WEB 3D技术 three.js 坐标辅助器与轨道控制器基础使用讲解
首先 我们先启动装在本地的Three.js官方文档

如果您还没有安装 可以查看我的文章 前端3D Three.js 在本地搭建一个官方网站
如果文档处于英文状态 可以查看我的文章 如何将从GitHub上弄下来的Three.js本地官网设为中文
那么 从现在开始 我们就要讲解 如何快速的入门开发 Three.js
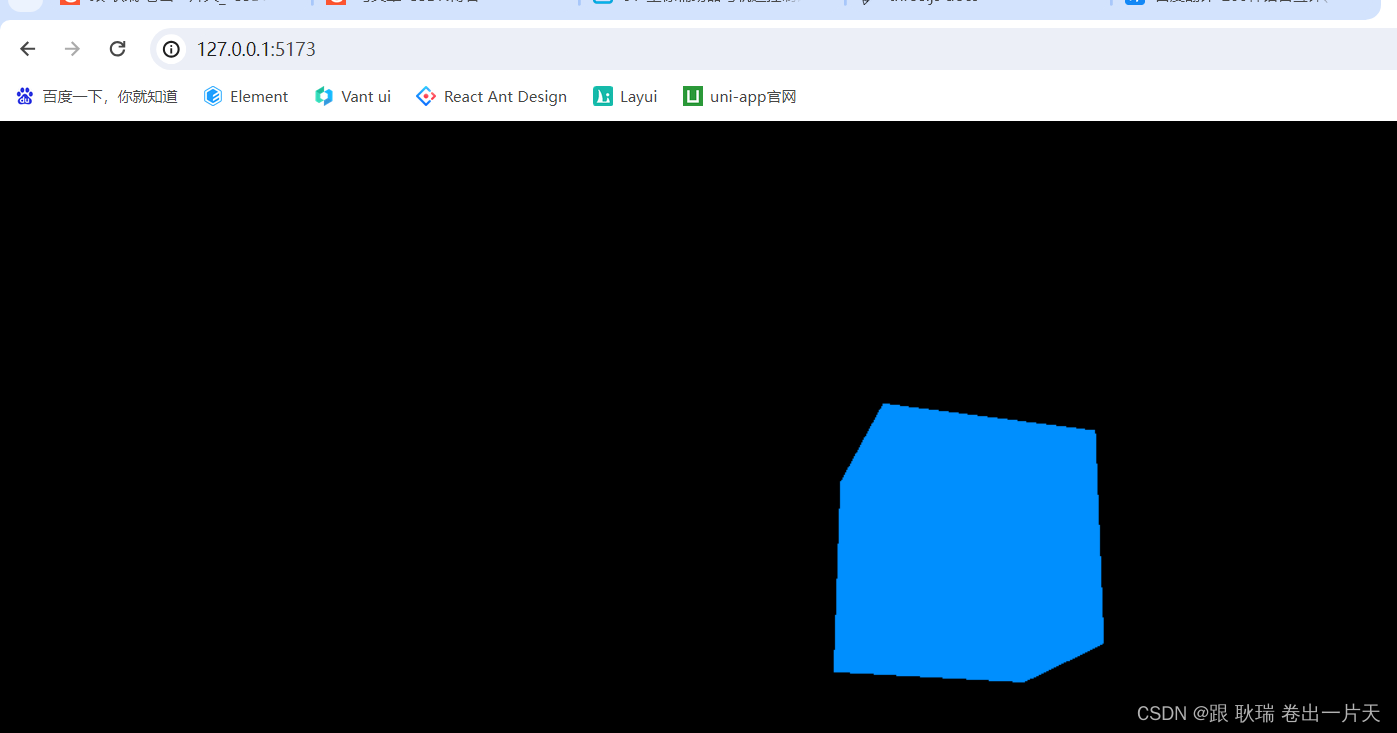
之前 我们已经做了一个拥有3D效果的界面案例

但是在这个案例中 我们是没办法感知整个场景的一个方位的
不知道中间转动的方块到底在一个什么样的地方
我们需要一个世界坐标系 帮助我们找到自己开发的物体到底在一个什么地方
这时 就需要我们的坐标辅助器
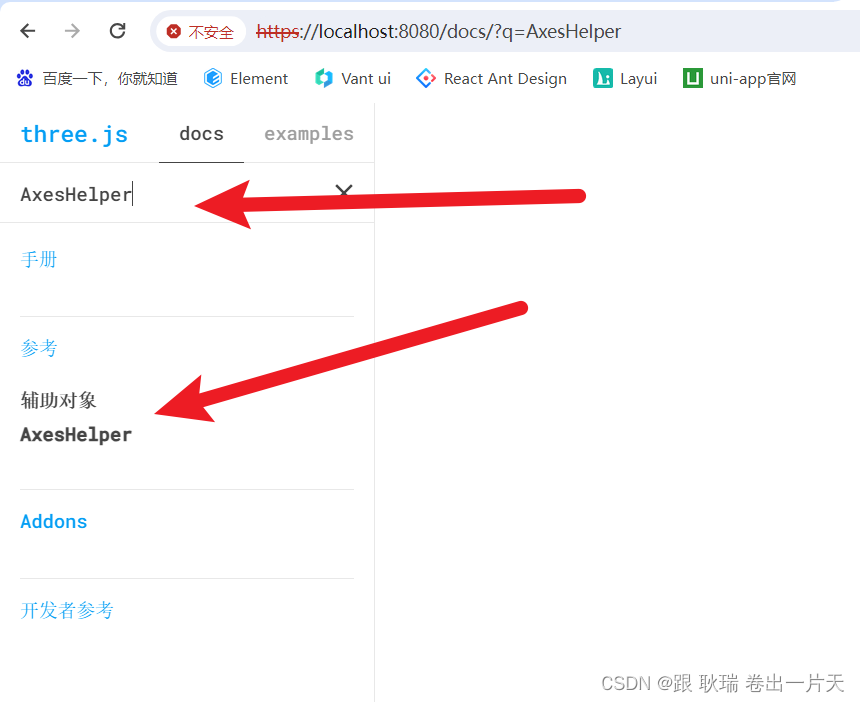
我们可以在官网左侧导航栏中搜索 AxesHelper
下面目录就会出现对应的选择项

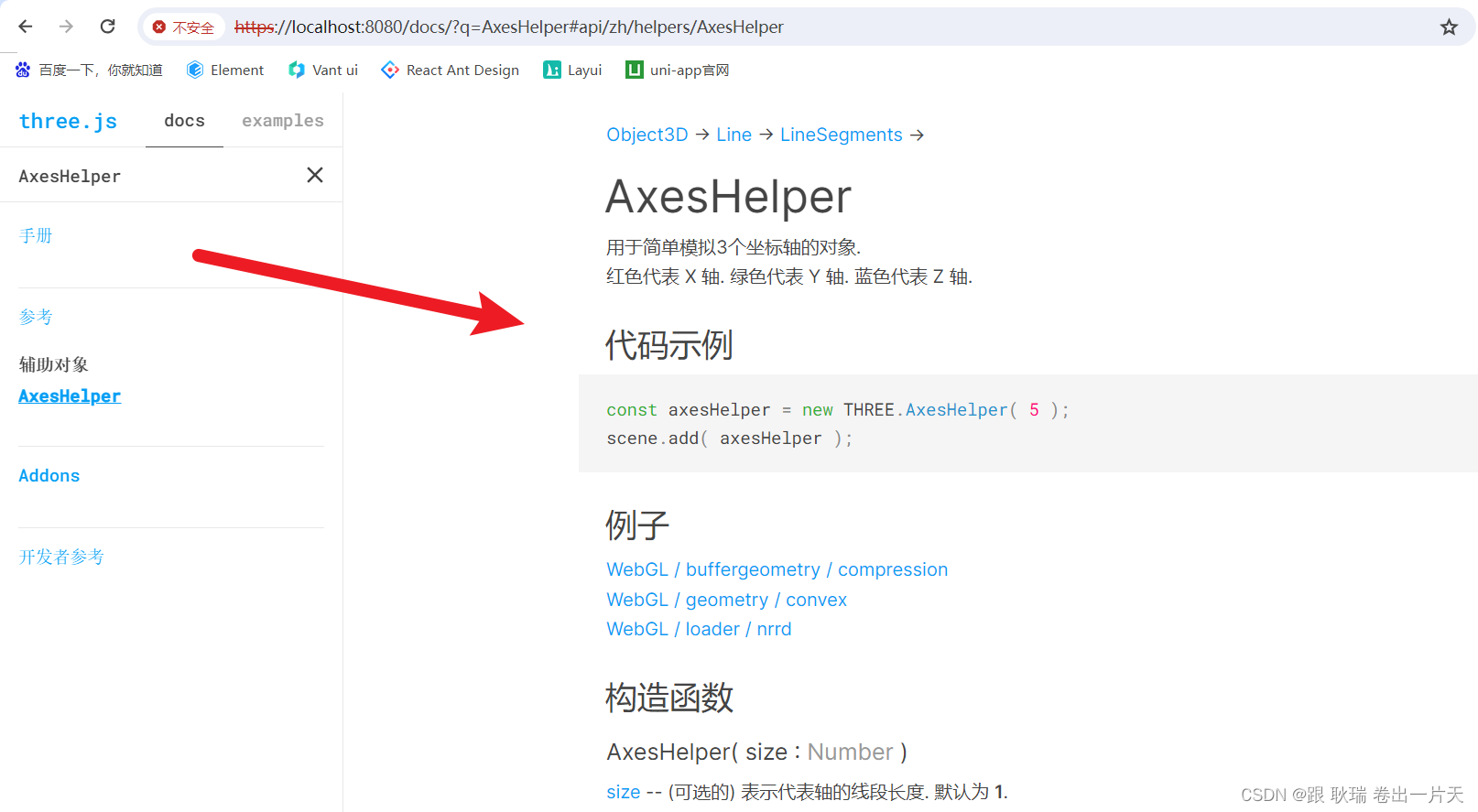
我们点击进入

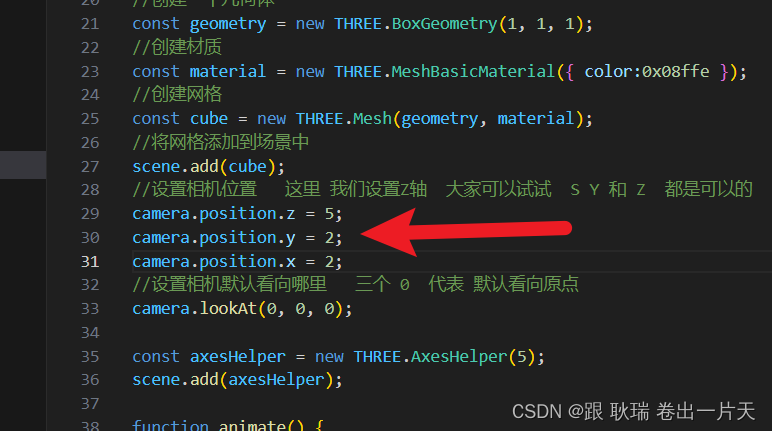
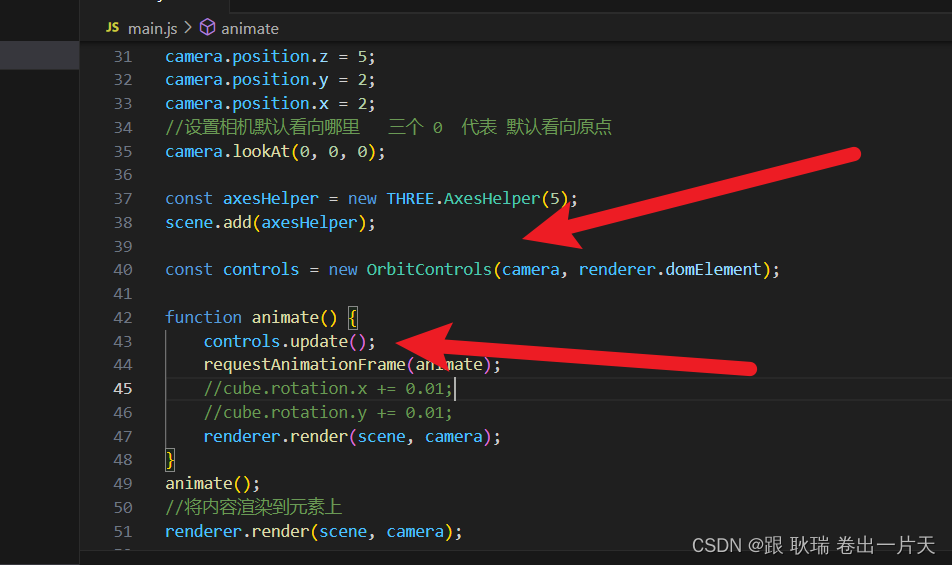
我们直接在原本的代码中添加代码如下
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
我们new一个three对象下的 AxesHelper对象实例出来
然后 通过图像实例调用 add 将我们new出来的这个坐标对象添加进去 我们设置线段的长度为5

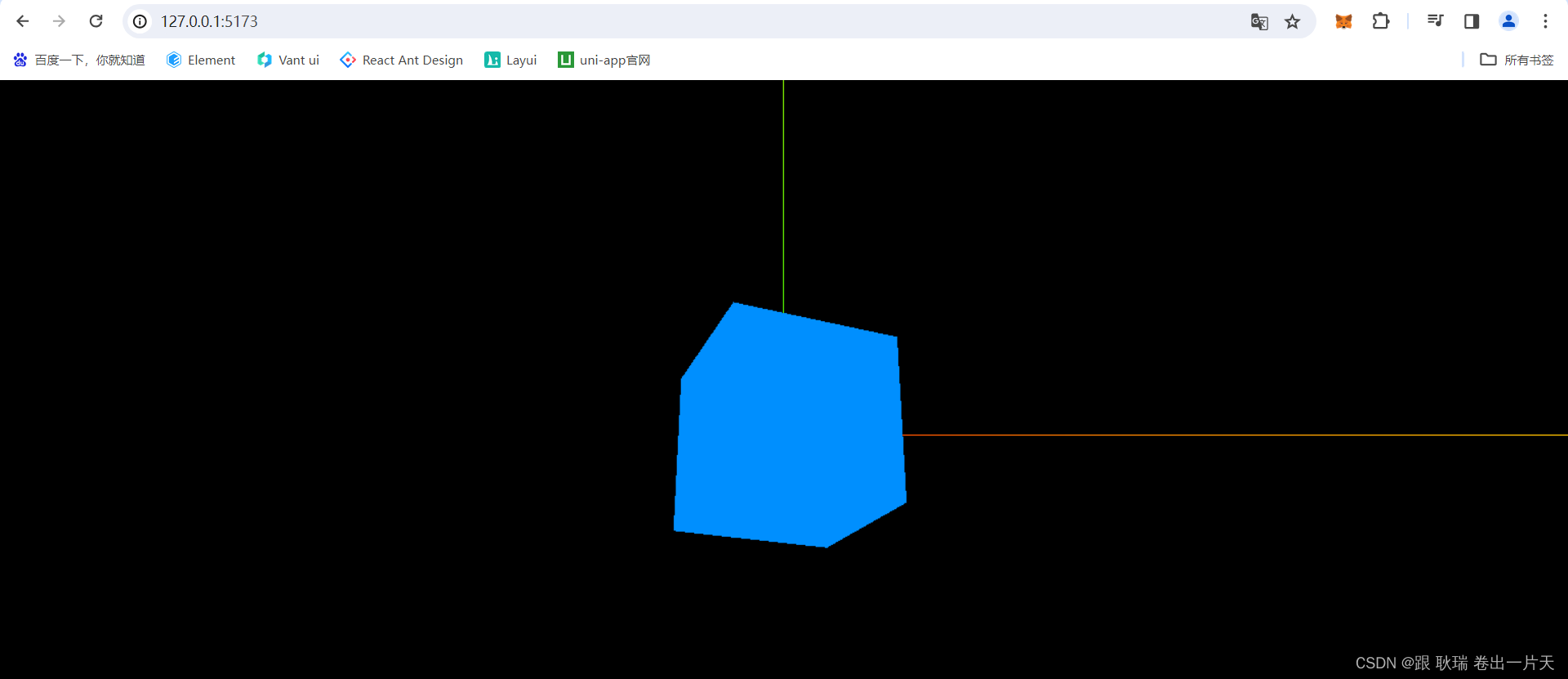
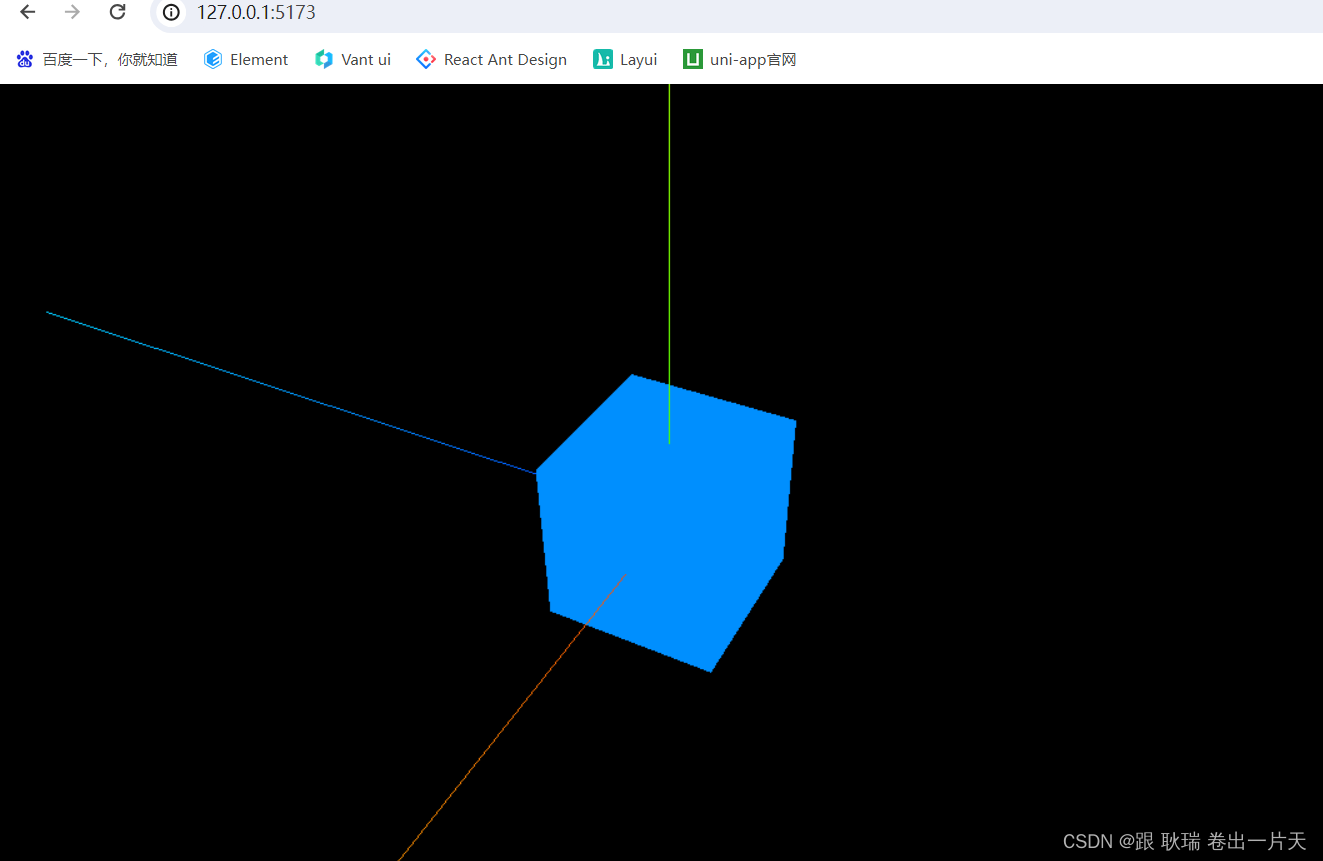
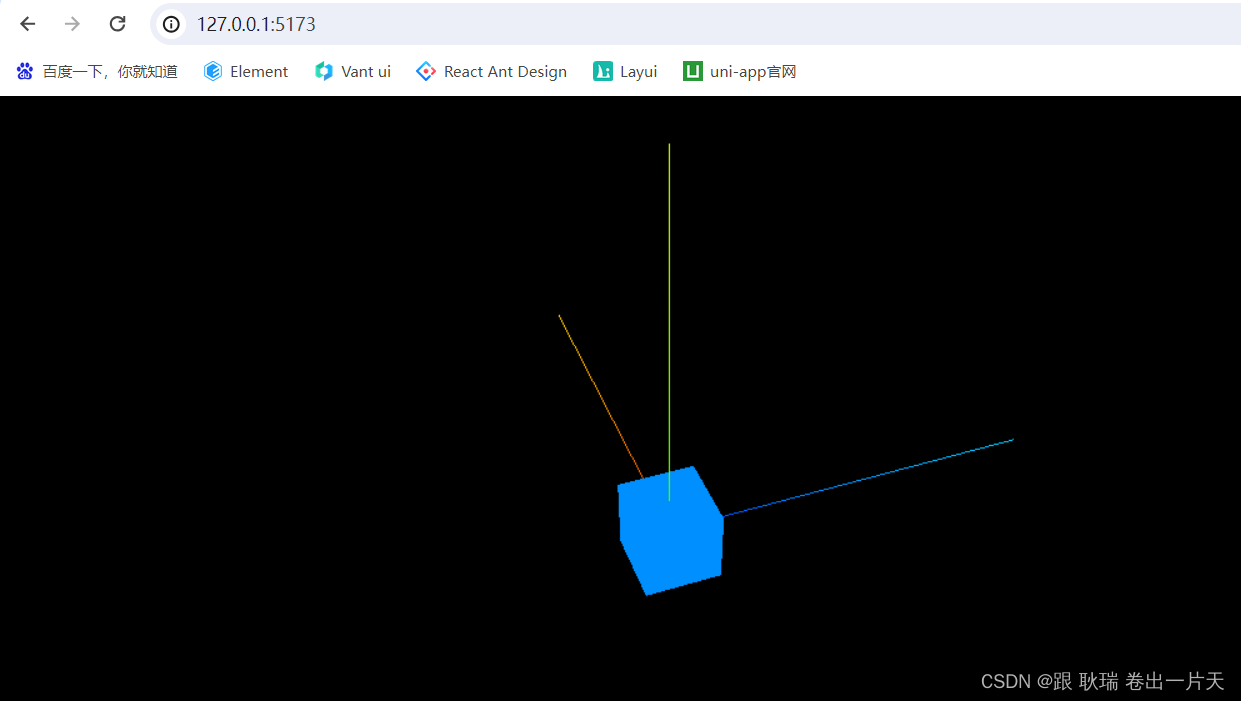
运行的效果就是这样的
这里 红色线为 X轴 绿色先为 Y轴 其实还有一条蓝色的 Z轴 但是因为相机是正对着我们的 所以这个方向我们看不到
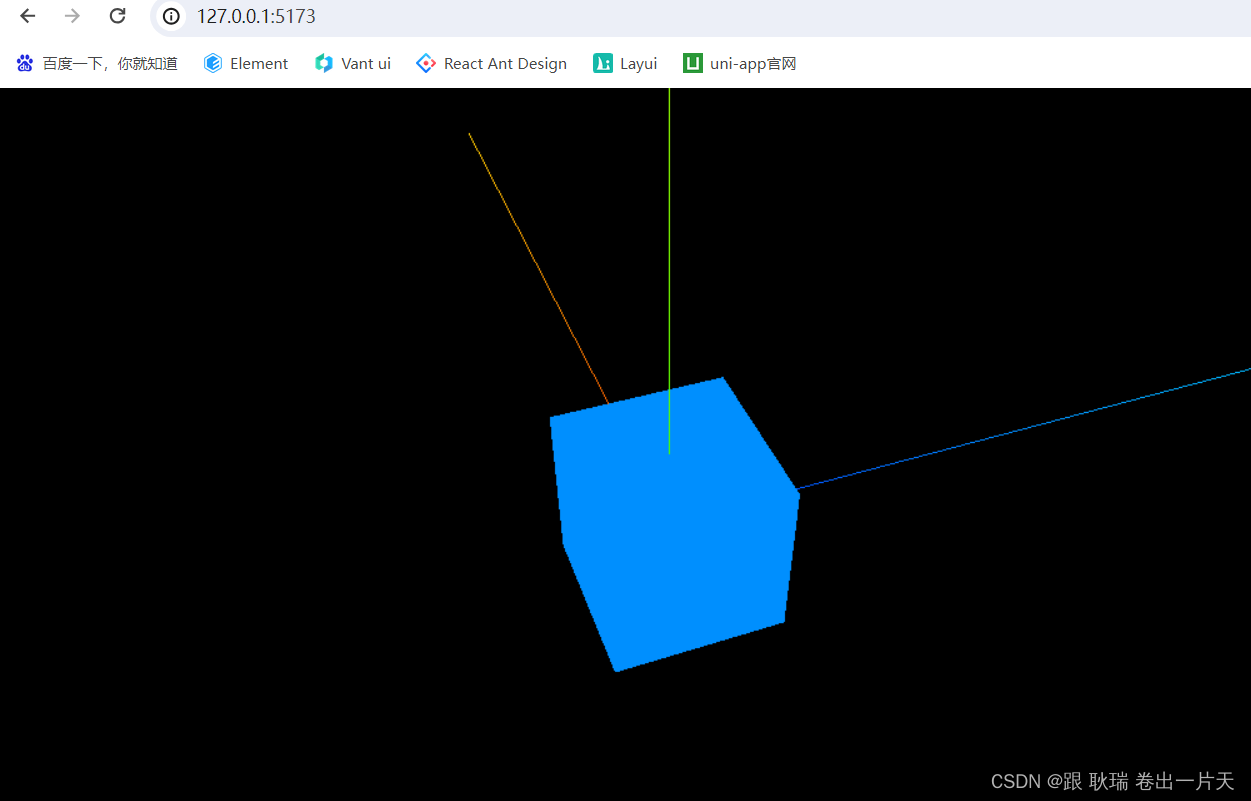
那这边 我们让 y轴 就是上下 我们相机稍微往上抬一点 然后 x轴 稍微向左一点

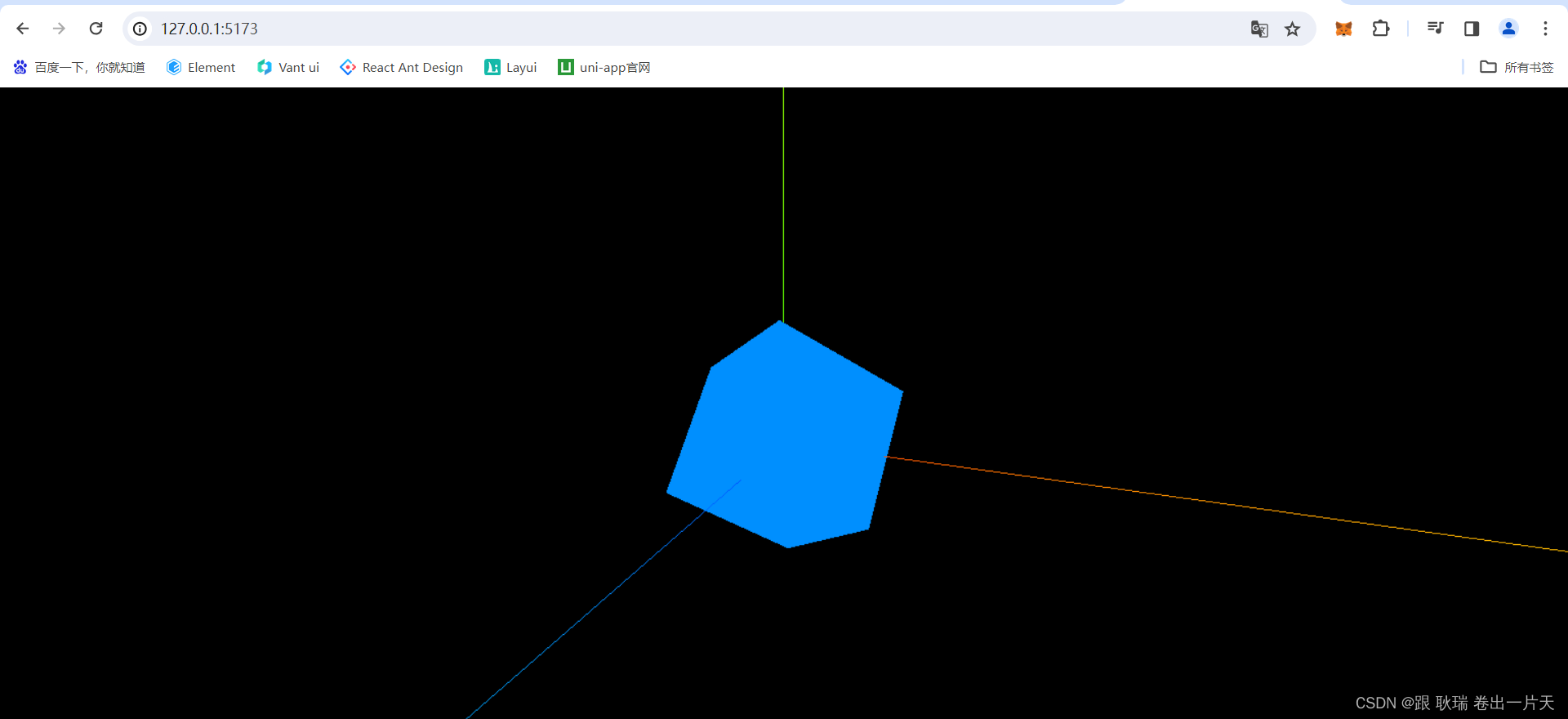
运行结果如下

这样 我们 xyz三轴就都可以看到了
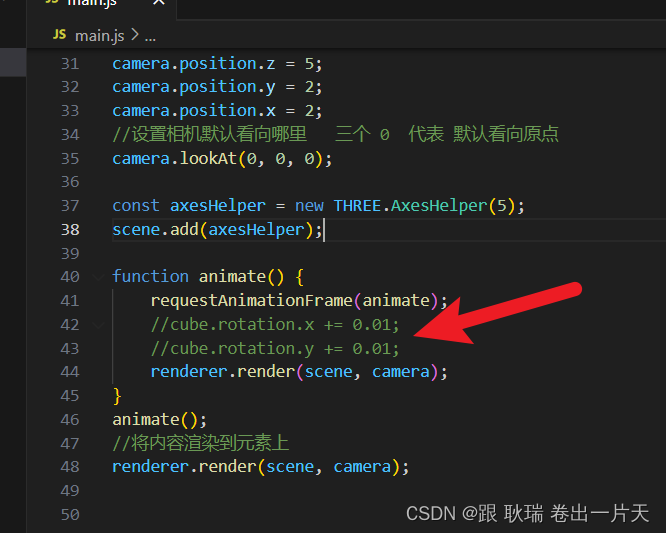
为了方便开发 我们这边 将它的旋转的这个函数注释掉 不让这个方块旋转了

那么 我们为了开发 肯定要让自己能够很方便的拖动它 拉远拉近距离
那么 这里 我们就需要添加一个轨道控制器
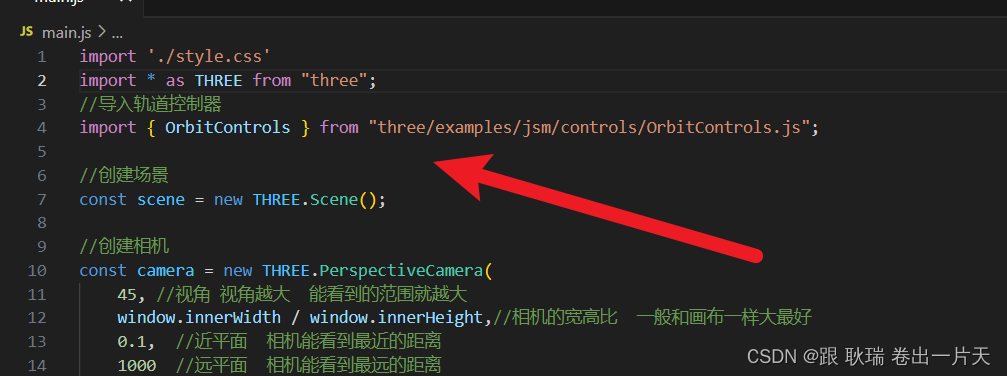
首先 我们需要导入它 从three目录模块下导入
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";

然后下面我们new一个实例出来
再导入new出来的控制器

然后 我们打开界面用鼠标拖拽 界面就可以随着鼠标拖拽转动了


拖动鼠标滚轮 还可以 控制图像与主界面的距离

但是 很多人喜欢理解为 是我们将整个物体都拖动旋转了
但其实 你控制的是相机的角度 和 相机与物体的距离
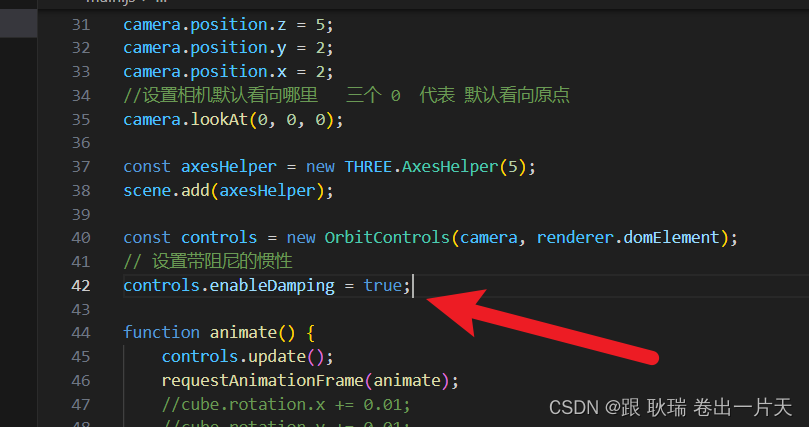
我们可以设置带阻尼的惯性 将 OrbitControls 实例的enableDamping属性设置为true就好了

我们拖动的时候 就会觉得更真实 有一定的惯性 例如 你向右拖动 你鼠标松开 他会像有一定惯性一样 慢慢停下来
会觉得更真实
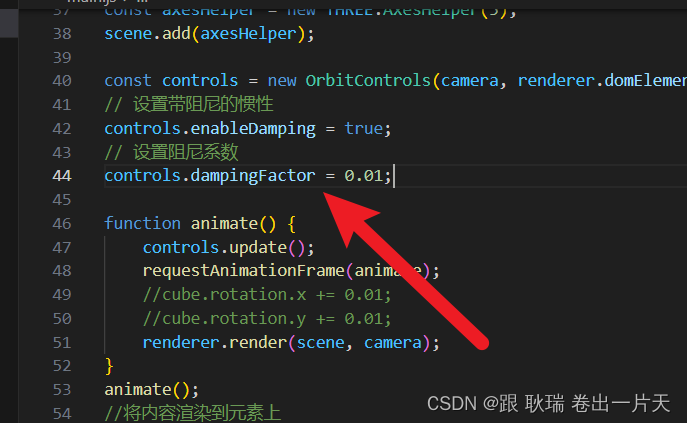
dampingFactor属性可以设置阻尼的系数

这里 需要强调的是 系数越小 你鼠标放开 它滑动的就会越久 如果你不想它一直滑动 就调大一点也是可以的
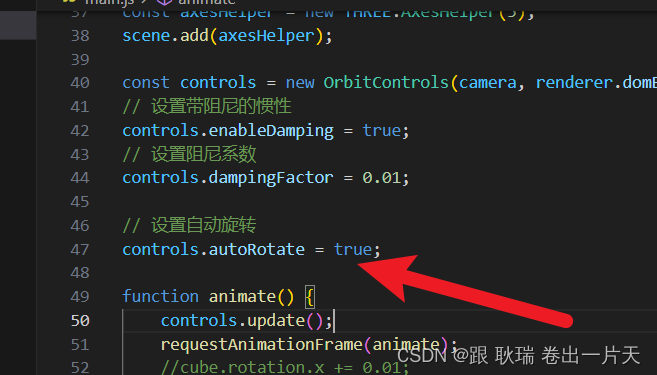
autoRotate设置为true 可以让图像自动旋转

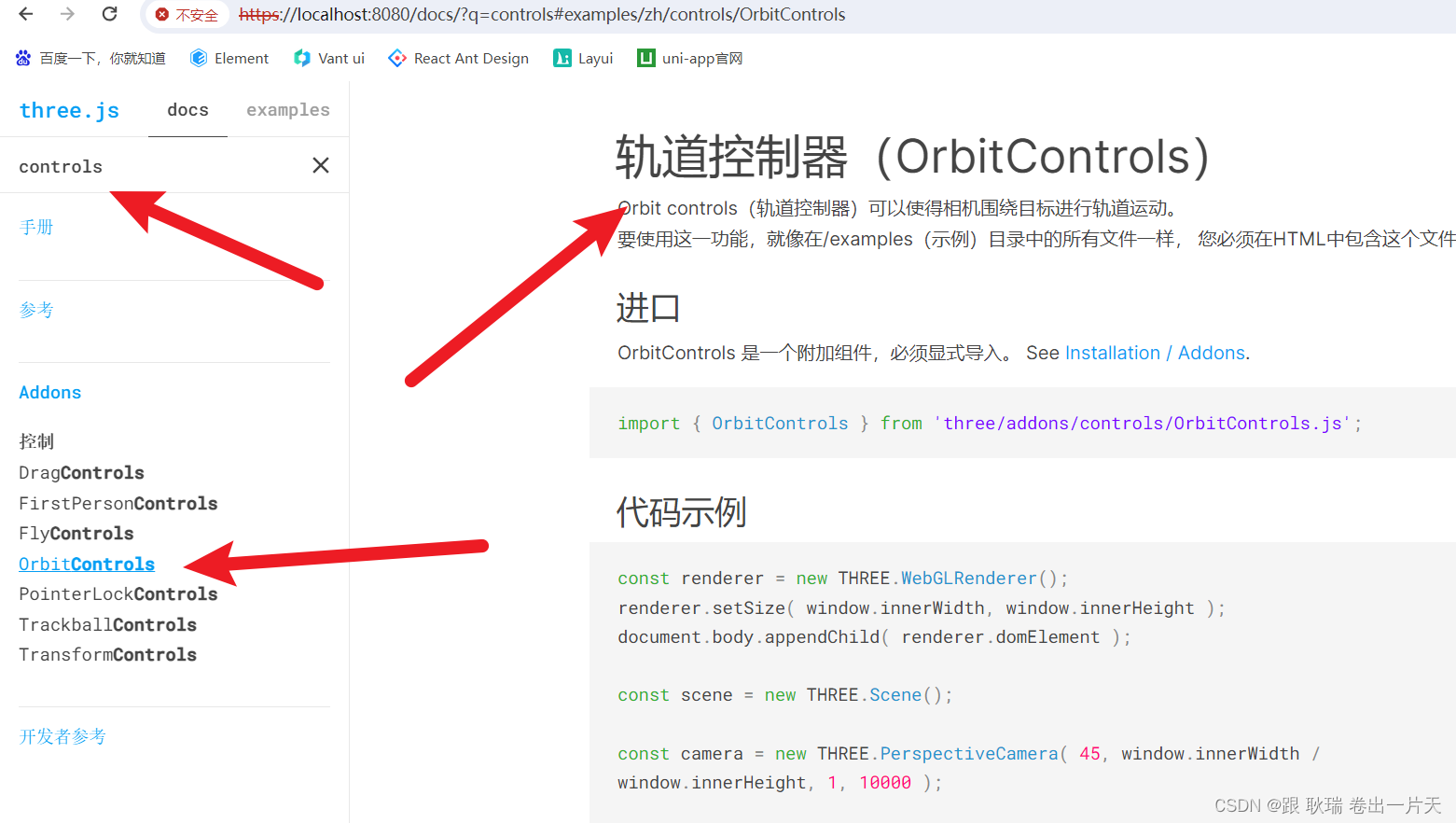
大家可以在文档中寻找 controls 轨道控制器 如下图 下面还有非常多的配置 可以自己研究

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!