Qt::位图工具-涂色|擦除|裁剪-QPixmap
二维矢量动画智能制作软件开发合集
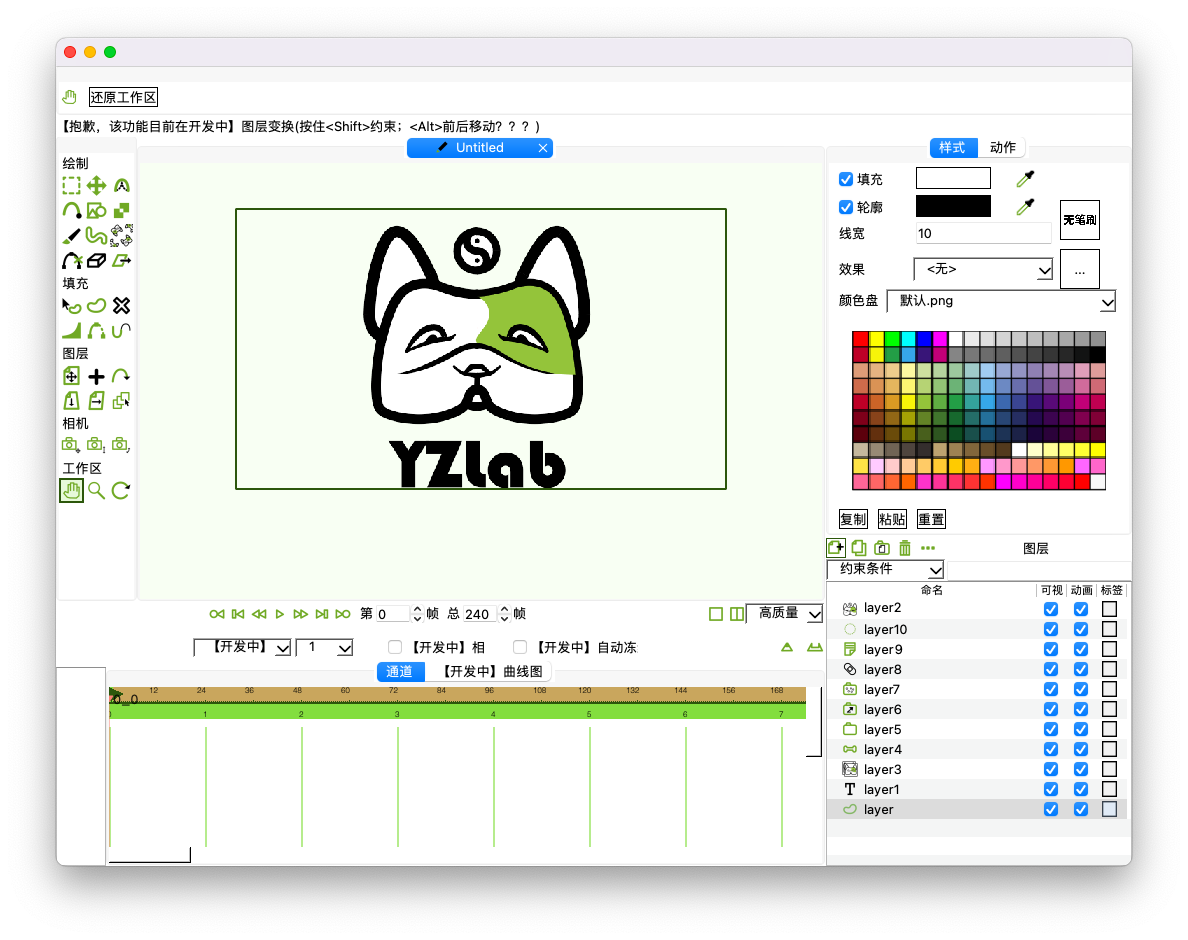
个人开发二维矢量动画智能制作软件界面如下:

目录
位图工具
本篇介绍软件左侧工具栏→位图工具→????涂色![]() 、擦除
、擦除![]() 、裁剪
、裁剪![]()

绘制分为两类:1)矢量直线绘制;2)矢量曲线绘制。



一、位图工具原理
对于图片图层,特殊工具包为位图工具,位图工具中有3个工具,分别为:1)涂色;2)擦除;3)裁剪,实现原理分别简要介绍如下:
① 涂色:应用QImage的pixelColor()和setPixelColor()方法(使用详见Qt官方文件),对于图片同一色块的像素进行颜色替换,是否为同一色块需要自设精度参数进行判断;
② 擦除:应用QImage或者QPixmap的alpha通道实现,通过QImage的pixelColor()获取当前像素的alpha值,再对QColor采用setAlpha()方法进行修改(使用详见Qt官方文件)。注意,对于没有alph通道的图片,需要增加alpha通道才能实现上述功能;
③ 裁剪:应用QPainter的setClipPath()方法(使用详见Qt官方文件),该方法能够实现设置任意裁剪形状,因此可以自定义裁剪形状。
因为是对图片的再加工,位图工具不具有动画功能,均不能在非0帧进行操作。
二、位图涂色代码实现
.h文件变量申明:
int alwValue,ipathX,ipathY;
QPixmap pix;
QImage img;
QColor colorBase = img.pixelColor(pos);
QColor color = pix.toImage().pixelColor(ipathX,ipathY);
if(color == Qt::transparent || qAbs(color.red()-colorBase.red()) > alwValue || qAbs(color.green()-colorBase.green()) > alwValue
|| qAbs(color.blue()-colorBase.blue()) > alwValue){
continue;
}
else
{
img.setPixel(ipathX,ipathY,replaceColor.rgba());
}三、位图擦除代码实现
.h文件变量申明:
int earseHard;
QGraphicsPixmapItem *pixItem;
QPixmap pixOld = pixItem->pixmap();
QImage img = pixOld.toImage();
if(!img.hasAlphaChannel())
{
QImage i = img.copy();
i.fill(Qt::white);
img.setAlphaChannel(i);
}
for(int i = 0; i<img.width(); i++)
for(int j = 0; j<img.height(); j++)
{
if(path.contains(QPointF(i-pixOld.width()/2,j-pixOld.height()/2)))
{
QColor c = img.pixelColor(i,j);
if(c.alpha() - eraseHard > 0)
c.setAlpha(c.alpha() - eraseHard);
else
c.setAlpha(0);
img.setPixelColor(i,j,c);
}
}
四、位图裁剪代码实现
.h文件变量申明:
QPainterPath pathForSelect;
QGraphicsPixmapItem *pixItem;
QPixmap pix = pixItem->pixmap().copy();
QPixmap pixNew(pix.size());
pixNew.fill(Qt::transparent);
QPainter painter(&pixNew);
QRectF rect(0,0,pix.width(),pix.height());
painter.setClipPath(pathForSelect);
painter.drawPixmap(rect,pix,QRectF());
pixItem->setPixmap(pixNew);
五、位图工具软件测试视频
位图操作测试
???????
结束语
本文简要梳理了软件【位图工具-涂色|擦除|裁剪】的实现框架,内容均为原创。
作者文笔水平一般,请大家多多包涵和指正,十分欢迎进一步交流学习。
若需,请联系本人小红书(小红书号:YzLab96),谢谢???????。
链接: ?软件开发及测试所有视频合集见小红书???????
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!