ArkTS - 网络请求
2024-01-10 07:34:53
一、Axios请求?
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
前端开发肯定都使用过一个叫axios的第三方库,它是是一个基于 promise 的网络请求库,可以用于浏览器和 node.js,它是前端最流行的发送ajax请求的第三方库。
如果你不知道什么是promise,推荐看看我的上一篇博客??网络请求 - 异步编程详解-CSDN博客
1、ohpm包管理器
OHPM CLI 作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。
- 下载ohpm工具包,点击链接获取。
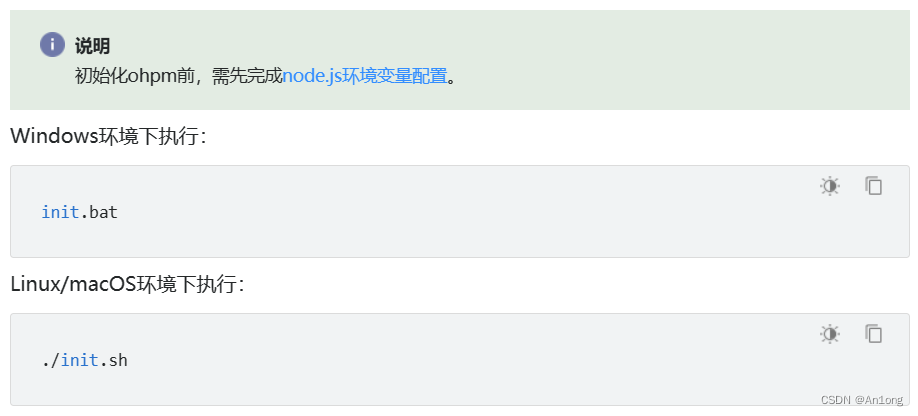
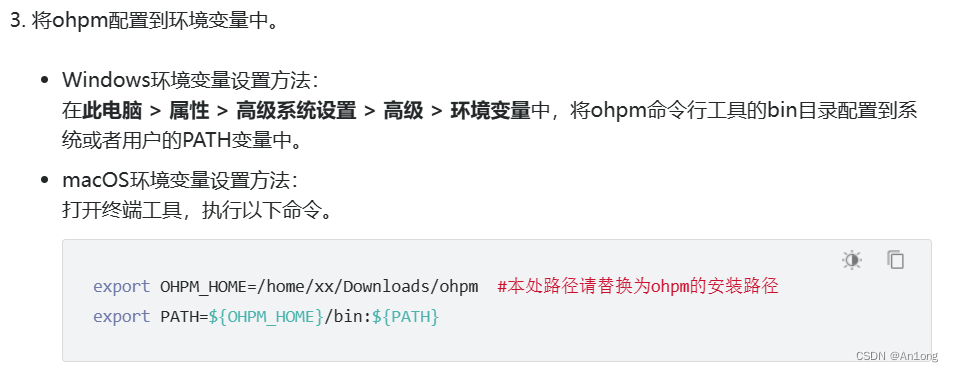
- 解压文件,进入“ohpm/bin”目录,打开命令行工具,执行如下指令初始化ohpm。
 ?
?
 ?
?
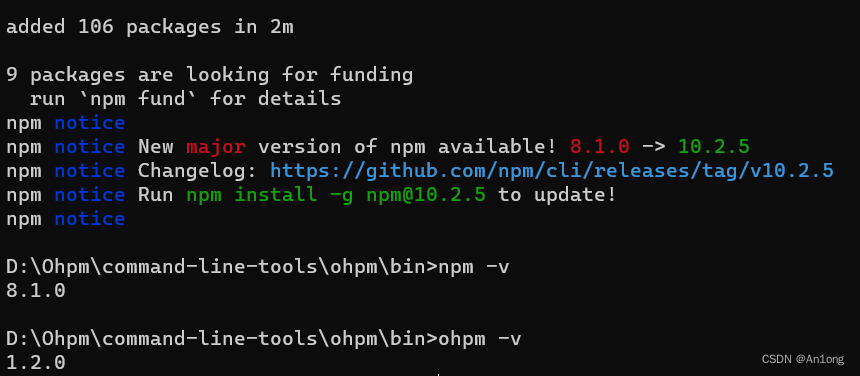
安装完成之后,执行如下命令:
ohpm -v
终端输出为版本号(如:0.6.10),则表示成功
 ?
?
2、axios快速使用
进入项目目录,然后输入下面命令
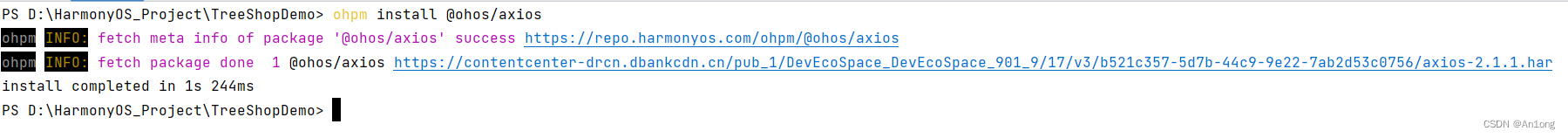
1、下载axios
ohpm install @ohos/axios ?
?
2、开放网络权限
使用该功能需要申请ohos.permission.INTERNET权限。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
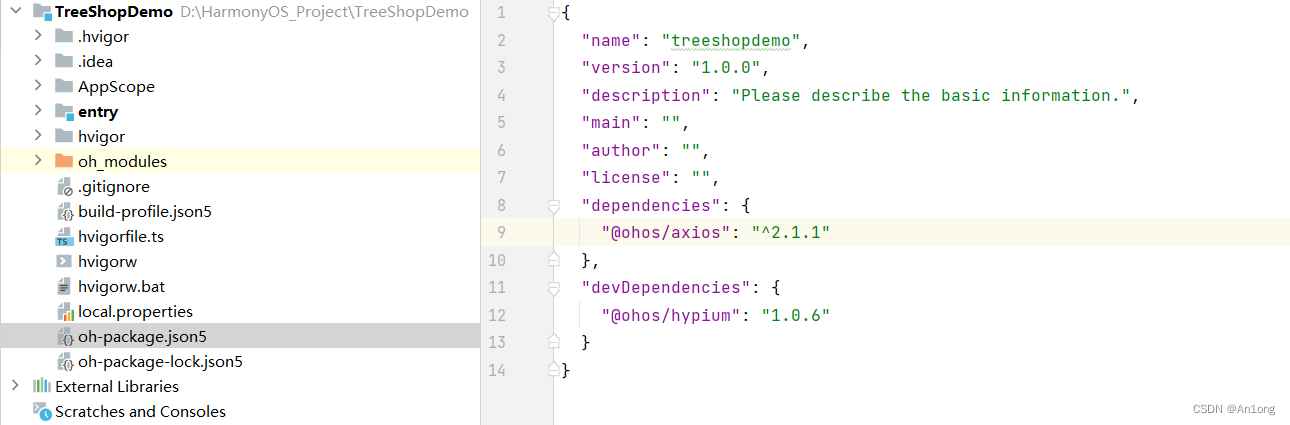
}此时我们再次看向项目的目录,其中的oh-package.json5就是管理依赖的文件,类似于spring的pom.xml
在我们安装完axios依赖之后就可以在dependecies中看到我们安装的依赖
 ?
?
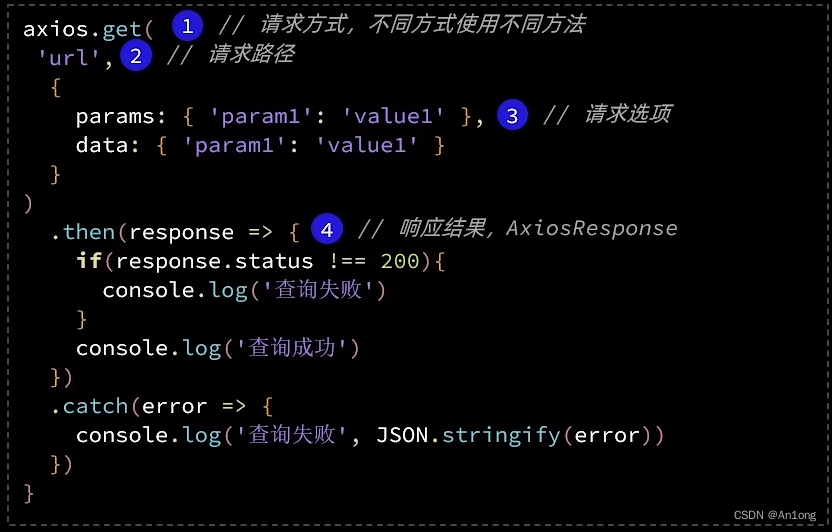
示例
 ?
?
其中有三个常用属性
| 名称 | 类型 | 描述 |
|---|---|---|
| status | number | 响应状态码 |
| headers | Object | 响应头 |
| data | any | 服务器返回的响应体 |
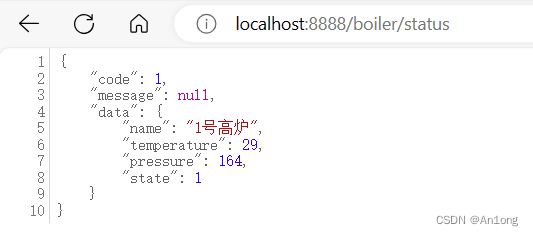
现在我们随便搭建一个后端服务器,我这里是使用了springboot实现了一个简单的接口返回一个json数据
 ?
?
创建一个TypeScript文件,写数据api(为什么不使用ArkTS是因为还要写entry、build等东西,对于数据api来说是没有意义的,所以直接创建一个typescript文件来写)
import axios from "@ohos/axios";
class MoreModel {
baseURL: string = "http://localhost:8888/"
getMore(): any {
return axios.get(
`${this.baseURL}boiler/status`,
{
params: {}
}
)
.then(response => {
if (response.status == 200) {
console.log("请求成功,数据格式为", response.data)
console.log("由于data是一个json对象格式,所以想看数据的信息要先给他转成一个字符串")
console.log(JSON.stringify(response.data))
return response.data;
} else {
console.log("请求失败")
}
})
.catch(err => {
console.log(err);
})
}
}
const moreModel = new MoreModel();
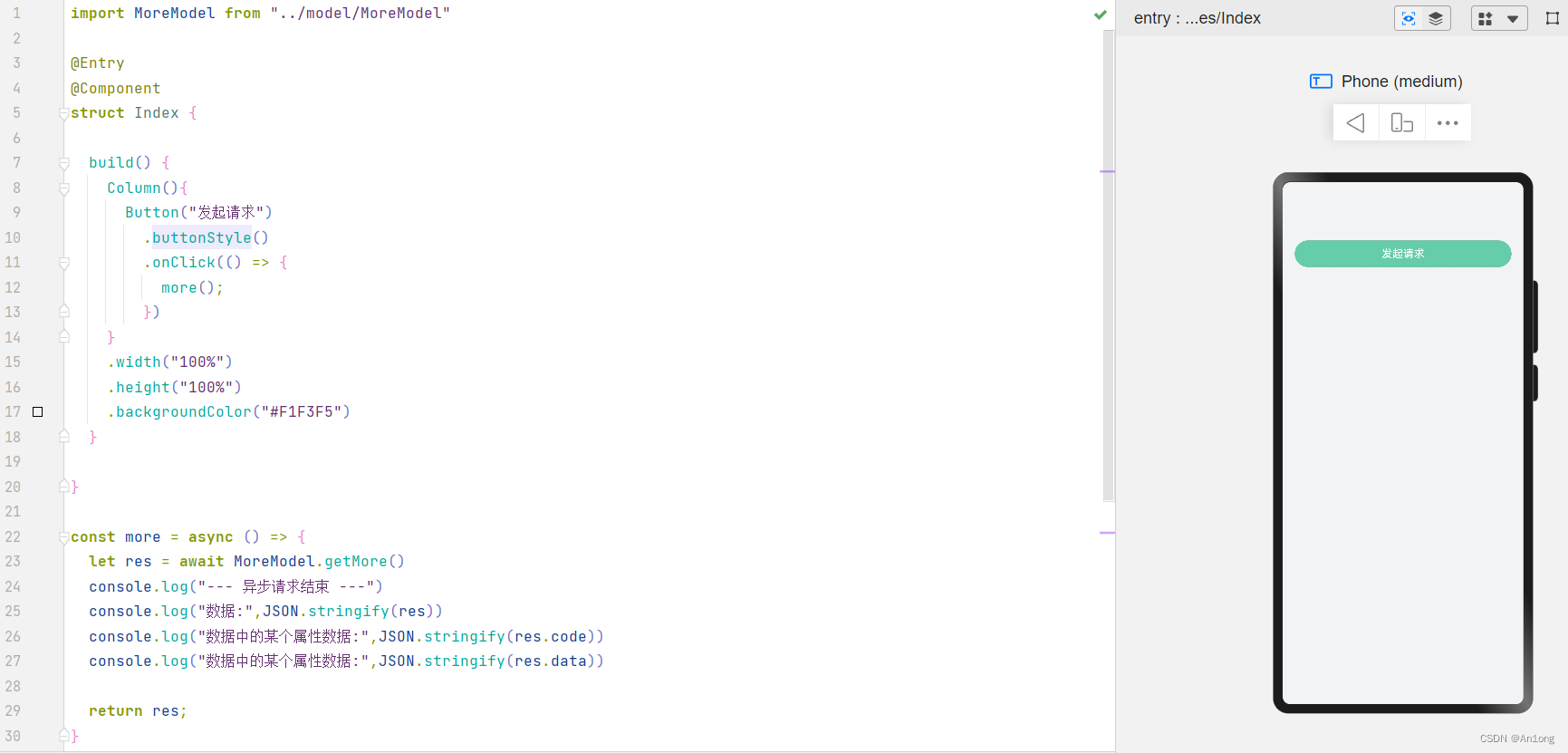
export default moreModel as MoreModel在ArkTS中调用TS的函数

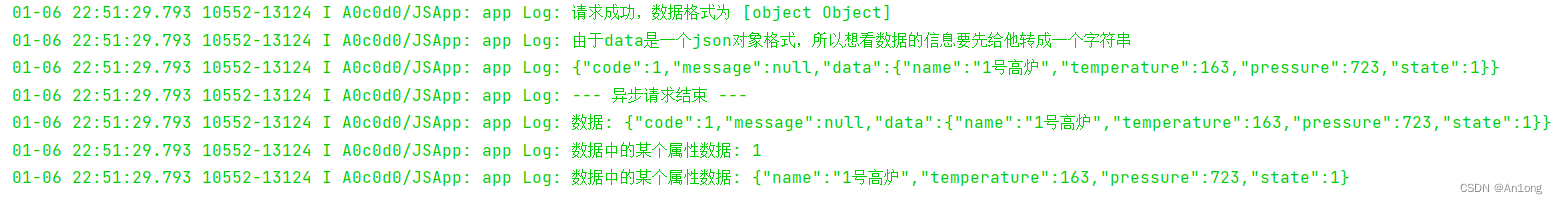
查看控制台日志

成功接收后端接口数据
二、代码优化
1、axios拦截器
拦截器,顾名思义就是在你发起axios请求或是得到响应时先统一拦截一下,在这里做出一些逻辑处理,如判断状态码,获取token等等。
文章来源:https://blog.csdn.net/m0_56308072/article/details/135433415
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!