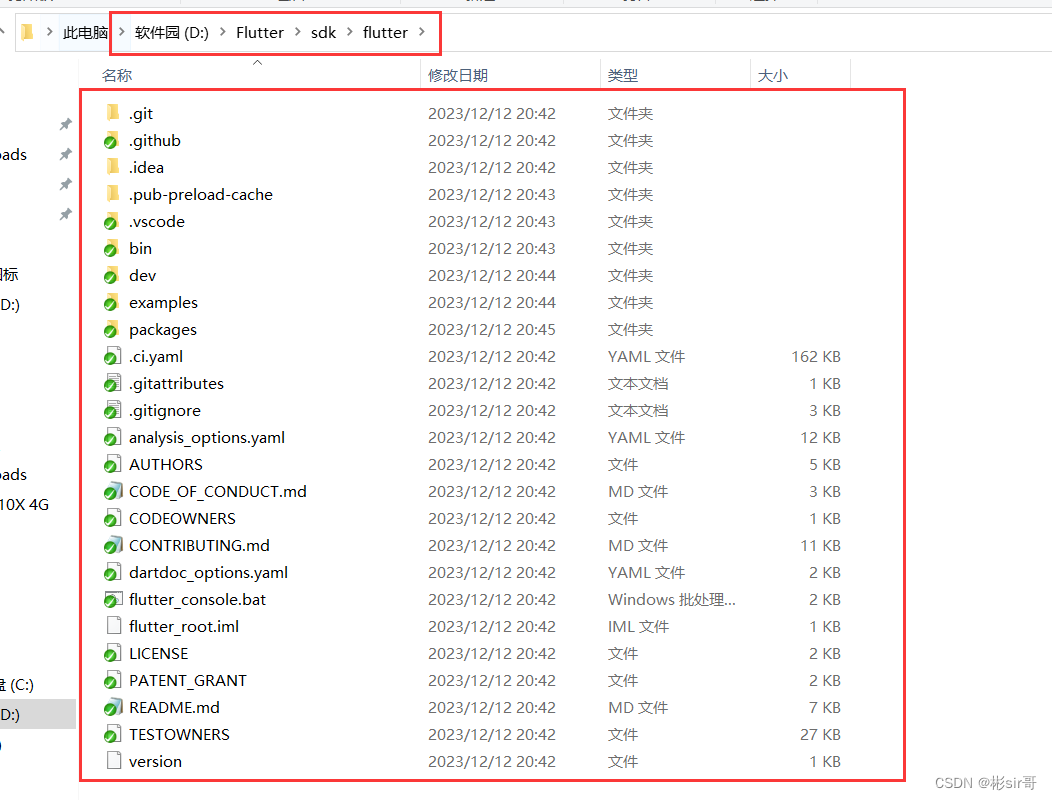
打开官网https://flutter.io/setup-windows/下载Flutter sdk并解压到一目录



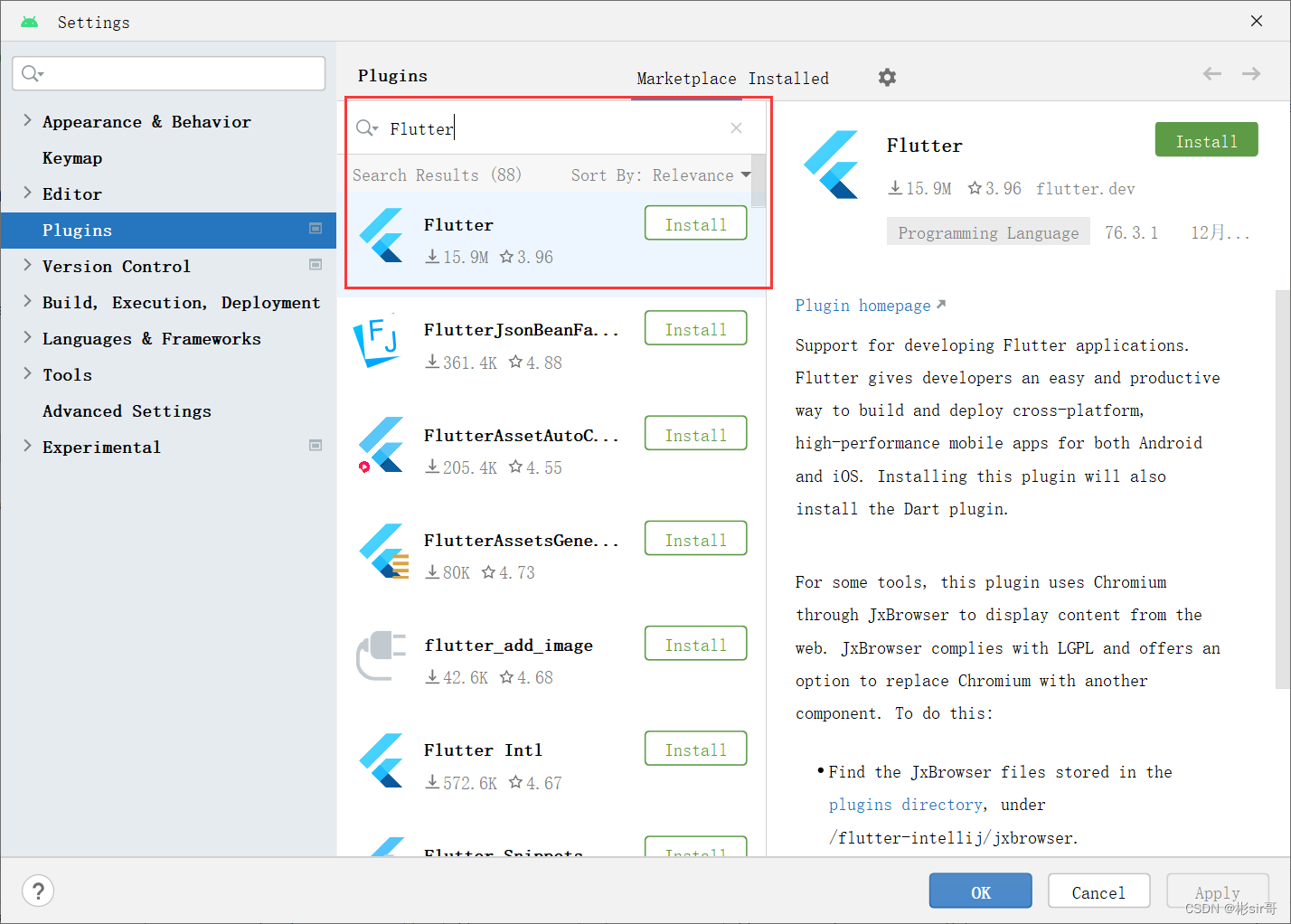
二、Android studio中安装Flutter插件
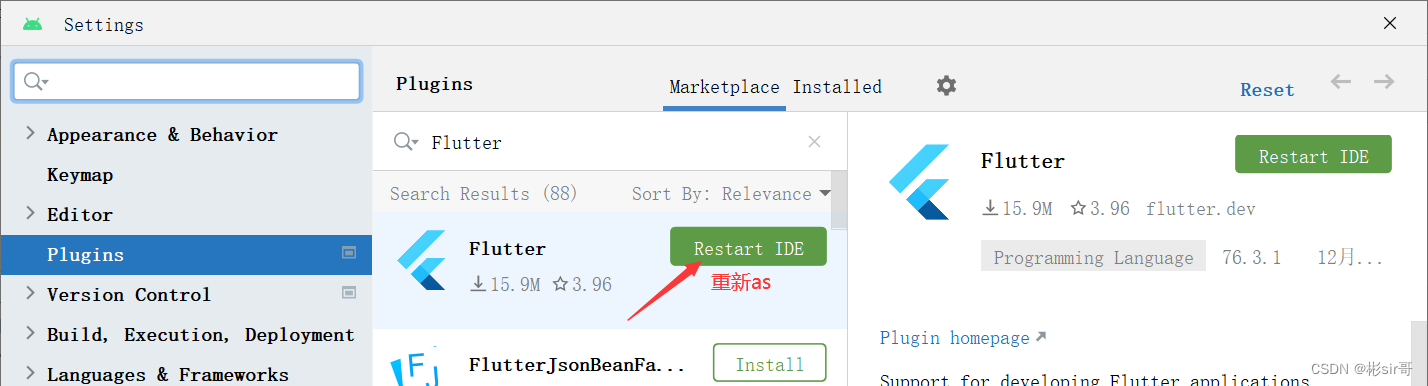
Android studio中安装Flutter插件,File - Settins - Plugins -查找到Flutter - install,在安装Flutter插件时会自动提示下载Dart插件,只要同意即可,重启as后再次查看会显示如图所示效果:


图中标红代表Dart插件安装完成


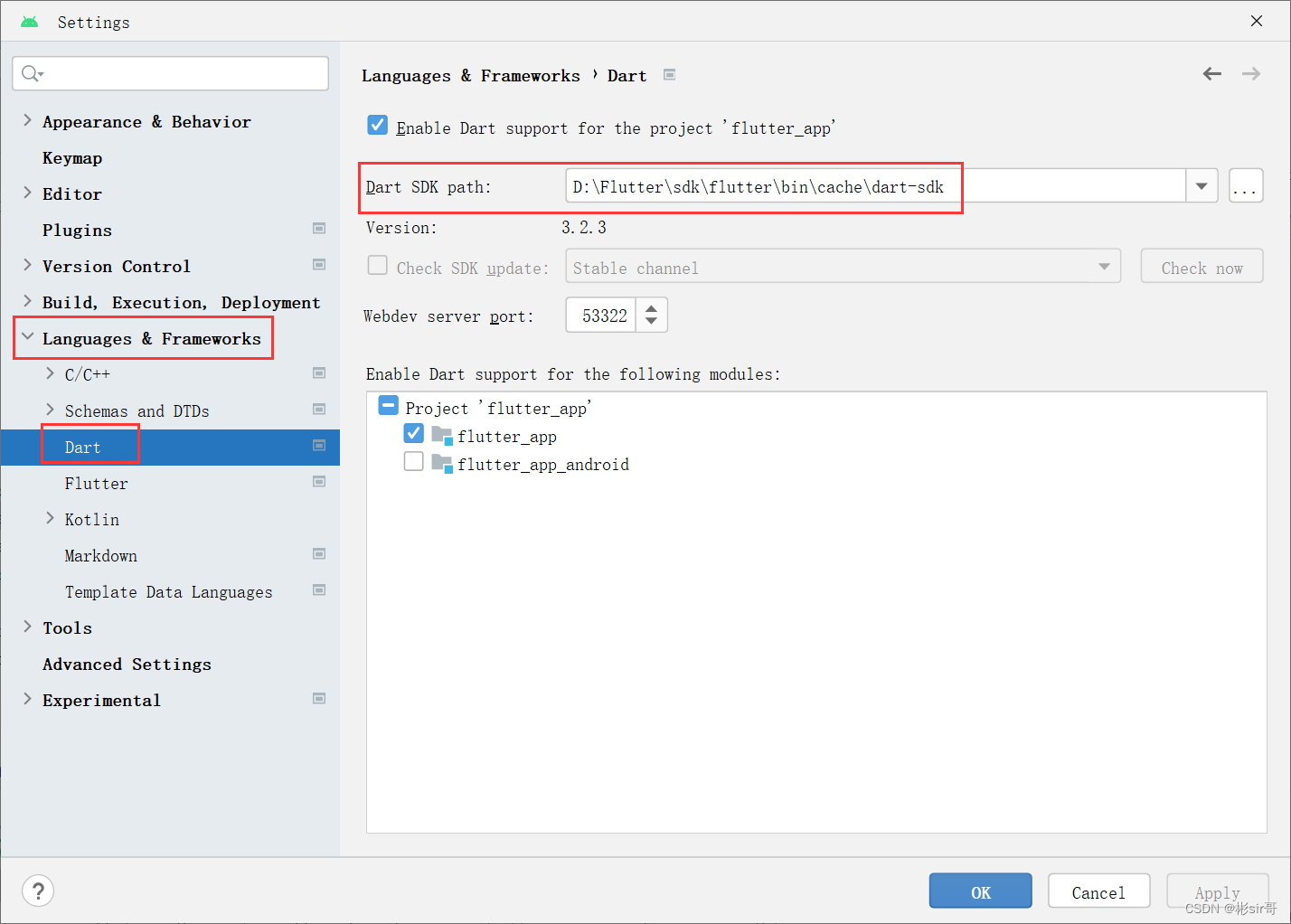
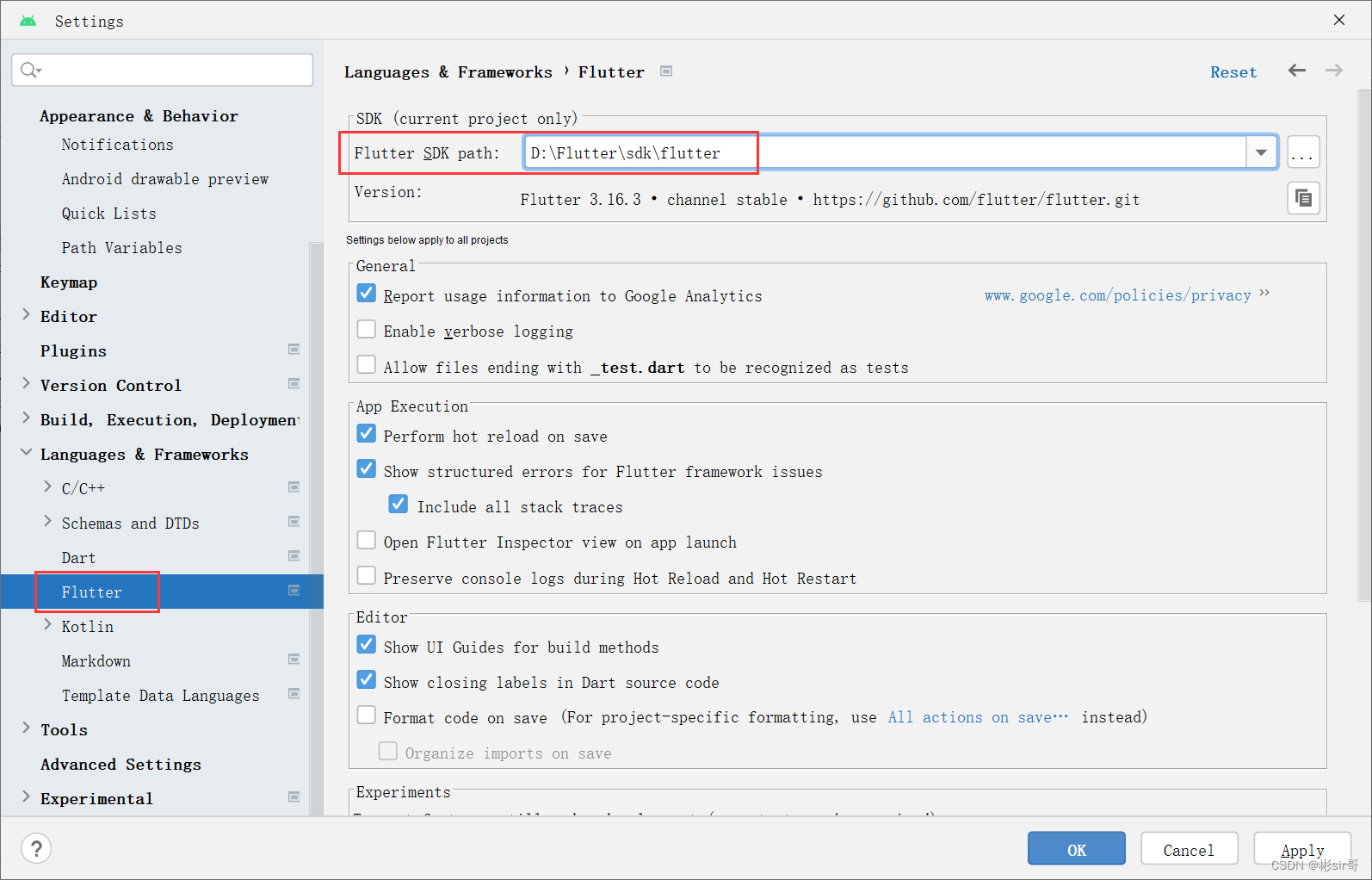
配置Flutter及Dart路径
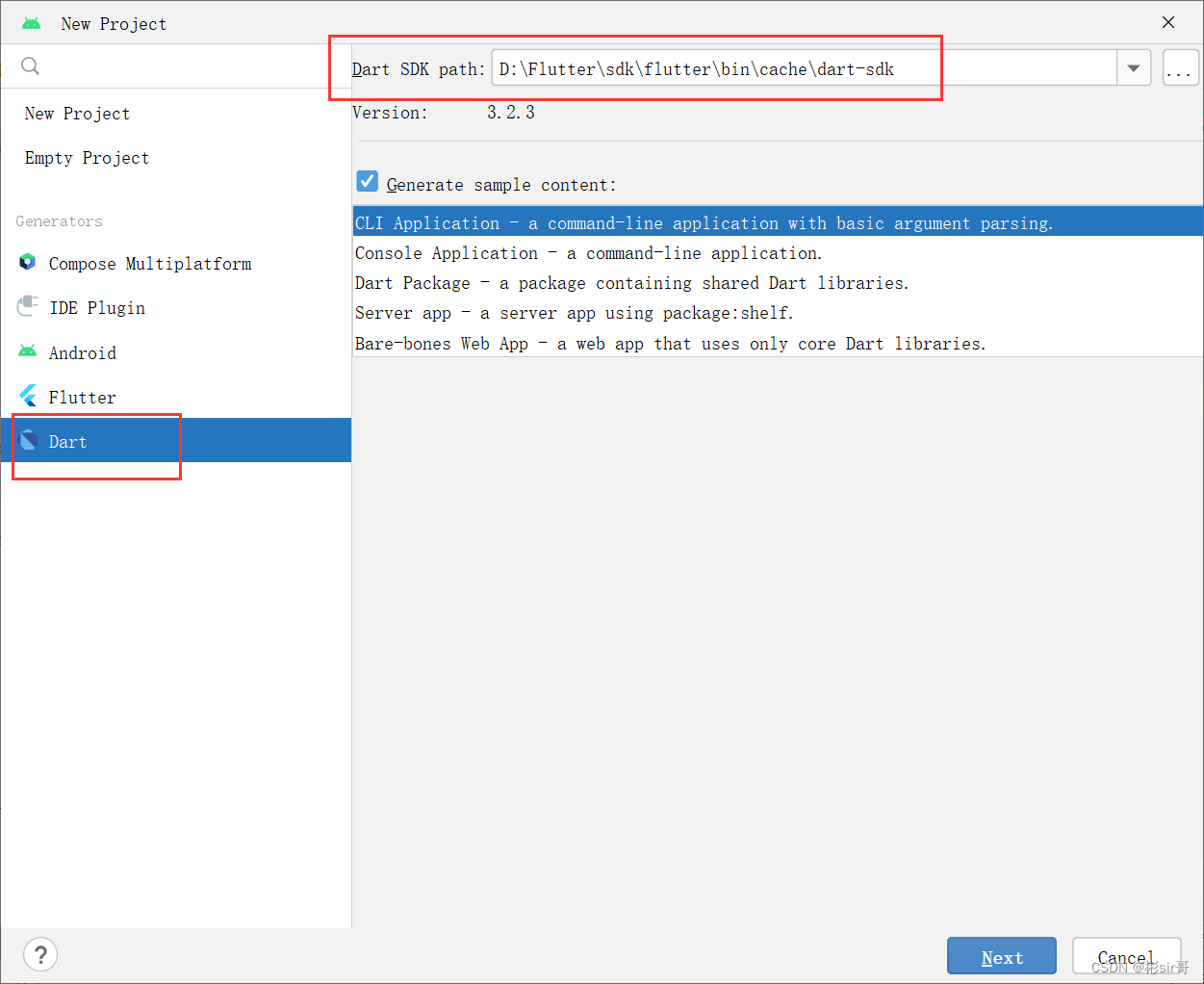
在Android Studio中打开设置,在Languages & Frameworks中可以看到多了Flutter和Dart两个选项,按照下图配置自己的 Flutter和Dart路径即可:
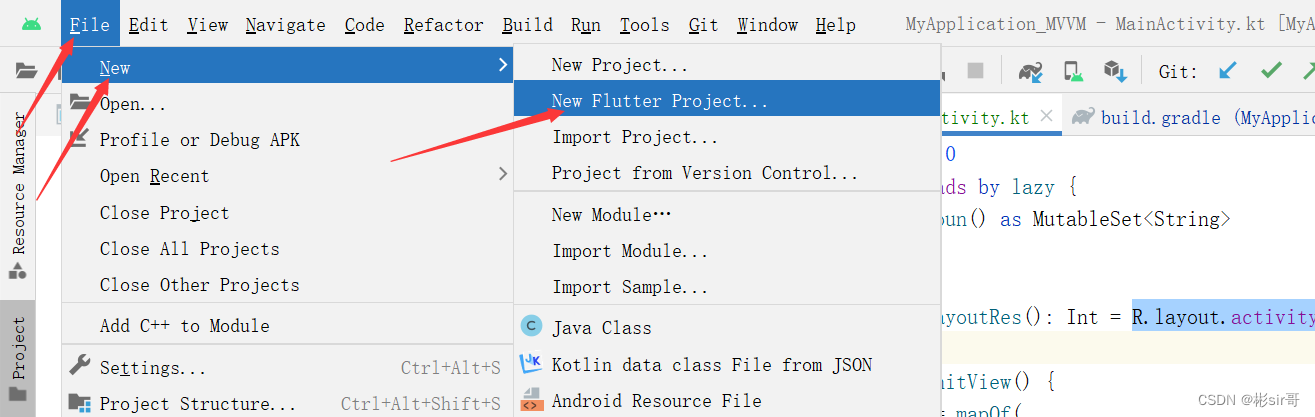
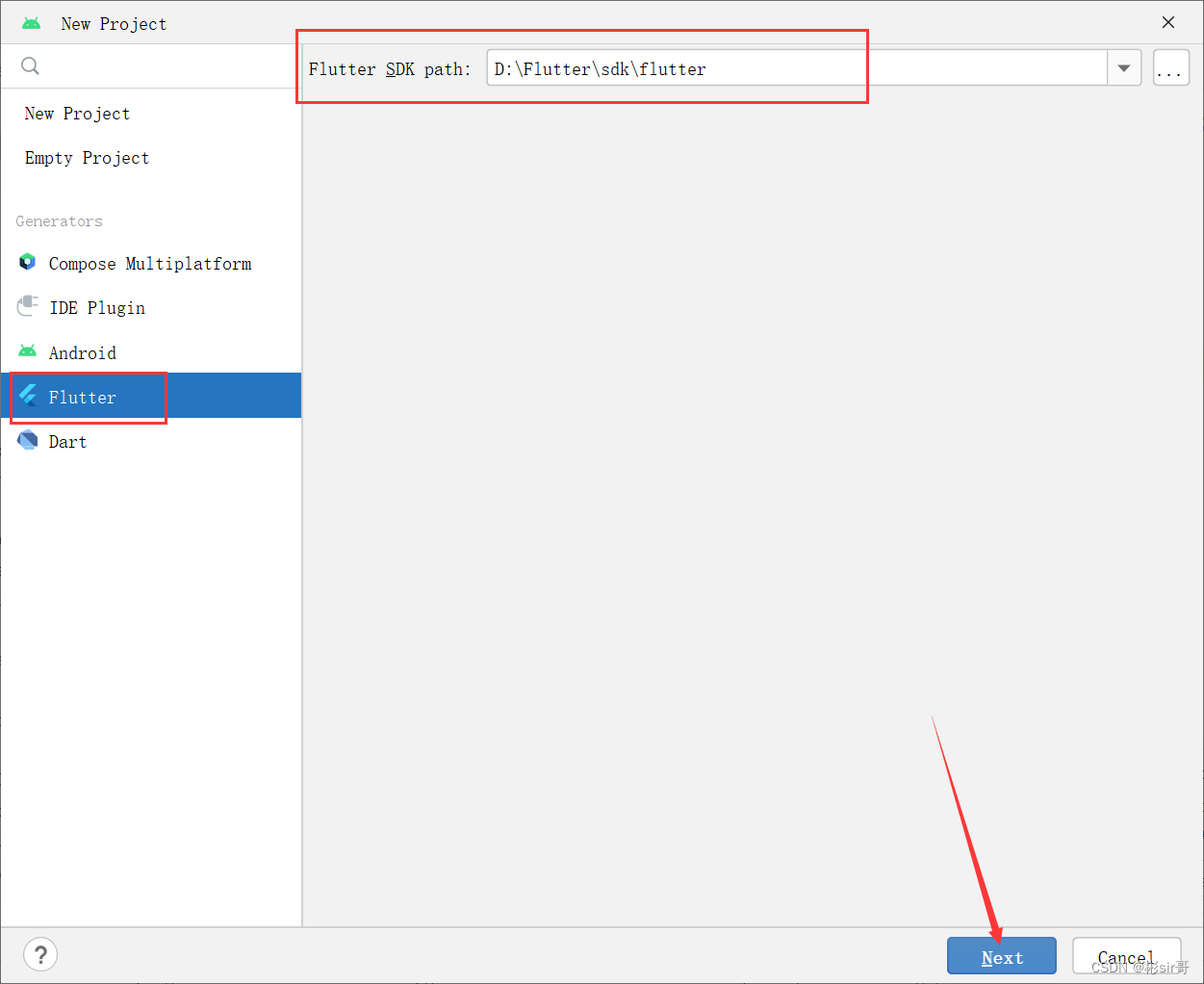
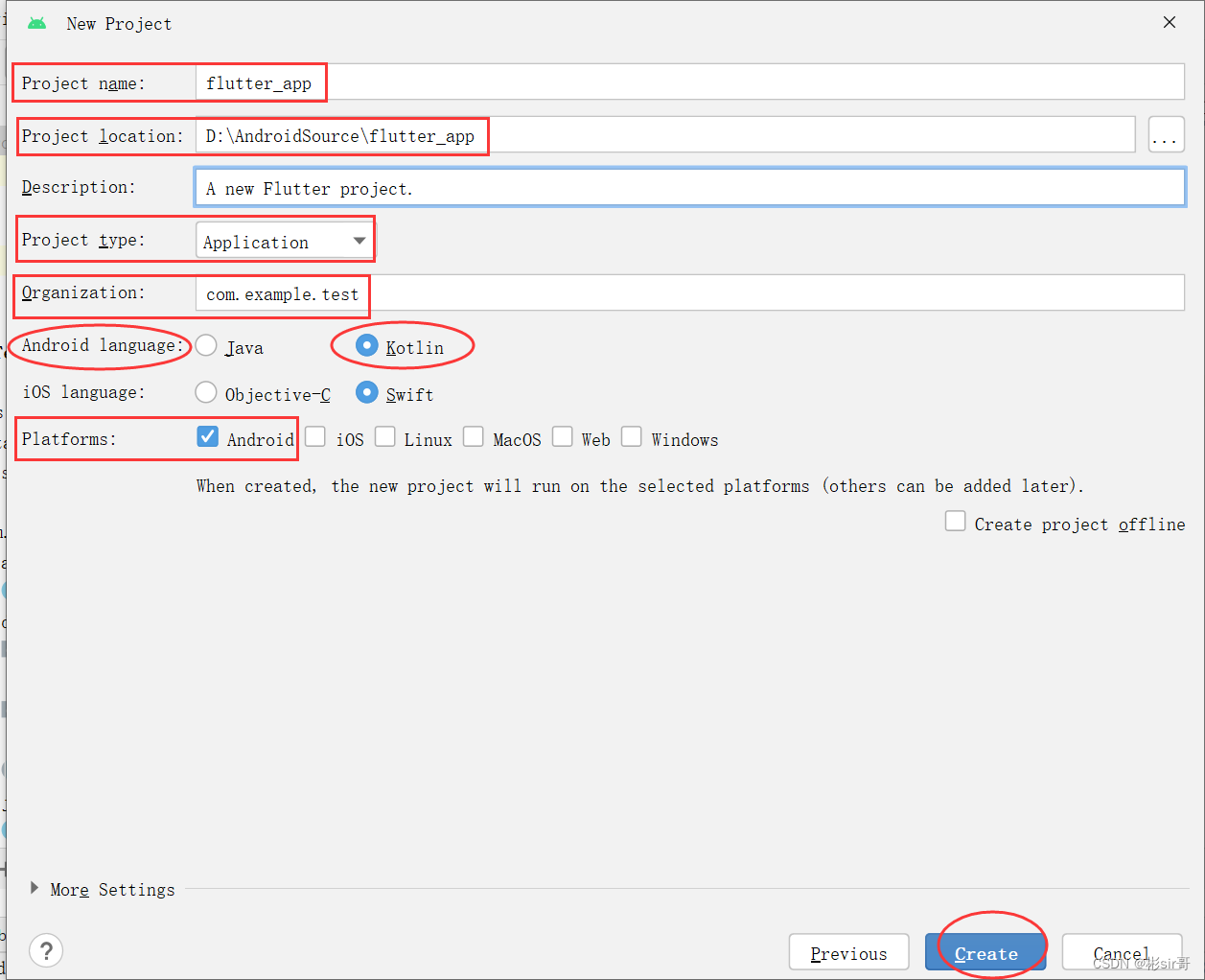
三、创建Flutter小项目






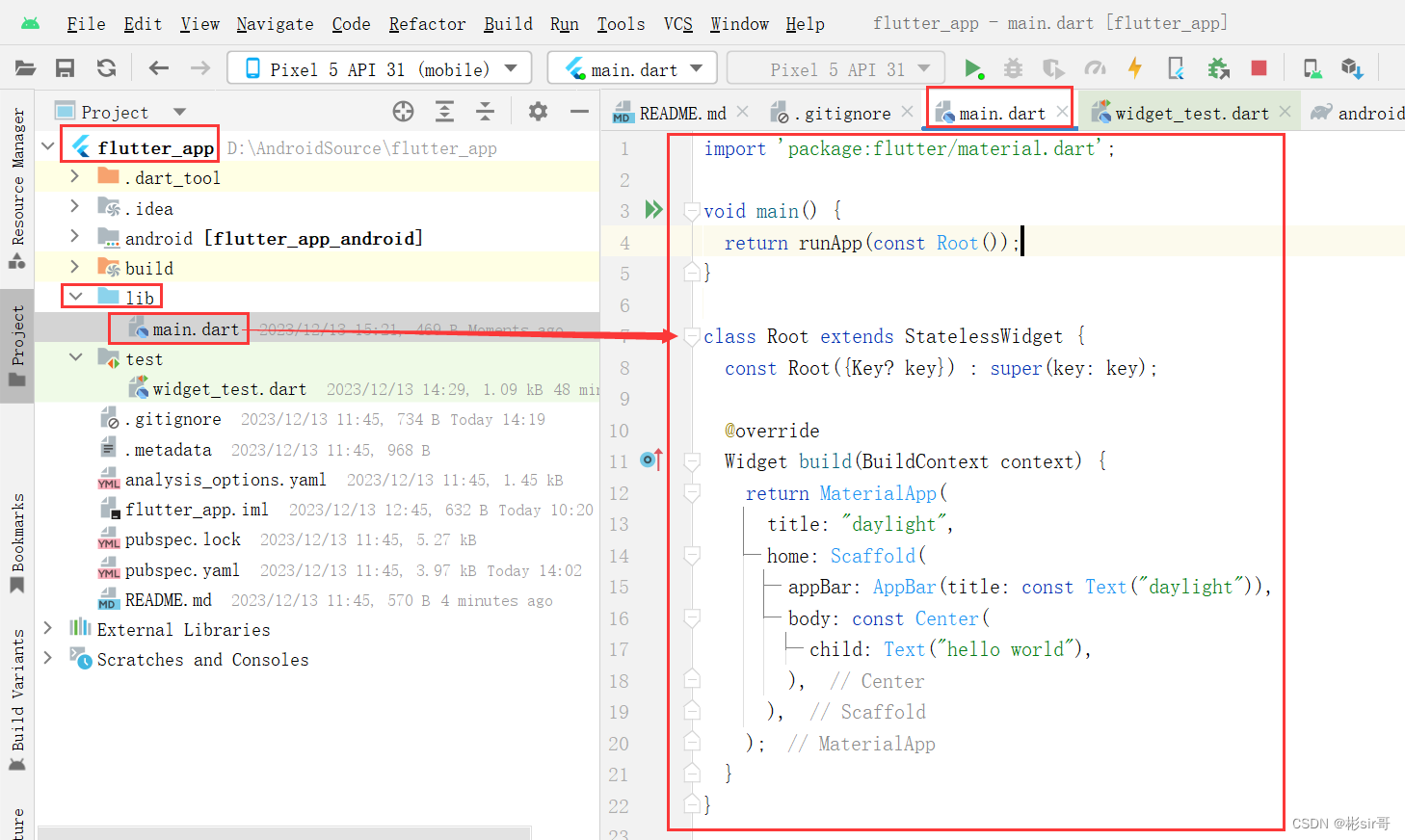
提供简化的代码:
import 'package:flutter/material.dart';
void main() {
return runApp(const Root());
}
class Root extends StatelessWidget {
const Root({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "daylight",
home: Scaffold(
appBar: AppBar(title: const Text("daylight")),
body: const Center(
child: Text("hello world"),
),
),
);
}
}
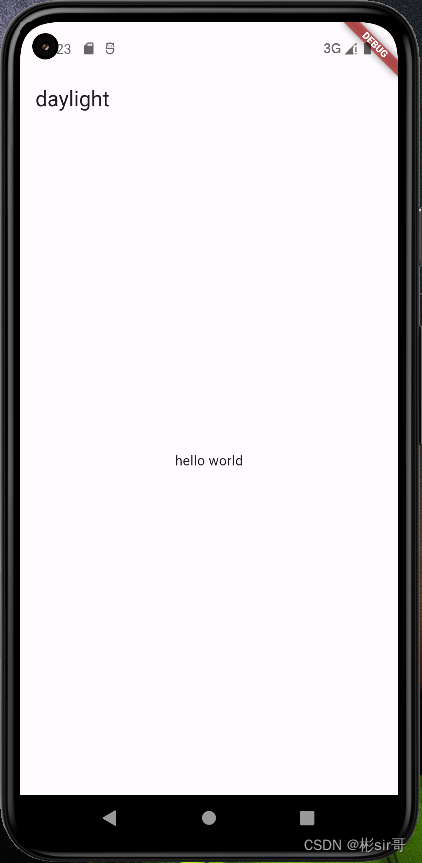
运行程序效果,如下图:

文章来源:https://blog.csdn.net/qq_35091074/article/details/134951853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!