Vue学习笔记(一)
笔者不追求对Vue有深入的了解,笔者只对Vue进行了初步地学习,只为掌握springboot+Vue的前后端相结合的数据流动,所以笔记是基础中的基础。请搭配前几篇Springboot学习笔记食用。
1.前端环境准备
2.Vue框架介绍
3.Vue快速入门
4.axios快速入门
5.跨域问题
6.前端请求后端数据
1.前端环境准备
编码工具:VSCODE
依赖管理:NPM
项目构建:VueCli
2.Vue框架介绍
Vue是一套用于构建用户界面的渐进式框架。Vue提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。其目标是通过尽可能简单的API实现响应式的数据绑定和可组合的视图组件。
MVVM模式,类似后端的MVC模型,这里不做过多介绍。
3.Vue入门

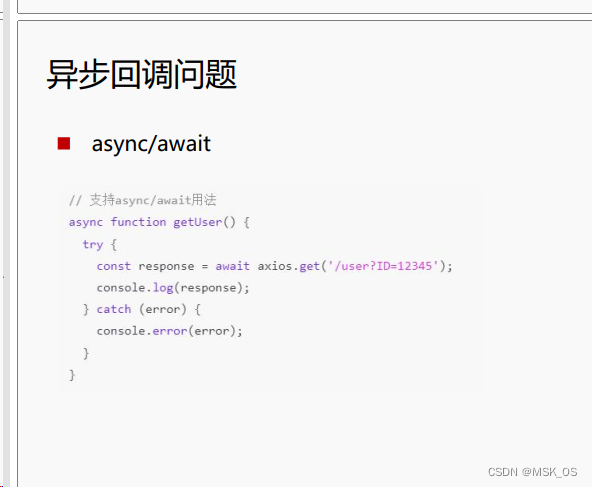
4.axios快速入门
axios是基于promise网络请求库,作用于node.js和浏览器当中,以ajax为基础的。axios可以在浏览器中使用XMLHttpRequests发送网络请求,并将自动完成JSON数据的转换。
发送GET请求:




5.跨域问题:
????????为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,成为同源策略,同源策略是浏览器安全的基石。同源策略是一种约定,他是浏览器最核心也是最基本的安全功能。所谓同源就是两个页面具有相同的协议,主机、端口号。当一个请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同即为跨域, 此时无法读取非同源网页的Cookie,无法向非同源地址发送Ajax请求。
如何解决?
????????CORS(cross-origin resource sharing)是由W3C指定的一种跨域资源共享技术标准,其目的就是为了解决前端的跨域请求。CORS可以在不破坏既有规则的情况下,通过后端服务器实现CORS接口,从而实现跨域通信。CORS将请求分为两类:简单请求和非简单请求,分别对跨域通信提供了支持。
这里就不对简单请求和非简单请求做介绍,如感兴趣自行查阅资料做了解。
在SpringBoot中配置CORS:

6.前端请求后端数据:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id ="app">
<ul>
<li v-for="(user,id) in message">索引是:{{id}},姓名是:{{user.username}},密码是:{{user.password}},生日是:{{user.birthday}}</li>
</ul>
{{message}}
<button v-on:click="getMessage">update</button>
</div>
<script >
const hello = {
data:function(){
//这里存放数据
return {
message: "",
}
},
methods: {
getMessage(){
axios.get('http://localhost:8081/user/findall/').then(res=>{
this.message = res.data
}).catch(erroe=>{
alert("error");
})
}
},
}
const app = Vue.createApp(hello)
app.mount('#app')
</script>
</body>
</html>后端代码:
controller:
package com.example.mpdemo;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@CrossOrigin
@RestController
public class OrderController {
@Autowired
private UserMapper userMapper;
@GetMapping("/user/findall")
public List<User> find(){
return userMapper.selectAllUserAndOrders();
}
}
? ? ? ??
mapper:
package com.example.mpdemo;
import java.util.List;
import org.apache.ibatis.annotations.Many;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Result;
import org.apache.ibatis.annotations.Results;
import org.apache.ibatis.annotations.Select;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
@Mapper
public interface UserMapper extends BaseMapper<User>{
@Select("select * from t_user")
@Results(
{
@Result(column = "id", property = "id"),
@Result(column = "username", property = "username"),
@Result(column = "password", property = "password"),
@Result(column = "birthday", property = "birthday"),
@Result(column = "id", property = "orders", javaType = List.class,
many = @Many(select = "com.example.mpdemo.OrderMapper.selectByUid")
)
}
)
List<User> selectAllUserAndOrders();
}
user:
package com.example.mpdemo;
import java.util.List;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
@TableName("t_user")
public class User {
private int id;
private String username;
private String password;
private String birthday;
@TableField(exist = false)
private List<Order> orders;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getBirthday() {
return birthday;
}
public void setBirthday(String birthday) {
this.birthday = birthday;
}
public List<Order> getOrders() {
return orders;
}
public void setOrders(List<Order> orders) {
this.orders = orders;
}
}
前端展示:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!