react输入框检索树形(tree)结构
2024-01-08 15:48:03
input搜索框搜索树形子级内容
1. input框输入搜索内容
2. 获取tree结构数据
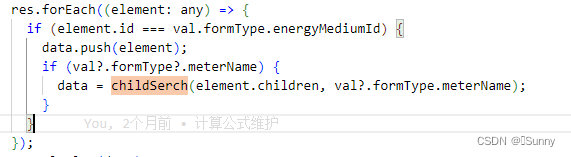
3. 与tree匹配输入的内容,tree是多维数组,一级一级的对比输入的内容是否匹配,用forEach循环遍历数据,匹配不到在往下找,直到找到为null ,返回


//tree子级
const childSerch = (res: any, val: any) => {
res?.map((itemChilf: {
meterName: any }, index) => {
if (itemChilf?.meterName === val) {
dataName.push(itemChilf);
return dataName;
} else {
itemChilf?.children?.map((itemChilf1: {
meterName: any }) => {
if (itemChilf1.meterName =
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135456769
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!