Vercel自动部署实战:零基础实操指南
🌟🌌 欢迎来到知识与创意的殿堂 — 远见阁小民的世界!🚀
🌟🧭 在这里,我们一起探索技术的奥秘,一起在知识的海洋中遨游。
🌟🧭 在这里,每个错误都是成长的阶梯,每条建议都是前进的动力。
🌟🧭 在这里,我们一起成长,一起进步,让我们在知识的世界里畅游无阻,共同创造一个充满智慧和创新的明天。
🌟📚 点击关注,加入我们的探索之旅,一起书写属于我们的奇迹!??📖?
?博客主页:远见阁小民的主页
📕本文专栏:前端专栏
📕其他专栏:后端专栏 AI专栏 Python专栏 Linux专栏
1 简介
??Vercel 是一个云平台,专注于前端开发者和网站的自动化部署。它最初以 Zeit 的名字启动,后来更名为 Vercel。Vercel 提供了一个简单快捷的方式来部署和托管网站和前端应用程序。
2 特点
(1) 易用性:Vercel 旨在为开发者提供简单直观的使用体验。通过简单的几步设置,用户可以快速将他们的项目部署到云端。
(2) 自动部署:Vercel 支持从 GitHub、GitLab 或 Bitbucket 等代码仓库直接部署。当你推送代码到仓库时,Vercel 会自动进行构建和部署。
(3)服务器端渲染和静态网站生成:Vercel 支持 Next.js 等流行的前端框架,可以轻松实现服务器端渲染(SSR)和静态网站生成(SSG)。
(4) 性能优化:Vercel 为部署的应用程序提供了全球 CDN 和自动优化服务,以保证快速的内容交付。
(5) 可扩展性:无论项目规模大小,Vercel 都能提供良好的扩展性。对于小型项目,它甚至提供了免费的托管服务。
(6)集成和插件:Vercel 提供了多种集成选项,可以与不同的服务和工具进行连接,以满足不同的开发需求。
??由于其简单性和高效性,Vercel 在前端开发者和 Web 开发团队中非常受欢迎,尤其是那些使用现代 JavaScript 框架(如 React、Vue.js、Angular)的团队。
3 官网
4 部署过程
我会把关键的配置信息罗列出来供大家参考
4.1 首先注册 Vercel
访问 Vercel 官网,使用你的 GitHub、GitLab 或 Bitbucket 账号注册或登录。
这里我是使用GitHub登录的,如果没有GitHub账号的小伙伴需要先注册一个哦~

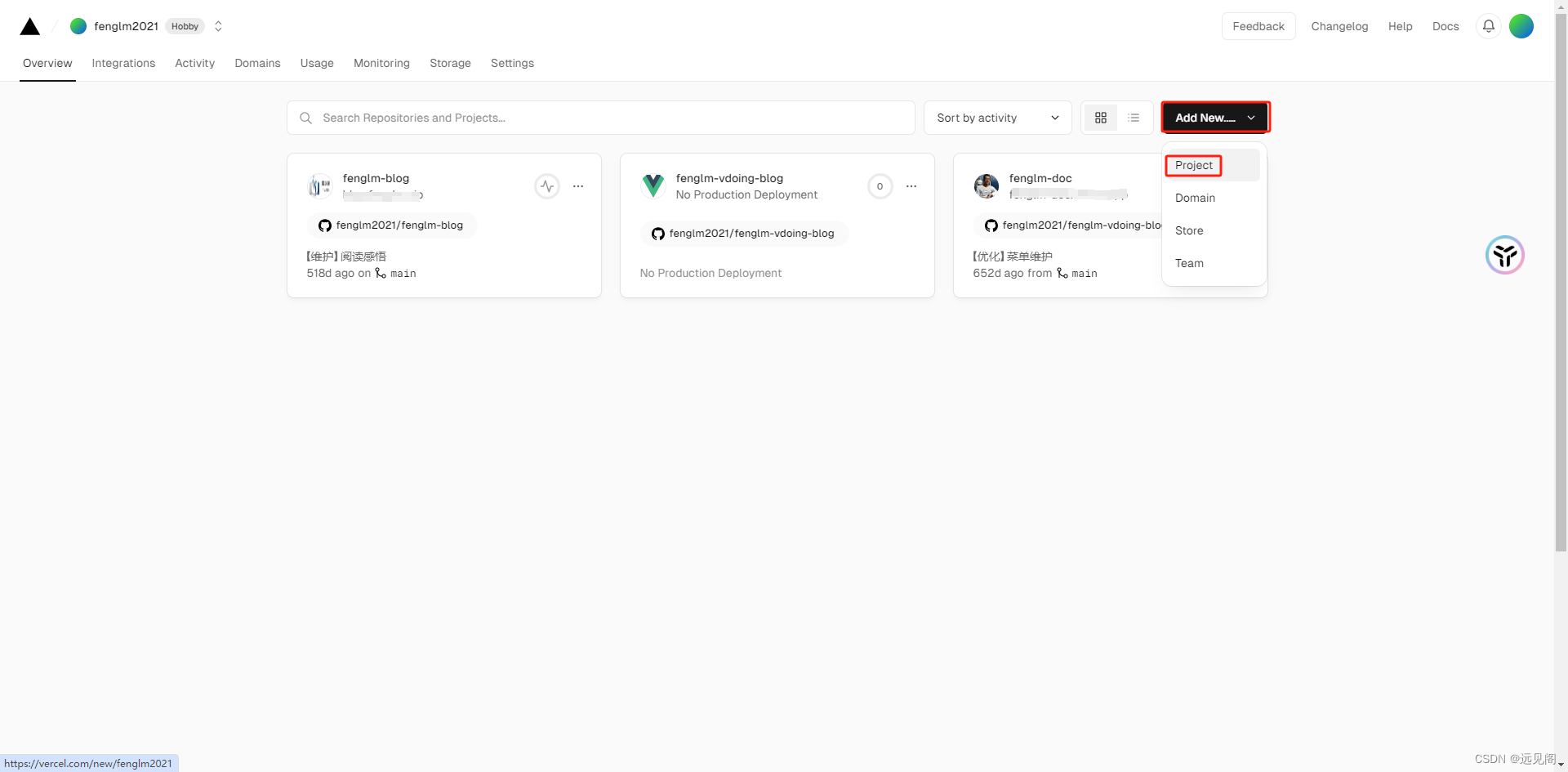
4.2 新建项目

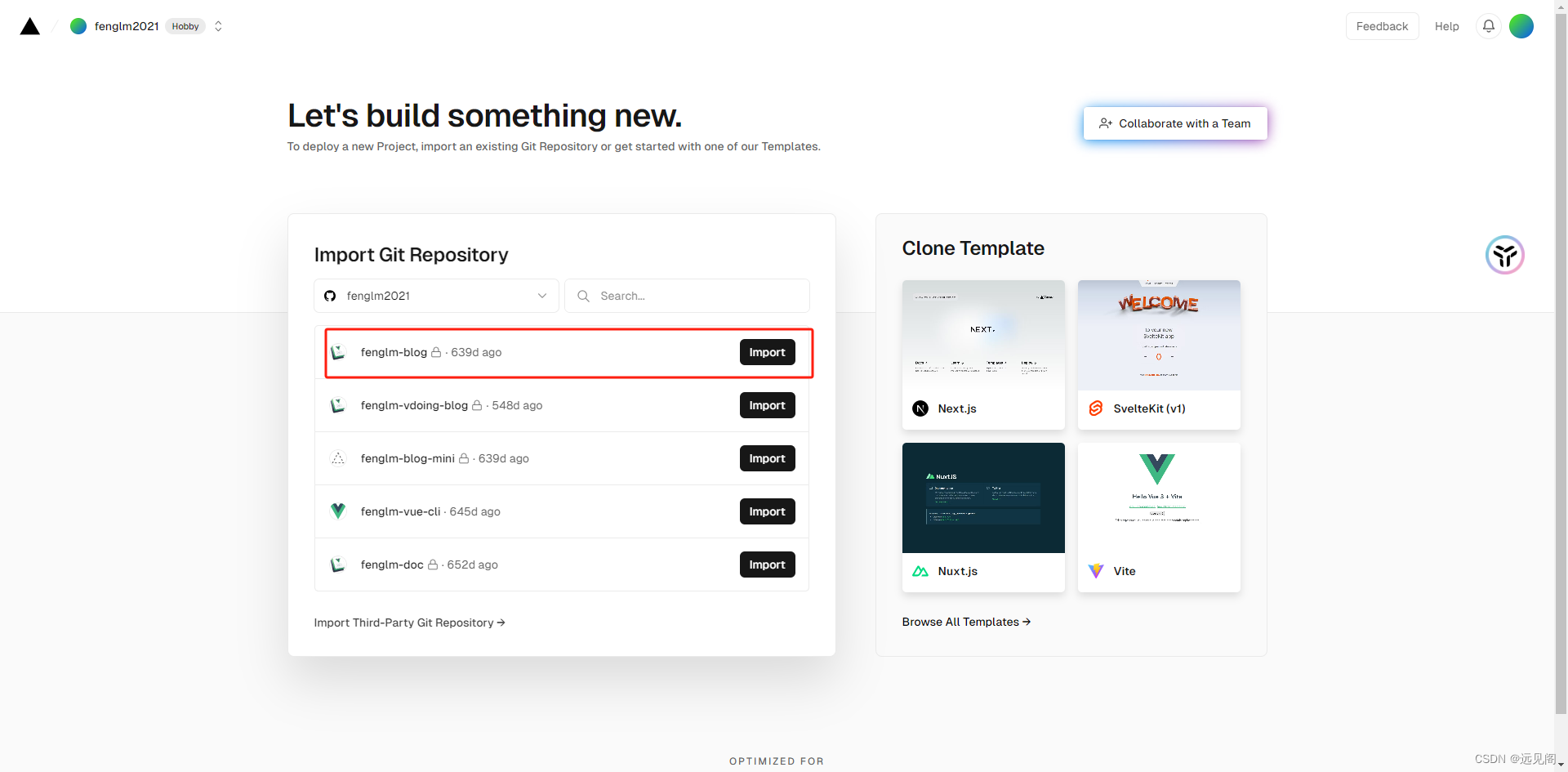
4.3 导入GitHub中的项目
这里默认你已经将前端项目提前上传到GitHub了,点击Import👇
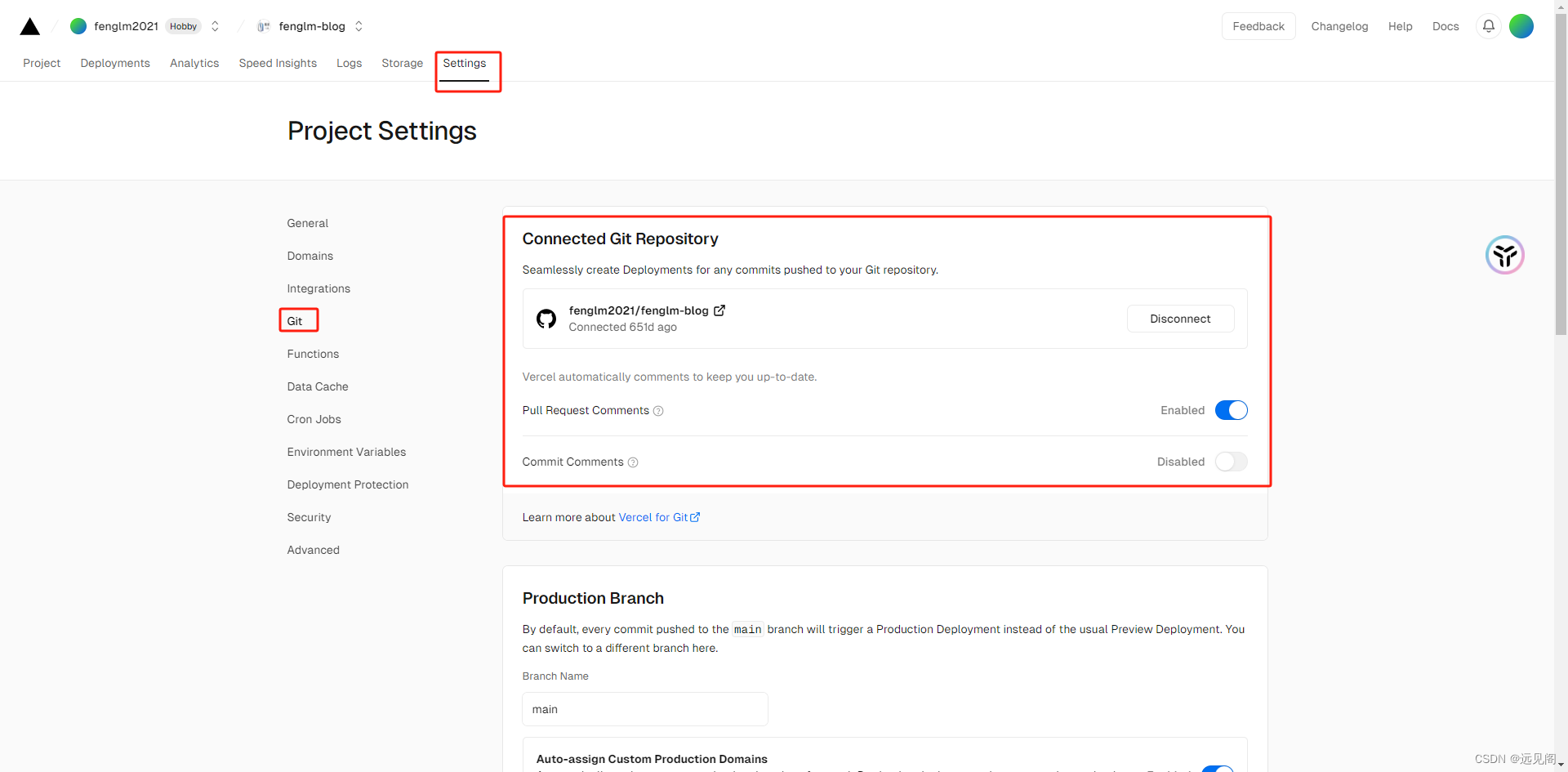
如果没有还没有配置GitHub连接的话,需要先在下面这个位置配置一下

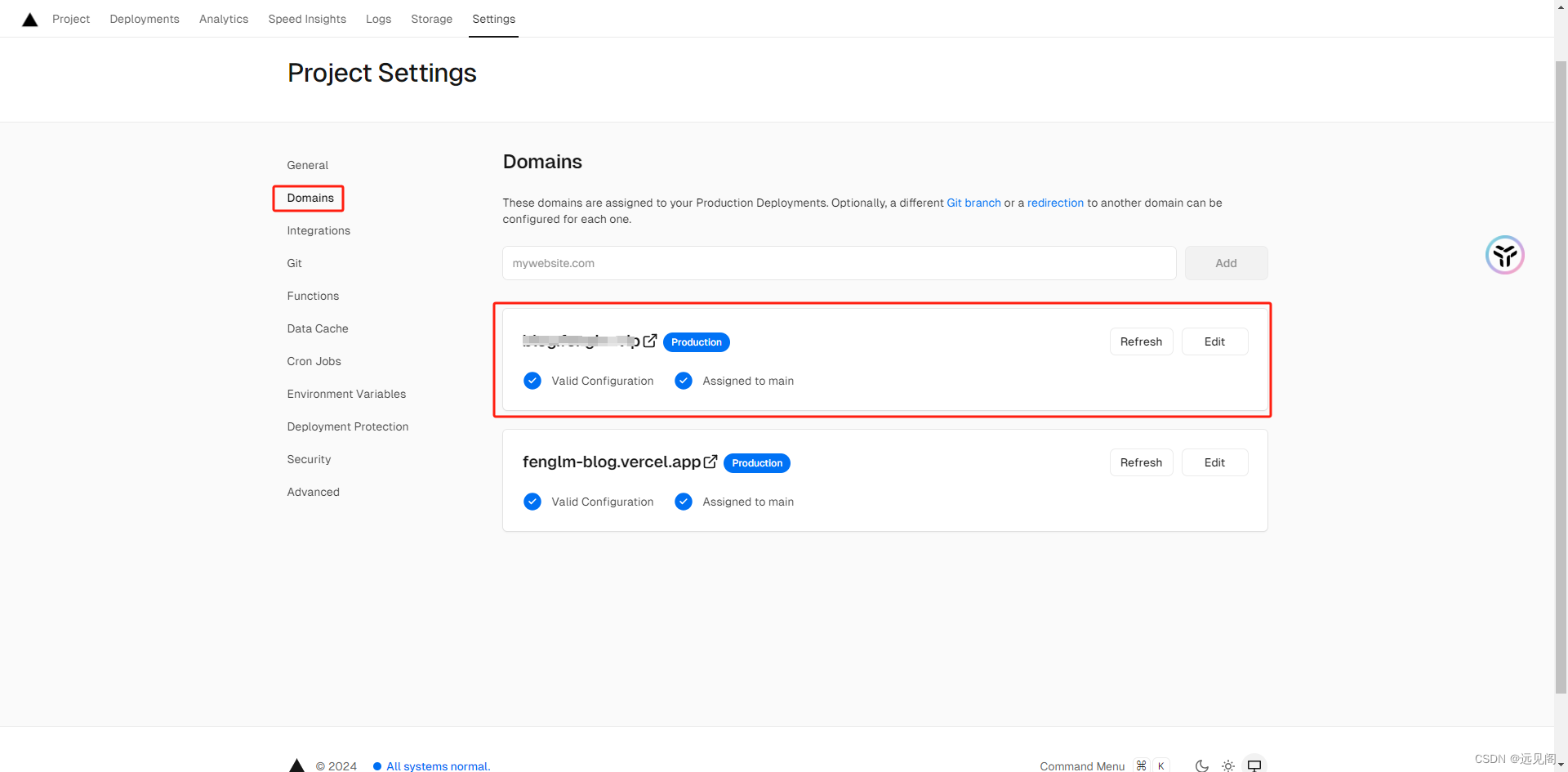
4.4 域名配置

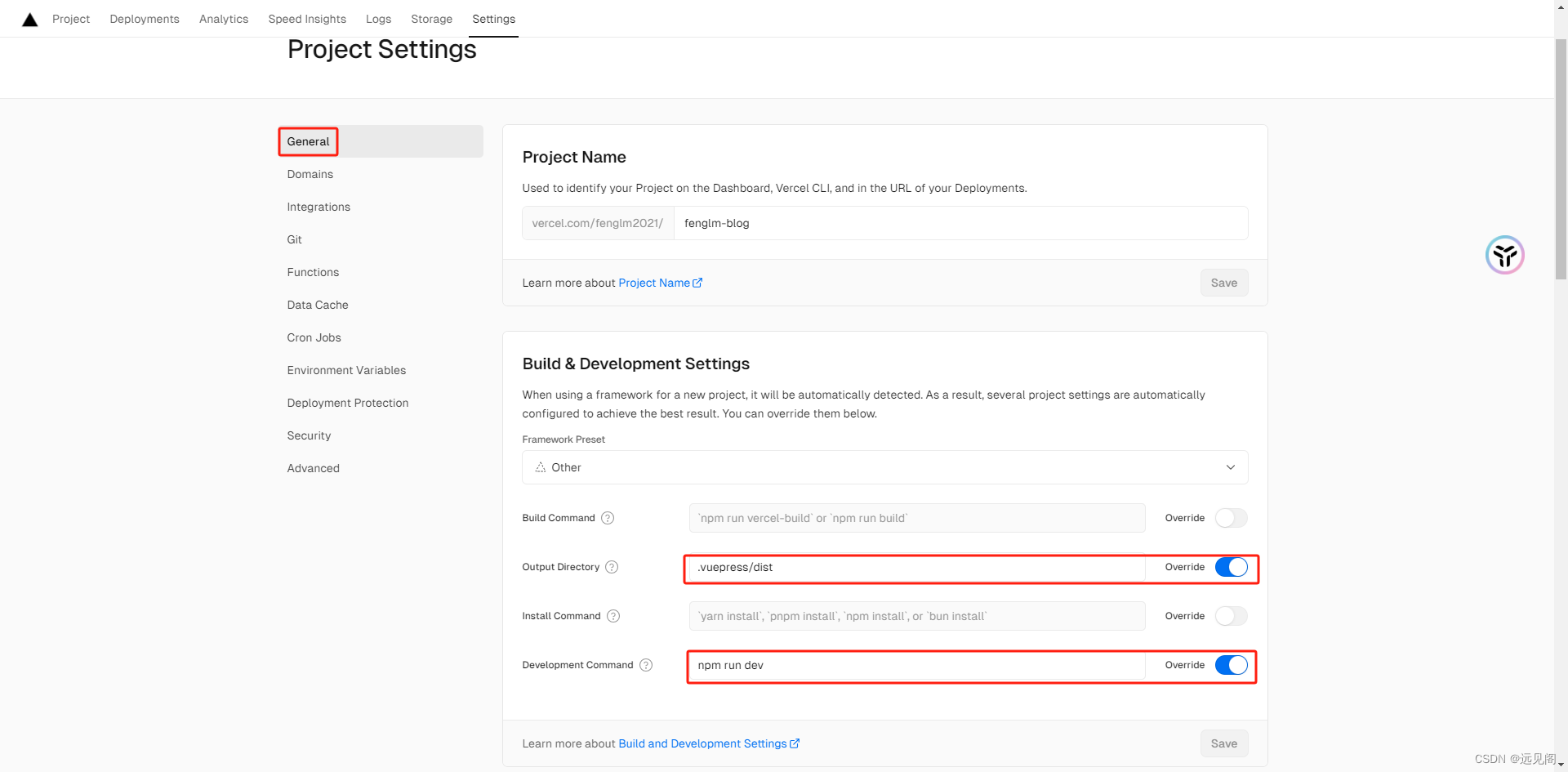
4.5 项目配置

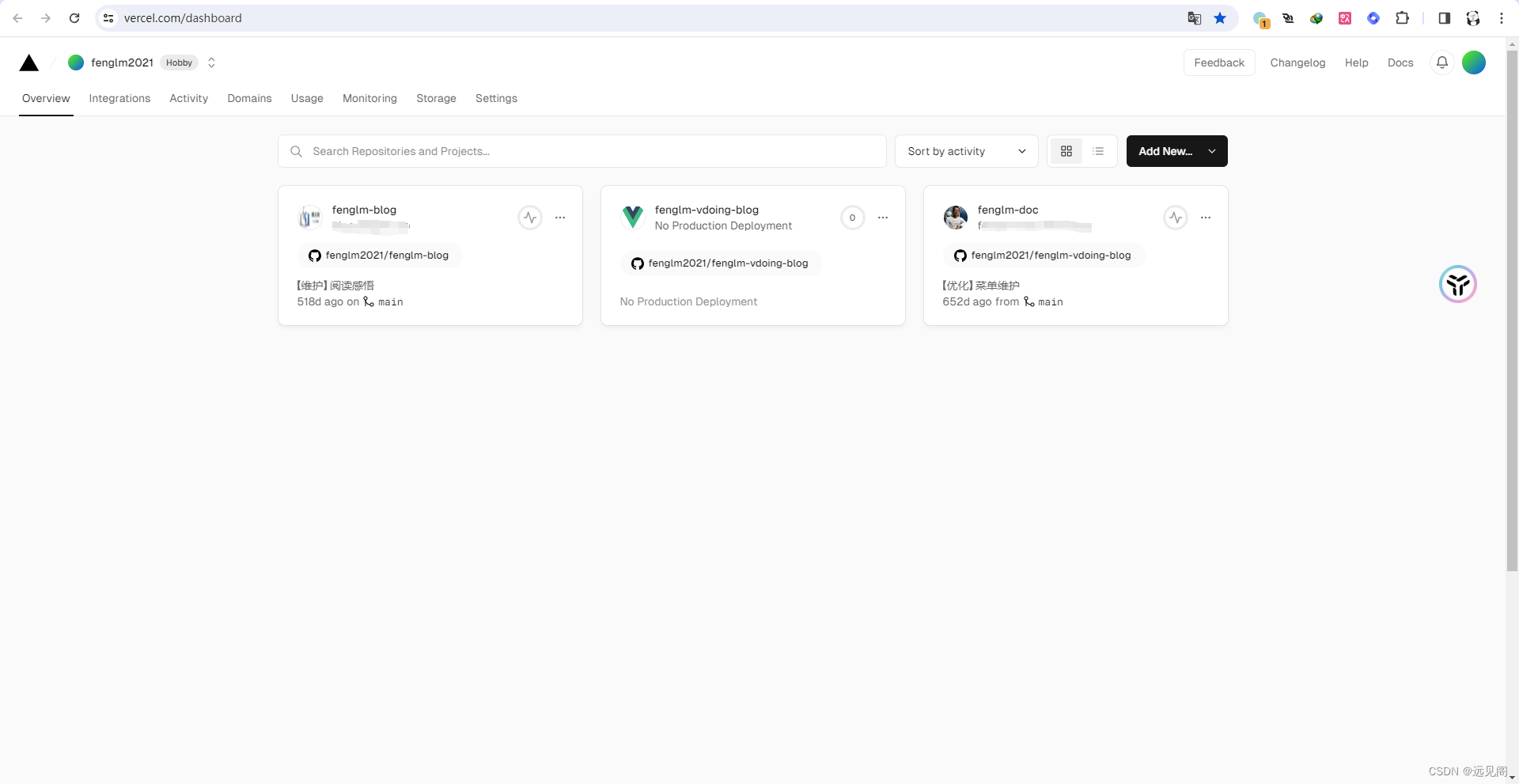
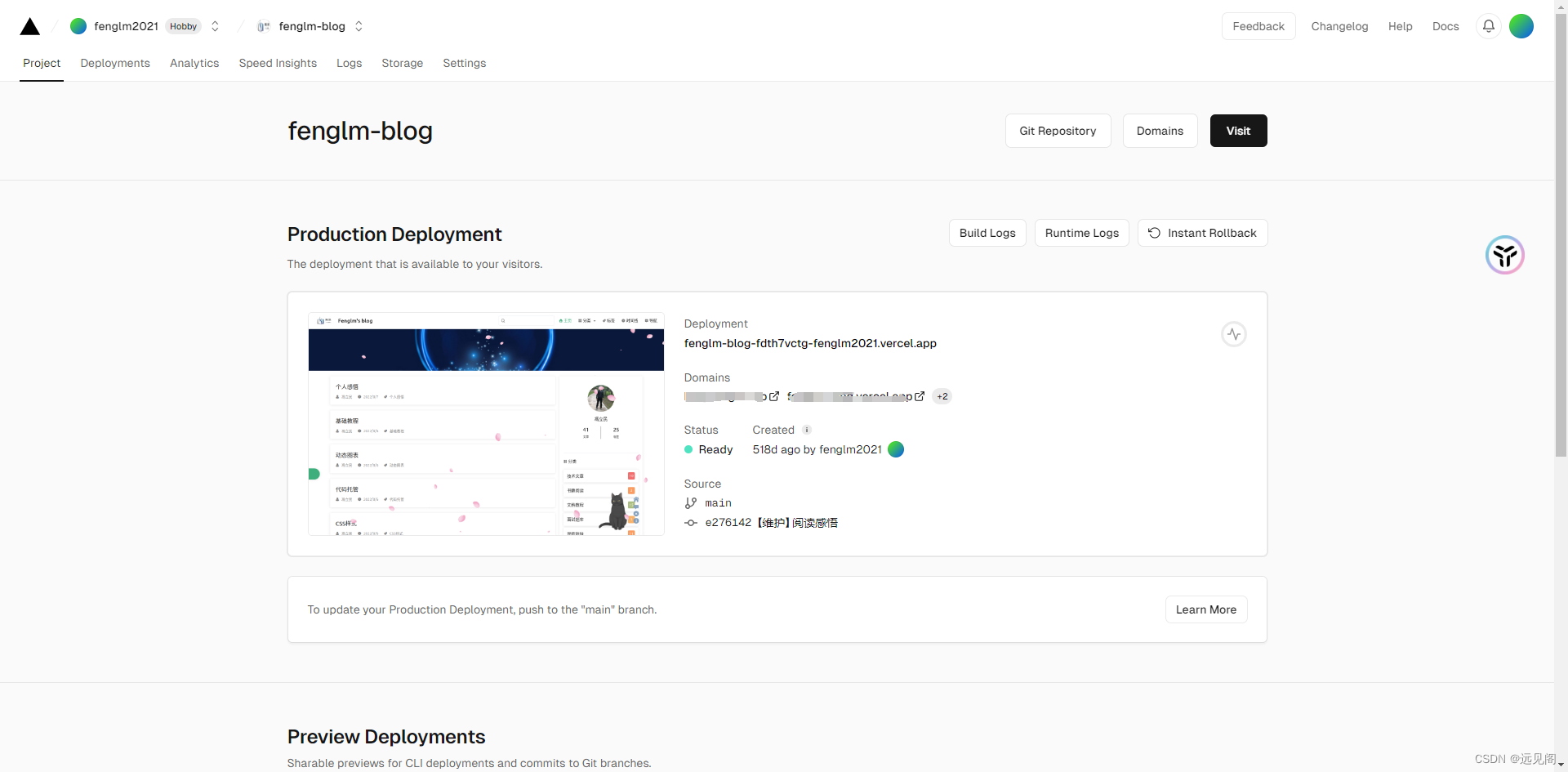
4.6 最终配置完成的效果

??写到这里,关于vercel使用和配置的关键步骤就基本上罗列出来了,相信对大家能有一定的启发、学习和参考价值,这样在使用过程中,我们只需要维护GitHub中的代码就可以了,提交代码后,Vercel会针对我们提交的内容进行自动化部署。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!