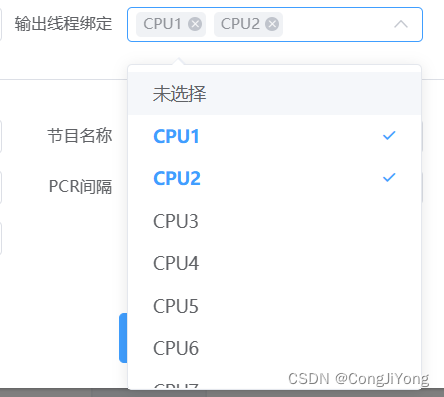
el-select 多选,选有一个未选择的选项
2024-01-08 12:04:27
多选有未选择这个选项后。会出现一个情况,绑定的数据为[‘未选择’,‘cpu1’,‘cpu2’]

进行一个处理,选择(未选择)就清除(其它的选择),选择(cpu)就清除(未选择的选中)
处理后不会出现未选择和cpu同时选中的情况
<el-select v-model='this.Form1.cpuBind' @change='CpuChange("cpuBind")'>
<el-option value='close' label='未选择'></el-option>
//cpu...
</el-select>
//el-selcet绑定change事件 调用CpuChange('el-select绑定的变量名')
//close是未选择的option的value
CpuChange(value){
if (this.Form1[value].length > 1 && this.Form1[value].includes('close')) {
let index = this.Form1[value].indexOf('close')
let isLastElement = index === this.Form1[value].length - 1
if (isLastElement) {
this.Form1[value]= ['close']
} else {
if (index !== -1) {
this.Form1[value].splice(index, 1)
}
}
}
},
文章来源:https://blog.csdn.net/CongJiYong/article/details/135391373
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!